CSS3에서 n번째 자식과 n번째 유형의 차이점은 실제로 매우 간단합니다. :nth-of-type을 :nth-of-type이라고 부르는 이유는 무엇입니까? "유형"으로 구별되기 때문입니다. 즉, ele:nth-of-type(n)은 상위 요소 아래의 n번째 요소를 참조하고, ele:nth-child(n)은 상위 요소 아래의 n번째 요소를 참조하며 이 요소는 ele입니다. 그렇지 않은 경우 선택이 실패합니다.
텍스트가 다소 모호하게 들릴 수 있지만 이해하기가 더 쉽습니다. 다음은 작은 예입니다.
<!DOCTYPE html>
<htmllang="en">
<head>
<metacharset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<p>
<ulclass="demo">
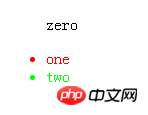
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</p>
</body>
</html>결과는 다음과 같습니다.

위의 예는, .demo li:nth-child(2)는
그러나 n번째 하위 및 n번째 유형 앞에 태그가 지정되지 않으면 어떻게 될까요?
.demo :nth-child(2){
color:#ff0000;
}
.demo :nth-of-type(2){
color:#00ff00;
}
결과는 어떻게 될까요? html 구조를 보세요:
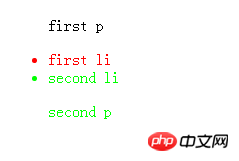
<ulclass="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
결과:

위에서 볼 수 있듯이 태그 유형은 지정되지 않습니다. 그 앞: nth-child(2)는 레이블이 무엇이든 관계없이 여전히 두 번째 요소를 선택합니다. 그리고 :nth-type-of(2)는 parent.demo에서 두 번째 p 태그와 두 번째 li 태그라는 두 요소를 선택합니다. 태그 유형이 지정되지 않은 경우 :nth-type -of를 볼 수 있습니다. (2)는 모든 유형 태그 중 두 번째 태그를 선택합니다.
우리는 이미 nth-child와 nth-of-type의 기본적인 용도와 차이점을 이해했습니다. 그렇다면 nth-of-type(n)과 nth-child(n)에서 n은 무엇인가요?
n번째 유형(n) 및 n번째 자식(n) n은 숫자, 키워드 또는 수식일 수 있습니다. 숫자: 위의 예를 사용한 것이므로 자세히 설명하지 않겠습니다. 키워드: Odd, even
Odd 및 even은 첨자가 홀수 또는 짝수인 하위 요소를 일치시키는 데 사용할 수 있는 키워드입니다.
참고: 첫 번째 하위 요소의 첨자는 1
여기서 우리는 홀수와 짝수입니다. p 요소는 두 가지 다른 배경색을 지정합니다:
p:nth-of-type(odd){background:#ff0000;}p:nth-of-type(even){background:#0000ff;}공식: 또는 공식(an + b)을 사용하는 산술 표현식
. 설명: 기간의 길이를 나타내며, n은 카운터(0부터 시작), b는 오프셋 값입니다.
여기서 첨자가 3의 배수인 모든 p 요소의 배경색을 지정합니다.
p:nth-of-type(3n+0){background:#ff0000;}다음과 같으면 n번째 유형(4n+2)이면 첨자가 배수라는 의미입니다. 4의 모든 요소와 2의 모든 요소.
관련 권장사항:
jquery에서 nth-child(3n)의 의미는 무엇인가요?
위 내용은 CSS3의 n번째 자식과 n번째 유형의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!