이 글에서는 에디터가 템플릿 엔진 Jade를 기반으로 한 애플리케이션에 대해 자세히 설명할 예정입니다. 이 애플리케이션은 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
유용한 기호:
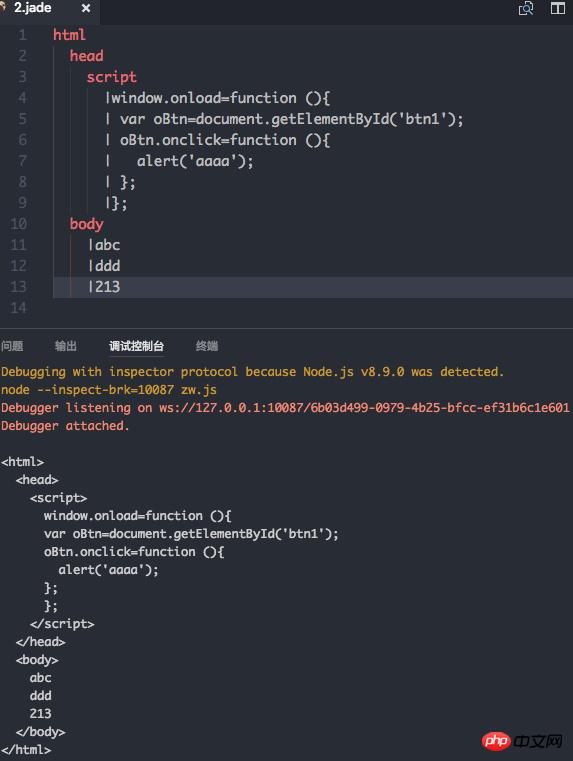
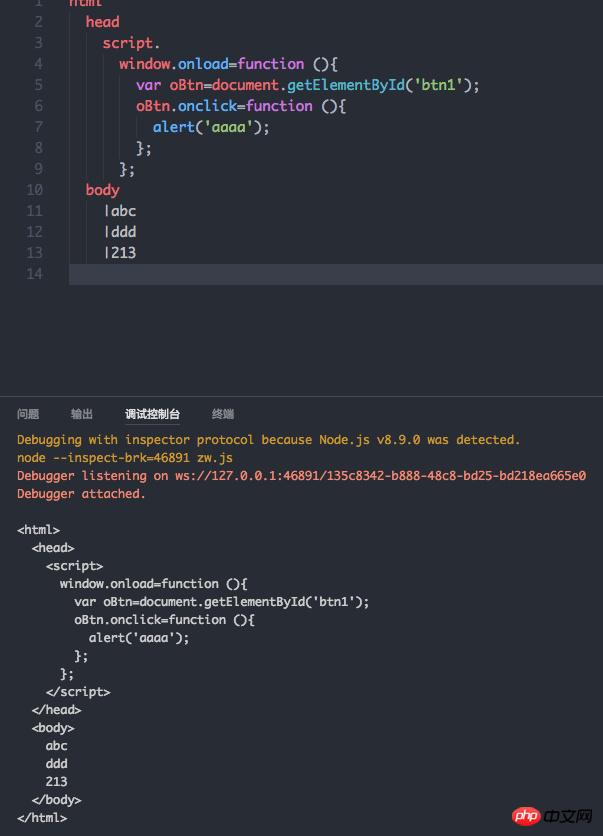
| 세로 막대 뒤의 문자는 그대로 출력됩니다. 점은 다음 레벨의 모든 문자가 그대로 출력되며 더 이상 인식되지 않음을 의미합니다. (|의 업그레이드 버전으로, 일괄 처리 가능) include는 외부 파일을 참조한다는 뜻입니다
대시(-)는 뒤에 오는 문자가 단지 코드 조각임을 나타냅니다(|와의 차이점은 | 뒤의 내용이 표시되지만 대시 후에는 직접 표시되지 않습니다!
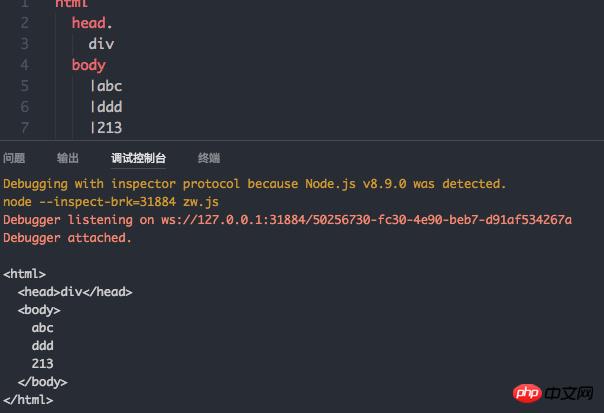
include
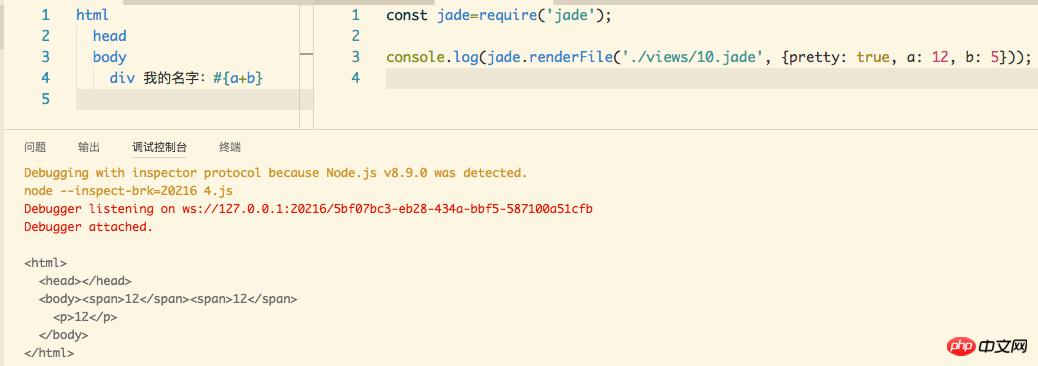
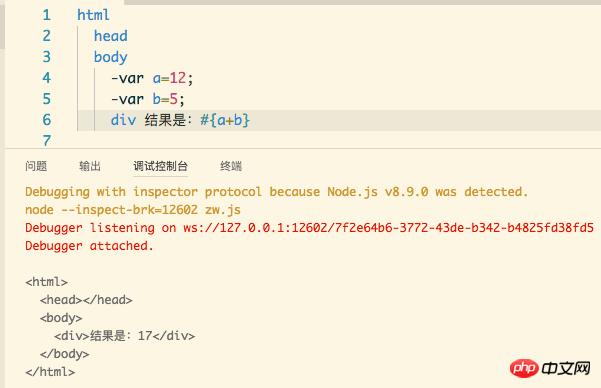
애플리케이션은 변수를 호출하여 연산을 수행합니다

