H5를 통해 로컬 앱을 호출하는 방법에 대한 자세한 설명
H5는 휴대폰에서 로컬 앱을 어떻게 열거나 불러올 수 있나요? 바이두와 구글의 답변을 보면 2가지 종류밖에 없습니다. 이 글에서는 H5(브라우저)를 통해 로컬 앱을 불러오는 방법에 대한 관련 정보를 주로 소개합니다. /WebView/others).Sm 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 드리고 싶습니다. 모두에게 도움이 되기를 바랍니다.
첫 번째 방법:
html의 a 태그에 있는 android 측 스키마를 직접 구성합니다. 물론 다른 호스트 구성이 있는 경우 android 측 구성과 코드를 따르세요. 다음과 같습니다:
Android 측 구성:
<activity android:name = ".MainActivity">
<intent-filter>
<action android:name = "android.intent.action.MAIN" />
<category android:name = "android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT"/>
<category android:name="android.intent.category.BROWSABLE"/>
<data android:host="jingewenku.com"
android:scheme="abraham"/>
</intent-filter>
</activity>참고: 시작 페이지에서 구성한 경우 라벨과 병치되어야 합니다. 그렇지 않으면 실행 후 모바일 앱의 아이콘이 표시되지 않습니다. 스키마 프로토콜은 소문자여야 합니다. 그렇지 않으면 응답하지 않습니다.
html 코드:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<a href="abraham://jingewenku.com/?pid=1">打开app</a><br/>
</body>
</html>여기서는 스키마 접합 프로토콜의 형식을 살펴보겠습니다.
< a href="[scheme]://[host]/[path]?[query]">启动应用程序< /a>
The 각 프로젝트의 의미는 다음과 같습니다.
계획: 시작된 앱을 결정합니다. ※ 자세한 설명은 나중에
host : 적절한 설명
path : 값을 전달할 때 필요한 키 ※ 없어도 괜찮아
query : 해당 값의 Key와 Value를 얻어옴 ※ 없어도 괜찮아
위의 내용은 로컬 앱을 열 수 있습니다. 물론 앱이 존재하는 경우입니다. 그렇지 않으면 응답이 없습니다.
위 html 코드에 안드로이드에 설정된 스키마 프로토콜이 설정되어 있지 않냐고 물으실 수도 있습니다. 분명히 pid를 구성하지 않았는데 왜 이것을 작성해야 합니까? 때로는 로컬 앱을 호출할 때 일부 매개변수를 앱에 전달할 수 있기 때문입니다. 코드는 다음과 같습니다.
Intent intent = getIntent();
Uri uri = intent.getData();
if (uri != null) {
String pid = uri.getQueryParameter("pid");
}여전히 Android에서 스키마 프로토콜을 구성하고 싶다면 다음을 수행할 수도 있습니다.
Uri uri = getIntent().getData();
if(uri != null) {
// 完整的url信息
String url = uri.toString();
Log.e(TAG, "url: " + uri);
// scheme部分
String scheme = uri.getScheme();
Log.e(TAG, "scheme: " + scheme);
// host部分
String host = uri.getHost();
Log.e(TAG, "host: " + host);
//port部分
int port = uri.getPort();
Log.e(TAG, "host: " + port);
// 访问路劲
String path = uri.getPath();
Log.e(TAG, "path: " + path);
List<String> pathSegments = uri.getPathSegments();
// Query部分
String query = uri.getQuery();
Log.e(TAG, "query: " + query);
//获取指定参数值
String goodsId = uri.getQueryParameter("goodsId");
Log.e(TAG, "goodsId: " + goodsId);
}스키마가 유효한지 판단하는 방법:
PackageManager packageManager = getPackageManager();
Intent intent = newIntent(Intent.ACTION_VIEW, Uri.parse("abraham://jingewenku.com:8888/goodsDetail?goodsId=10011002"));
List<ResolveInfo> activities = packageManager.queryIntentActivities(intent, 0);
booleanisValid = !activities.isEmpty();
if(isValid) {
startActivity(intent);
}이 방법은 또한 Android에서 가장 인기 있는 방법입니다. 하지만 이로 인해 문제가 발생합니다. 위 요구 사항에는 "페이지에 링크가 있습니다. 사용자가 앱을 설치한 경우 해당 앱을 클릭하여 열고, 사용자가 설치하지 않은 경우 클릭하여 해당 앱을 엽니다. 설정 연결." 이는 분명히 요구 사항을 충족하지 않으며 일부 개별 요구 사항으로만 사용할 수 있습니다.
