WeChat Xiaocheng에서 텍스트를 클릭하여 페이지 이동 기능을 구현하는 방법
이 글에서는 텍스트를 클릭하는 페이지 이동 기능을 구현하기 위한 WeChat 애플릿을 주로 소개하고, 네비게이터 탐색 구성 요소의 간단한 사용 기술이 모두에게 도움이 되기를 바랍니다.
1. 효과 표시

2. 키 코드
index.js 파일
Page({
data:{
// text:"这是一个页面"
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})index.wxml 파일
<navigator url="../../pages/logs/logs"> <view>点击我跳转到下一个页面</view> </navigator>
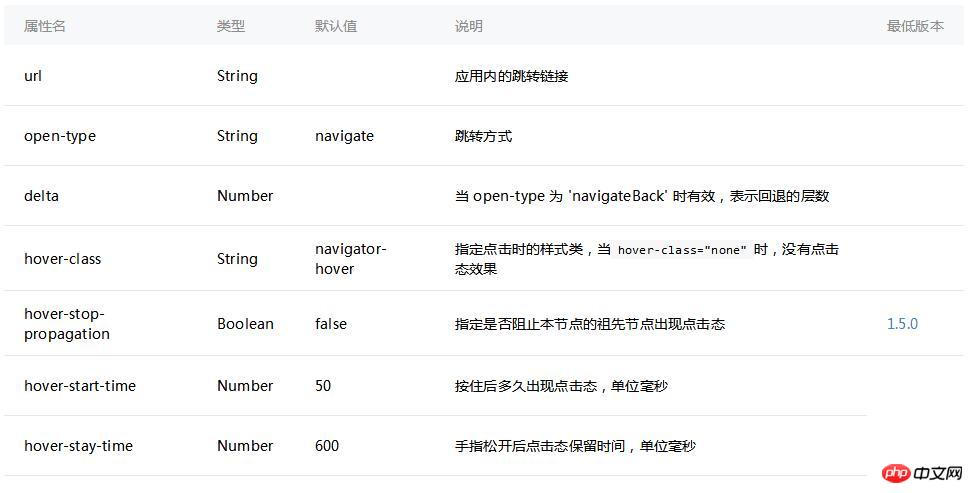
navigator 속성 설명은 다음과 같습니다.

관련 권장 사항:
Javascript 페이지 점프의 일반적인 방법은 무엇입니까
WeChat 애플릿 페이지 점프 전송 자세히 보기 설명
위 내용은 WeChat Xiaocheng에서 텍스트를 클릭하여 페이지 이동 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
PPT에서 둥근 그림과 텍스트를 만드는 방법
Mar 26, 2024 am 10:23 AM
먼저 PPT에 원을 그린 후 텍스트 상자를 삽입하고 텍스트 내용을 입력합니다. 마지막으로 텍스트 상자의 채우기와 윤곽선을 없음으로 설정하면 원형 그림과 텍스트 제작이 완료됩니다.
 Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Word에서 페이지를 복사하는 방법
Feb 20, 2024 am 10:09 AM
Microsoft Word에서 페이지를 복사하고 서식을 그대로 유지하고 싶으십니까? 특정 문서 레이아웃이나 형식의 복사본을 여러 개 만들려는 경우 Word에서 페이지를 복제하면 시간을 절약하는 유용한 기술이 될 수 있으므로 이는 현명한 아이디어입니다. 이 가이드는 템플릿을 만들거나 문서의 특정 페이지를 복사하는 등 Word에서 페이지를 복사하는 단계별 프로세스를 안내합니다. 이 간단한 지침은 처음부터 시작하지 않고도 페이지를 쉽게 다시 만들 수 있도록 고안되었습니다. Microsoft Word에서 페이지를 복사하는 이유는 무엇입니까? Word에서 페이지를 복사하는 것이 매우 유용한 데에는 다음과 같은 몇 가지 이유가 있습니다. 복사하려는 특정 레이아웃이나 형식의 문서가 있는 경우. 전체 페이지를 처음부터 다시 만드는 것과는 달리
 Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
Word에서 텍스트에 점을 추가하는 방법은 무엇입니까?
Mar 19, 2024 pm 08:04 PM
매일 Word 문서를 만들 때 문서의 특정 단어 아래에 점을 추가해야 하는 경우가 있습니다. 특히 시험 문제가 있는 경우에는 더욱 그렇습니다. 콘텐츠의 이 부분을 강조하기 위해 편집자는 Word에서 텍스트에 점을 추가하는 방법에 대한 팁을 공유할 것입니다. 도움이 되기를 바랍니다. 1. 빈 워드 문서를 엽니다. 2. 예를 들어 "텍스트에 점을 추가하는 방법"이라는 단어 아래에 점을 추가합니다. 3. 먼저 마우스 왼쪽 버튼으로 "텍스트에 점을 추가하는 방법"이라는 단어를 선택합니다. 나중에 해당 단어에 점을 추가하려면 먼저 마우스 왼쪽 버튼을 사용하여 원하는 단어를 선택해야 합니다. . 오늘 우리는 이 단어들에 점을 추가할 것이므로 여러 단어를 선택했습니다. 해당 단어를 선택하고 마우스 오른쪽 버튼을 클릭한 후 팝업 기능 상자에서 글꼴을 클릭합니다. 4. 그러면 이와 같은 것이 나타날 것입니다
 Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까?
