JS에서는 버그 분석을 트리거합니다.
JS에서는 이런 맥락을 항상 예측할 수 없습니다. 버그가 발생하면 항상 혼란스러울 때가 많습니다. 사실 이 글에서는 주로 이로 인한 버그 분석을 소개합니다. JavaScript로 처리 방법에 대한 분석뿐만 아니라 모든 사람에게 도움이 되기를 바랍니다.
JavaScript에는 초보자를 종종 괴롭히는 매우 특별하고 일반적으로 사용되는 것이 있습니다. 바로 "this"입니다. 이번 수업에서는 "this"에 대해 이야기하겠습니다.
이것은 일반적으로 개체를 가리키며 상황에 따라 다른 개체를 가리킵니다. "이것"을 더 잘 이해하는 데 도움이 되는 몇 가지 다른 시나리오를 살펴보겠습니다.
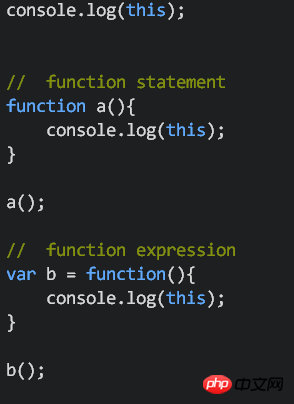
window 객체(전역 객체)
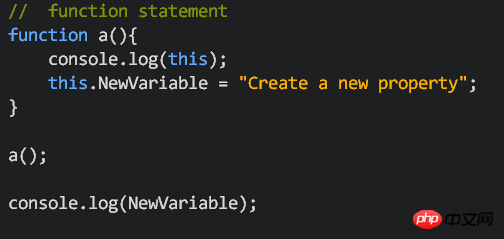
여기서 "this"는 세 가지 다른 상황에서 인쇄됩니다. 즉, 함수 문을 사용하여 실행합니다. (아직 확실하지 않은 경우; 함수문과 함수 표현식의 차이점은 참고 1)을 참고하세요.

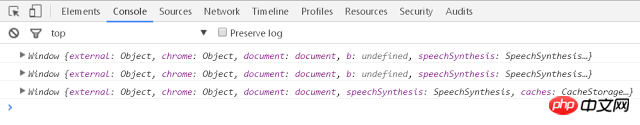
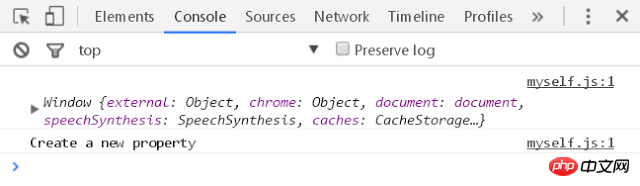
이 세 개의 "this"는 동일한 개체, 즉 전역 환경의 창 개체(전역 개체)를 가리킨다는 것이 밝혀졌습니다.

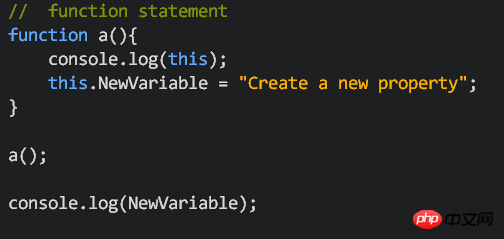
즉, 우리는 직접 할 수 있습니다 이 함수를 사용하면 창 개체에 새 속성이 생성됩니다.
여기에서는 this.NewVariable = "..."를 사용하여 창 개체에 새 속성을 만듭니다. console.log(NewVariable)를 직접 입력할 수 있습니다. 여기서 this.NewVariable 또는 window.NewVariable을 입력할 필요가 없는 이유는 "."를 사용하지 않고 전역 개체(창)의 모든 속성을 직접 사용할 수 있기 때문입니다. this.NewVariable = "..."来在window object建立新的属性,函数的最后,我们则可以直接console.log(NewVariable),这里之所以可以不用打this.NewVariable或window.NewVariable是因为任何在global object (window)的属性,我们都可以直接去使用它,而不用使用”.”。