두 번째 방법:
href에서 스키마 프로토콜을 구성하는 것은 불가능하므로 js 코드를 통해서만 달성할 수 있습니다. 그래야만 가능한 경우 판단에 따라 앱을 열 수 있고, 점프할 수 있습니다. 그렇지 않습니다. 다운로드 링크로 이동하여 다운로드하세요.
우리는 js가 특정 앱이 휴대폰에 설치되어 있는지 확인할 수 없다는 것을 알고 있으므로 곡선을 통해서만 국가를 구할 수 있습니다. 앱을 오랫동안 호출할 수 없으면 기본적으로 앱이 설치되지 않은 경우 다운로드 페이지로 이동하세요. 물론 이것은 제가 생각해낸 것이 아니라 인터넷상의 거물들이 생각하는 것입니다. 여기서는 두 가지 상황으로 나누어야 합니다.
1. 직접 깨우기
지침: h5를 통해 앱을 깨울 수 있습니다. 예를 들어 URL에 액세스하고 버튼을 클릭한 후 애플리케이션을 열면 해당 앱으로 바로 이동할 수 있습니다. App Store의 APP 다운로드 페이지를 클릭하면 호환성이 좋습니다. 앱이 설치되어 있으면 주요 모바일 브라우저(360 브라우저, UC 브라우저, Sogou 브라우저, QQ 브라우저, Baidu 브라우저) 및 QQ 클라이언트에서 깨어날 수 있습니다. WeChat, Sina Weibo 클라이언트, Tencent Weibo 클라이언트를 깨울 수 없습니다.
코드는 다음과 같습니다.
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>点击唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL,点击按钮,打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面,通过点击的方式。兼容性较好,如果安装了app,在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )和QQ客户端中,能唤醒。微信 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<a href="zjmobile://platformapi/startapp" id="zjmobliestart" target="_blank">唤醒浙江移动手机营业厅!</a>
<script type="text/javascript">
function applink(){
return function(){
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
};
}
document.getElementById("zjmobliestart").onclick = applink();
</script>
</body>
</html>2. 깨우려면 클릭하세요
지침: h5를 통해 앱을 깨울 수 있습니다. APP가 설치되지 않은 경우 App Store의 APP 다운로드 페이지로 바로 이동하세요. 호환성은 보통 수준입니다. 주요 휴대폰 브라우저(360 브라우저, UC 브라우저, Sogou 브라우저, QQ 브라우저, Baidu 브라우저)에서 깨울 수 있습니다. WeChat, QQ 클라이언트, Sina Weibo 클라이언트, Tencent Weibo 클라이언트는 깨울 수 없습니다.
코드는 다음과 같습니다.
<!Doctype html>
<html xmlns=http://www.w3.org/1999/xhtml>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<title>直接唤醒demo</title>
</head>
<body>
<style>
#zjmobliestart{font-size:40px;}
</style>
<!--
说明:通过h5可换醒app,如访问一个URL就能直接打开应用,如果该应用APP没有安装,那么直接跳转到App Store的APP下载页面