Mar 24, 2024 am 11:27 AM
Huawei 휴대폰에서 이중 WeChat 로그인을 구현하는 방법은 무엇입니까? 소셜 미디어의 등장으로 WeChat은 사람들의 일상 생활에 없어서는 안될 커뮤니케이션 도구 중 하나가 되었습니다. 그러나 많은 사람들이 동일한 휴대폰에서 동시에 여러 WeChat 계정에 로그인하는 문제에 직면할 수 있습니다. Huawei 휴대폰 사용자의 경우 듀얼 WeChat 로그인을 달성하는 것은 어렵지 않습니다. 이 기사에서는 Huawei 휴대폰에서 듀얼 WeChat 로그인을 달성하는 방법을 소개합니다. 우선, 화웨이 휴대폰과 함께 제공되는 EMUI 시스템은 듀얼 애플리케이션 열기라는 매우 편리한 기능을 제공합니다. 앱 듀얼 오픈 기능을 통해 사용자는 동시에
 PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
PHP 프로그래밍 가이드: 피보나치 수열을 구현하는 방법
Mar 20, 2024 pm 04:54 PM
프로그래밍 언어 PHP는 다양한 프로그래밍 논리와 알고리즘을 지원할 수 있는 강력한 웹 개발 도구입니다. 그중 피보나치 수열을 구현하는 것은 일반적이고 고전적인 프로그래밍 문제입니다. 이 기사에서는 PHP 프로그래밍 언어를 사용하여 피보나치 수열을 구현하는 방법을 소개하고 구체적인 코드 예제를 첨부합니다. 피보나치 수열은 다음과 같이 정의되는 수학적 수열입니다. 수열의 첫 번째와 두 번째 요소는 1이고 세 번째 요소부터 시작하여 각 요소의 값은 이전 두 요소의 합과 같습니다. 시퀀스의 처음 몇 가지 요소
 웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
웹페이지를 빠르게 새로 고치는 방법은 무엇입니까?
Feb 18, 2024 pm 01:14 PM
페이지 새로 고침은 일상적인 네트워크 사용에서 매우 일반적입니다. 웹 페이지를 방문할 때 웹 페이지가 로드되지 않거나 비정상적으로 표시되는 등의 문제가 발생할 수 있습니다. 이때 일반적으로 문제를 해결하기 위해 페이지를 새로 고치는 방법을 선택합니다. 페이지를 빠르게 새로 고치는 방법은 무엇입니까? 페이지 새로고침 단축키에 대해 알아보겠습니다. 페이지 새로 고침 단축키는 키보드 조작을 통해 현재 웹 페이지를 빠르게 새로 고치는 방법입니다. 운영 체제와 브라우저에 따라 페이지 새로 고침 단축키가 다를 수 있습니다. 아래에서는 공통 W를 사용합니다.
 Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법
Mar 24, 2024 pm 06:03 PM
Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 방법 소셜 소프트웨어의 인기와 개인 정보 보호 및 보안에 대한 사람들의 강조가 높아지면서 WeChat 복제 기능이 점차 주목을 받고 있습니다. WeChat 복제 기능을 사용하면 사용자가 동일한 휴대폰에서 여러 WeChat 계정에 동시에 로그인할 수 있으므로 관리 및 사용이 더 쉬워집니다. Huawei 휴대폰에서 WeChat 복제 기능을 구현하는 것은 어렵지 않습니다. 다음 단계만 따르면 됩니다. 1단계: 휴대폰 시스템 버전과 WeChat 버전이 요구 사항을 충족하는지 확인하십시오. 먼저 Huawei 휴대폰 시스템 버전과 WeChat 앱이 최신 버전으로 업데이트되었는지 확인하세요.
 Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 연산을 구현하는 방법
Feb 20, 2024 pm 10:51 PM
Golang에서 정확한 나눗셈 작업을 구현하는 것은 특히 재무 계산과 관련된 시나리오 또는 고정밀 계산이 필요한 기타 시나리오에서 일반적인 요구 사항입니다. Golang에 내장된 나눗셈 연산자 "/"는 부동 소수점 수에 대해 계산되며 때로는 정밀도가 손실되는 문제가 있습니다. 이 문제를 해결하기 위해 타사 라이브러리나 사용자 정의 기능을 사용하여 정확한 분할 작업을 구현할 수 있습니다. 일반적인 접근 방식은 분수 표현을 제공하고 정확한 나눗셈 연산을 구현하는 데 사용할 수 있는 math/big 패키지의 Rat 유형을 사용하는 것입니다.