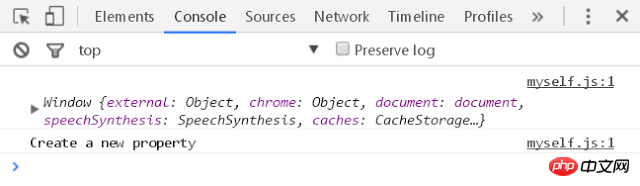
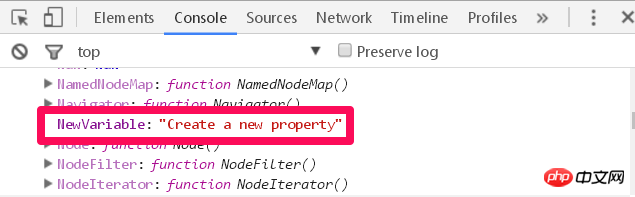
跑出来的结果会像这样子:

它会打印出我们的”Create a new property”,同时,在window这个大的object中,我们也会找到NewVariable这个属性:

method in object
我们知道,在对象里的值如果是原生值(primitive type;例如,字串、数值、逻辑值),我们会把这个新建立的东西称为「属性(property)」;如果对象里面的值是函数(function)的话,我们则会把这个新建立的东西称为「方法(method)」。
在这里,我们就要来建立method:
首先,我们利用object literal的方式创建一个对象c,里面包含属性name和方法log。log是一个匿名函数(anonymous function),函数内容很简单,就是打印this而已(关于匿名函数可参考注1)。最后则是使用c.log的方式来执行该方法。

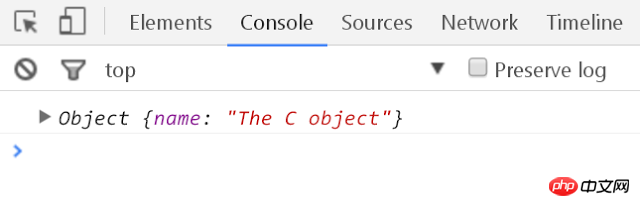
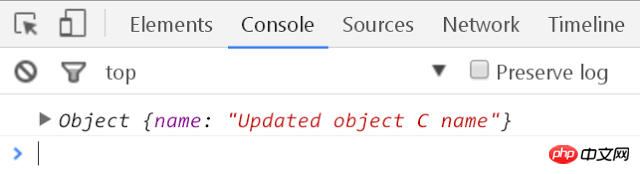
让我们来看看,这时候的”this”会是什么呢?
答案是对象c!
当这个函数是对象里面的method时,这时候的this就会指向到包含这个method的对象

JavaScript中关于this的一个bug
让我们更进一步延伸来看这个范例:
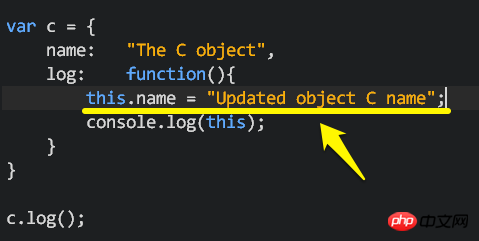
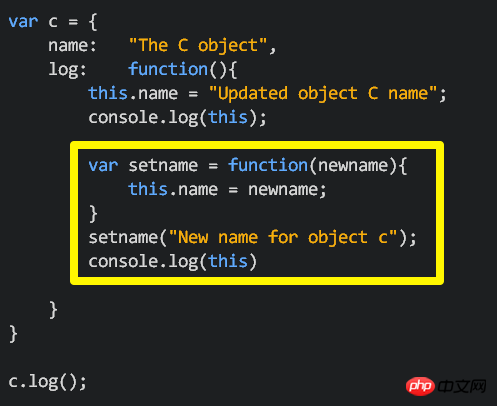
假设我们在method log裡面多这一行this.name = "Updated Object C name"