兼容性一般:在手机各大浏览器(360浏览器 uc浏览器 搜狗浏览器 QQ浏览器 百度浏览器 )能唤醒。微信 QQ客户端 新浪微博客户端 腾讯微博客户端无法唤醒。
-->
<p id="zjmobliestart">唤醒浙江移动手机营业厅!</p>
<script type="text/javascript">
function applink(){
window.location = 'zjmobile://platformapi/startapp';
var clickedAt = +new Date;
setTimeout(function(){
!window.document.webkitHidden && setTimeout(function(){
if (+new Date - clickedAt < 2000){
window.location = 'https://itunes.apple.com/us/app/zhe-jiang-yi-dong-shou-ji/id898243566#weixin.qq.com';
}
}, 500);
}, 500)
}
applink();
</script>
</body>
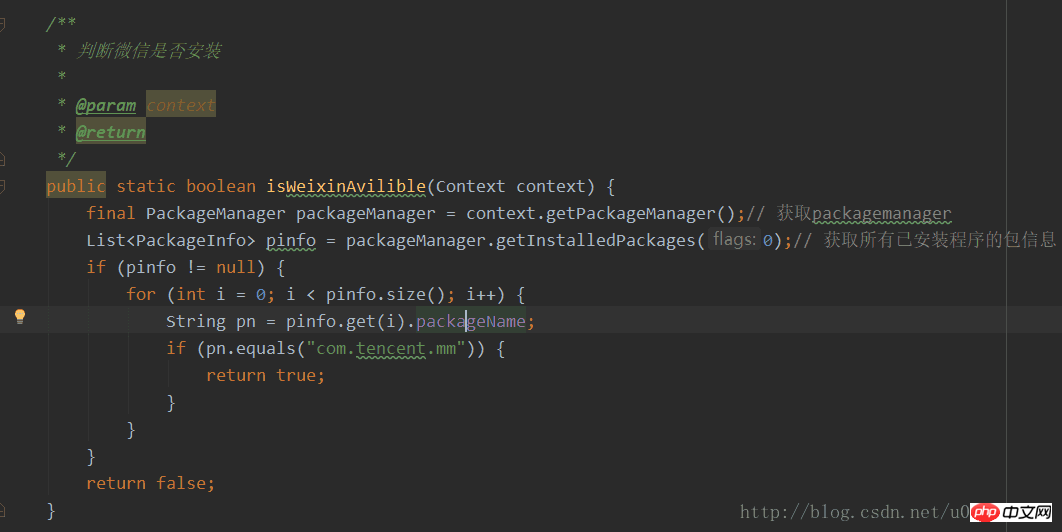
</html>이 과정에서 우리는 많은 열정적인 사람들의 설명을 접했습니다. 처음에는 일부 사람들이 내 요구와 생각을 이해하지 못했습니다. 패키지명을 통해 앱이 설치되었는지 확인해 보겠습니다. 코드는 다음과 같습니다.

더 많은 방법을 보려면 CommonUtilLibrary를 확인하세요.
다른 사람들은 앱에서 webview를 로드하여 로컬 앱을 활성화시키고 싶다고 생각했습니다. 코드는 다음과 같습니다.
webView.setWebViewClient(new WebViewClient(){
@Override public boolean shouldOverrideUrlLoading(WebView view, String url) {
Uri uri=Uri.parse(url);
if(uri.getScheme().equals("abraham")&&uri.getHost().equals("jingewenku.com")){
String arg0=uri.getQueryParameter("arg0");
String arg1=uri.getQueryParameter("arg1");
}else{
view.loadUrl(url);
} return true;
}});또한 WeChat에서 로컬 앱을 호출하면 휴대폰의 WeChat은 WeChat에 내장된 브라우저를 사용한다는 점을 참고하세요(이전에 서버에서 얻은 페이지 주소를 연락처에 있는 누구에게나 보낼 수 있습니다. 웹 페이지를 열라는 메시지) 간단한 HTML 페이지를 엽니다. 참고: Scheme://host/datastring을 직접 여는 것은 불가능합니다. WeChat은 이 문자열을 URL로 구문 분석하지 않습니다. WeChat을 사용하기 위한 페이지가 열립니다. 들어가시면 방금 디자인한 페이지가 나옵니다. 이때, "애플리케이션 시작"을 직접 클릭하면 이전에 설치된 앱이 활성화되지 않습니다. WeChat이 해당 앱을 차단했기 때문입니다. 오른쪽 상단 메뉴에서 "브라우저에서 열기"를 선택해야 합니다. 이때 일부 브라우저는 깨어날 수 있지만 일부 브라우저는 깨어날 수 없습니다. 예를 들어 작성자의 테스트 머신 MX4에 내장된 브라우저가 작동하지 않으면 UC 브라우저가 깨어날 수 있습니다. 일부 브라우저는 깨어나지 않습니다. 많은 정보를 참조했지만 완전히 해결할 수 없습니다. 지금 생각할 수 있는 유일한 것은 문제가 발생한 브라우저에 대해 프런트 엔드가 판단하도록 하는 것입니다. 지원되지 않으며 어떤 브라우저를 사용해야 합니까? 독자들에게 해결책이 있다면 메시지를 남겨주세요. 감사합니다!
