
이 글에서는 주로 WeChat 애플릿 탐색기 구성 요소 탐색 및 페이지 로딩 관련 작업 기술과 관련된 WeChat 애플릿 표시 드롭다운 목록 기능을 소개합니다.
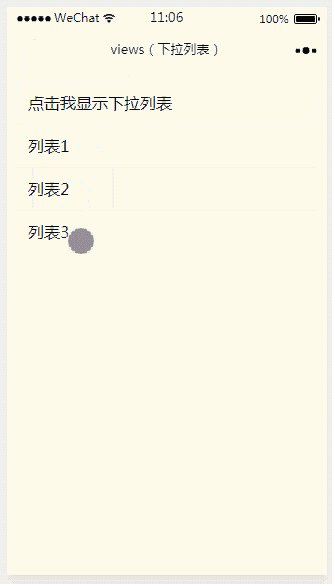
1. 효과 표시

2. 키 코드
app.json 파일:
{
"pages":[
"views/views",
"views/navigators/navigator1/navigator1",
"views/navigators/navigator2/navigator2",
"views/navigators/navigator3/navigator3",
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "脚本之家 下拉列表测试",
"navigationBarTextStyle":"black"
}
}views.js 파일
Page({
data:{
// text:"这是一个页面"
open:false
},
showitem:function(){
this.setData({
open:!this.data.open
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})조회수. wxml 파일
<view class="page">
<view class="page_bd">
<view class="body_head" bindtap="showitem">点击我显示下拉列表</view>
<navigator url="../views/navigators/navigator1/navigator1"><view class="{{open?'display_show':'display_none'}}">列表1</view></navigator>
<navigator url="../views/navigators/navigator2/navigator2"><view class="{{open?'display_show':'display_none'}}">列表2</view></navigator>
<navigator url="../views/navigators/navigator3/navigator3"><view class="{{open?'display_show':'display_none'}}">列表3</view></navigator>
</view>
</view>view.wxss 파일
.page_bd{
padding: 10px;
background-color: snow;
}
.body_head{
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_show{
display: block;
border: 1px solid;
border-color: beige;
padding: 10px;
}
.display_none{
display: none;
}관련 권장 사항:
HTML 드롭다운 목록 태그의 javascript 작업
html 드롭다운 목록 선택을 위한 그래픽 코드에 대한 자세한 설명
위 내용은 WeChat 애플릿 표시 드롭다운 목록 기능을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!