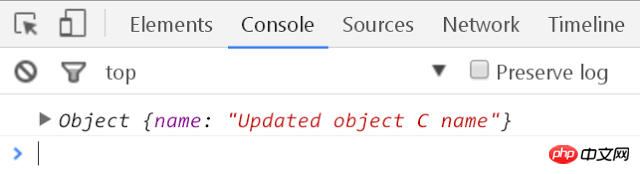
因为我们知道”this”现在指的是对象c,所以可以想像的,当我执行这个method的时候,它会去变更c.name的值。

这个部分是没有什么大问题的,不过让我们继续看下去……。
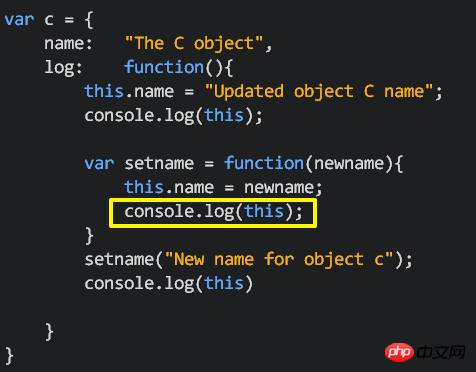
假设我在method log裡面在做一些变更,我在这个method裡面,另外建立一个函数叫做setname,一样是用this.name = newname

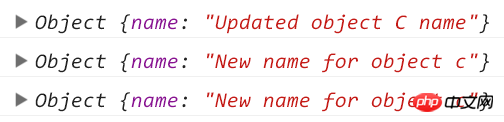
결과는 다음과 같습니다.

 🎜🎜🎜method in object🎜🎜객체의 값이 기본 값(기본 유형, 예: 문자열, 숫자 값, 논리 값)인 경우 새로 생성된 것을 "속성"이라고 부릅니다. 객체의 값이 함수인 경우 새로 생성된 것을 "메서드"라고 부릅니다. 🎜🎜여기서 메소드를 설정하겠습니다. 🎜🎜먼저 객체 리터럴을 사용하여 속성 이름과 메소드 로그가 포함된 객체 c를 만듭니다. Log는 익명 함수입니다. 함수 내용은 매우 간단합니다. 이를 인쇄하기만 하면 됩니다(익명 함수에 대해서는 참고 1 참조). 마지막으로 c.log를 사용하여 이 메서드를 실행합니다. 🎜🎜
🎜🎜🎜method in object🎜🎜객체의 값이 기본 값(기본 유형, 예: 문자열, 숫자 값, 논리 값)인 경우 새로 생성된 것을 "속성"이라고 부릅니다. 객체의 값이 함수인 경우 새로 생성된 것을 "메서드"라고 부릅니다. 🎜🎜여기서 메소드를 설정하겠습니다. 🎜🎜먼저 객체 리터럴을 사용하여 속성 이름과 메소드 로그가 포함된 객체 c를 만듭니다. Log는 익명 함수입니다. 함수 내용은 매우 간단합니다. 이를 인쇄하기만 하면 됩니다(익명 함수에 대해서는 참고 1 참조). 마지막으로 c.log를 사용하여 이 메서드를 실행합니다. 🎜🎜 🎜🎜🎜이번에 살펴 보겠습니다. "이것"은 무엇일까요? 🎜🎜답은 객체c 입니다! 🎜🎜이 함수가 객체의 메서드인 경우 이는 이 메서드를 포함하는 객체를 가리킵니다🎜🎜
🎜🎜🎜이번에 살펴 보겠습니다. "이것"은 무엇일까요? 🎜🎜답은 객체c 입니다! 🎜🎜이 함수가 객체의 메서드인 경우 이는 이 메서드를 포함하는 객체를 가리킵니다🎜🎜 🎜🎜🎜JavaScript의 이에 대한 버그🎜🎜이 예제를 더 확장해 보겠습니다. 🎜🎜메서드 로그에 다음 줄을 추가한다고 가정합니다.
🎜🎜🎜JavaScript의 이에 대한 버그🎜🎜이 예제를 더 확장해 보겠습니다. 🎜🎜메서드 로그에 다음 줄을 추가한다고 가정합니다. this.name = "Updated Object C name"🎜🎜 🎜🎜🎜왜냐면 우리는 "this"가 이제 객체 c를 참조한다는 것을 알고 있으므로 이 메소드를 실행하면 c.name의 값이 변경될 것이라고 상상할 수 있습니다. 🎜🎜
🎜🎜🎜왜냐면 우리는 "this"가 이제 객체 c를 참조한다는 것을 알고 있으므로 이 메소드를 실행하면 c.name의 값이 변경될 것이라고 상상할 수 있습니다. 🎜🎜 🎜🎜🎜이부분은 큰 문제 없습니다 , 하지만 계속 찾아보자… 🎜🎜메서드 로그에서 일부 변경을 한다고 가정합니다. 이 메서드에서는 setname이라는 또 다른 함수를 생성하고
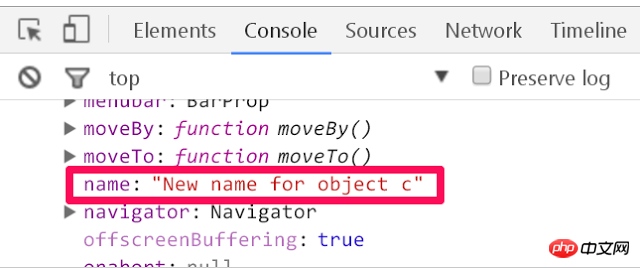
🎜🎜🎜이부분은 큰 문제 없습니다 , 하지만 계속 찾아보자… 🎜🎜메서드 로그에서 일부 변경을 한다고 가정합니다. 이 메서드에서는 setname이라는 또 다른 함수를 생성하고 this.name = newname을 사용하여 개체 c의 값을 수정합니다. 속성. 🎜🎜그런 다음 객체 c의 name 속성 값을 "객체 c의 새 이름"으로 변경하려고 setname 함수를 실행하고 마지막으로 "this"를 인쇄하여 살펴봅니다. 🎜🎜🎜🎜🎜결과적으로 객체 c의 name 속성 값이 "객체 c의 새 이름"으로 변경되지 않았지만 여전히 동일하다는 것을 알 수 있습니다! ? 어떻게 이런 일이 일어날 수 있습니까?