Postscript:
WeChat에서 앱을 깨울 수 없고 "브라우저로 열어야" 하는 이유는 무엇입니까?
WeChat은 모든 공유 연결에 대해 체계 차폐를 구현했기 때문에 즉, 공유 연결의 체계에 대한 모든 호출이 WeChat에 의해 차단되었습니다.
그렇다면 Dianping 및 Didi Taxi와 같은 일부 앱이 연상되는 이유는 무엇입니까?
비기술적인 관점에서 Dianping과 Didi Taxi는 모두 WeChat의 대자이자 생물학적 아들입니다. 그는 아들을 특별히 돌본다.
기술적인 관점에서 볼 때 WeChat에는 화이트리스트가 있으며, 화이트리스트에 있는 공유 연결에 대해서는 사기 통화가 차단되지 않습니다.
이해가 안 되시나요? 예를 들어 보겠습니다.
예를 들어 Dianping의 공유 링크는 http://dazhongdianping.share.1.com
입니다. WeChat 화이트리스트에 따라 이 링크에서 발생하는 모든 공유는 차단되지 않습니다.
예: http://dazhongdianping.share.2.com
http://dazhongdianping.share.3.com
Dianping의 자회사라도 http://zigongsi.dazhongdianping을 할 수 있습니다. 루트 도메인 이름도 화이트리스트에 있으므로 사용할 수도 있습니다.
이 시점에서 공유 링크가 Dianping의 루트 도메인 이름에 연결되지 않는 한 Dianping의 방식을 빌려 이 문제를 우회하는 것은 불가능하다는 것을 모두가 이해해야 합니다.
이 질문은 명확하게 설명해야합니다. 또한 WeChat은 APK 다운로드와 같은 모든 응용 프로그램을 차단하며 아들도 예외는 아니므로 다운로드 링크를 제공하려면 아들인지 여부에 관계없이 벗어날 수 없습니다. 브라우저 사용
부록: 일반 애플리케이션 URL Scheme
1, 시스템 기본 애플리케이션
| Name | URL Scheme | Bundle 식별자 | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Safari | html | sms://||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| mailto:// | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| iBooks | ibooks:// | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| App Store | itms-apps://itu nes.apple.com | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Music | music:// | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Videos | videos:// | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| name | URL Scheme | 번들 식별자 |
|---|---|---|
| mqq:// | ||
| 웨이신: // | ||
| 텐센트 웨이보 | TencentWeibo:// | |
| Taobao | taobao:// | |
| Alipay | alipay:// | |
| sinaweibo:// | ||
| weico微博 | weico:// | |
| QQ 브라우저 | mqqbrowser:// | com.tencent.mttlite |
| uc 브라우저 | 돌핀 :// | com.dolphin.browser.iphone.chinese |
| 브라우저 열기 | ohttp:// | com.oupeng.mini |
| Sogou 브라우저 | SogouMSE:// | com.sogou .SogouExplorerMobile |
| 바이두 지도 | baidumap:// | com.baidu.map |
| Chrome | googlechrome:// | |
| Youku | you 쿠:// | |
| JD | openapp.jdmoble:// | |
| 人人 | renren:// | |
| Meituan | imeituan:// | |
| 1 하오디엔 | wccbyihaodian:/ / | |
| 확인 | wcc:// | |
| Youdao 사전 | yddictproapp:// | |
| Zhihu | zhihu: // | |
| reviews | dianping:// | |
| microdisk | sinavdisk:// | |
| doubanfm | doubanradio:// | |
| NetEase 공개 강의 | ntesopen:// | |
| 명함의 전능자 | camcard:// | |
| QQ Music | qqmusic:// | |
| TEN 뉴스영상 | tenvideo:// | |
| doubanmovie:// | ||
| orpheus:// | ||
| newsapp:// | NetEase 애플리케이션 | apper:/ / |
| NetEase Lottery | ntescaipiao:// | |
| Youdao Cloud Notes | youdaonote:// | |
| 더 보기 | duokan-reader :// | |
| 국가 대기 질 지수 | dirtybeijing:// | |
| Baidu Music | baidumusic:// | |
| 주방으로 가 | x cfapp:// | |
| H5에서 멀티스레딩으로 Web Worker를 구현하는 방법 |
위 내용은 H5를 통해 로컬 앱을 호출하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7705
7705
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1231
1231
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