자세히 살펴보겠습니다. 다시 돌아가서 창 개체를 살펴보겠습니다. 창 개체에서 새 속성 "name"이 발견되었으며 값은 "개체 c의 새 이름"입니다.

이게 무슨 뜻인가요? 이는 우리가 setname 함수에서 방금 가리킨 this가 지금 개체 C가 아닌 전역 개체(창 개체)를 가리킨다는 것을 의미합니다!

setname 함수에서는 console.log(this)를 사용하여 살펴봅니다.

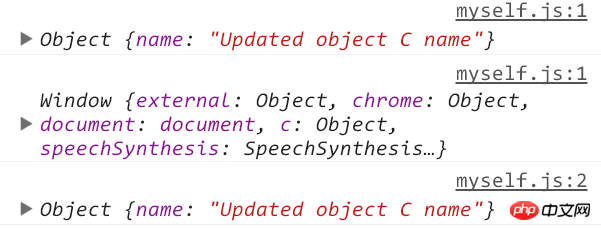
log 메서드에서는 console.log(this)를 총 3번 실행했고 그 결과는 다음과 같습니다.
첫 번째와 세 번째 "this"는 객체 c를 가리키는 반면, setname의 두 번째 this는 창 객체(전역 객체)를 가리키며, 이것이 바로 setname 함수가 "this"는 객체 c를 전혀 가리키지 않기 때문에 객체 c에 있는 name 속성의 이름입니다.

그리고 많은 사람들은 이것이 JavaScript 버그라고 생각합니다.
그래서 우리는 무엇을 할 수 있나요
위의 예를 접했을 때, 다른 객체를 가리키는 것을 피하기 위해 무엇을 할 수 있을까요?
많은 사람들의 솔루션은 이와 같습니다. 객체가 모두 참조된다는 것을 알고 있으므로 이렇게 할 수 있습니다.
STEP 1
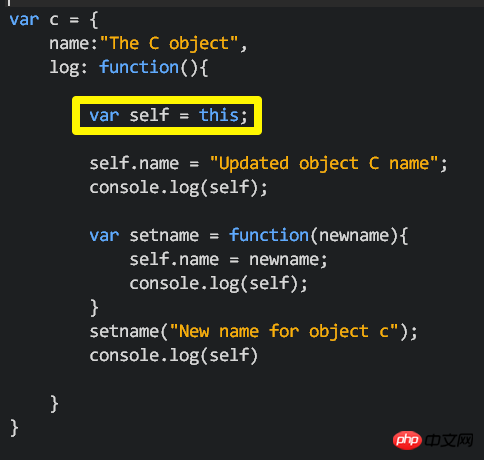
전체 함수의 상단에 한 줄을 추가합니다var self = this(有些人会用var that = this). 참조자의 특성상 self와 this는 동일한 객체를 가리키게 되고, this는 객체 c를 가리키므로 self도 객체 c를 가리키게 됩니다.
STEP 2
다음으로, 원래 메서드 로그에 사용된 "this"를 "self"로 변경하세요. 이렇게 하면 위의 예처럼 잘못된 객체를 가리킬 염려 없이 self가 c 객체를 가리키도록 할 수 있습니다.

결과는 예상한 대로입니다. console.log(self)를 두 번째로 사용하면 객체 c의 name 속성 값이 다시 대체됩니다.

요약
요약해 보겠습니다.
글로벌 환경에서 함수를 만들고 이것을 인쇄하면 이는 창 개체인 전역 개체를 가리킬 것입니다.
객체, 즉 메소드에 함수를 생성하면 이는 일반적으로 메소드가 포함된 객체를 가리킵니다('일반적으로'라고 말하는 이유는 위의 버그 상황을 외부에서 제외하기 때문입니다).
메서드에서 this가 무엇을 가리키는지 알 수 없는 상황이 발생하면 불필요한 오류를 피하기 위해 메서드 상단에 변수를 만들고 this(var self = this)로 지정할 수 있습니다.
4. 해당 상황에서 이것이 무엇을 의미하는지 아직도 모르겠다면 console.log를 보고 살펴보세요!
샘플 코드
// function statement
function a(){
console.log(this);
this.NewVariable = "Create a new property";
}
a();
console.log(NewVariable);
var c = {
name:"The C object",
log: function(){
var self = this;
self.name = "Updated object C name";
console.log(self);
var setname = function(newname){
self.name = newname;
console.log(self);
}
setname("New name for object c");
console.log(self)
}
}
c.log();이 글을 읽으신 후, JS에서 이로 인해 발생하는 버그를 모두가 알고 계실 것이라 생각합니다. 필요한 경우 빨리 수집하십시오.
관련 추천:
위 내용은 JS에서는 버그 분석을 트리거합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7510
7510
 15
15
 1378
1378
 52
52
 78
78
 11
11
 53
53
 19
19
 19
19
 64
64
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
자바스크립트에서 insertBefore를 사용하는 방법
Nov 24, 2023 am 11:56 AM
사용법: JavaScript에서 insertBefore() 메서드는 DOM 트리에 새 노드를 삽입하는 데 사용됩니다. 이 방법에는 삽입할 새 노드와 참조 노드(즉, 새 노드가 삽입될 노드)라는 두 가지 매개 변수가 필요합니다.
 JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 쉽게 얻는 방법
Jan 05, 2024 pm 01:37 PM
JavaScript에서 HTTP 상태 코드를 얻는 방법 소개: 프런트 엔드 개발에서 우리는 종종 백엔드 인터페이스와의 상호 작용을 처리해야 하며 HTTP 상태 코드는 매우 중요한 부분입니다. HTTP 상태 코드를 이해하고 얻는 것은 인터페이스에서 반환된 데이터를 더 잘 처리하는 데 도움이 됩니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. HTTP 상태 코드란 무엇입니까? HTTP 상태 코드는 브라우저가 서버에 요청을 시작할 때 서비스가