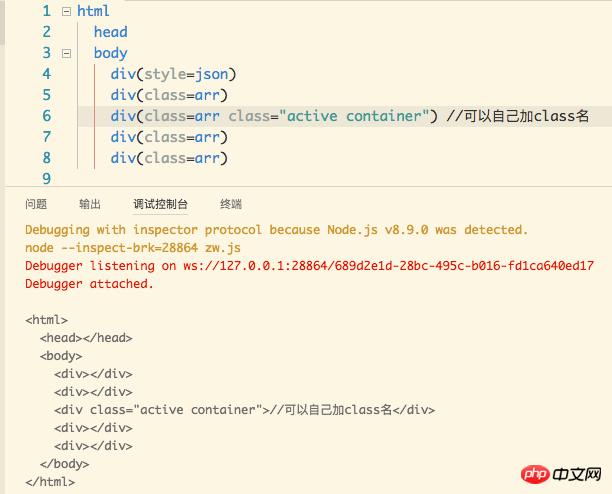
p의 클래스

'-' 애플리케이션
직접 참조 변수
span#{a}와span=a는 동일한 효과를 갖습니다.
jade
const jade = require('jade');
console.log(jade.renderFile('./xxx.jade',{pretty:true,name:'singsingasong'}))js 파일: 
-for(var i=0;i<arr.length;i++)
p=arr[i]

'!'
console.log(jade.renderFile('./views/11.jade',{pretty:true,name:'singsingasong',
arr:['aaa','bbb','ccc','ddd']
}));실행 결과 :
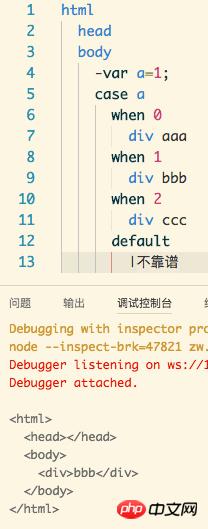
jade의 if...else...
html head body p(class='1')!=content p(class='2')
사례 설명
html
head
body
-var a=19;
if(a%2==0)
p(style={background:'red'}) 偶数
else
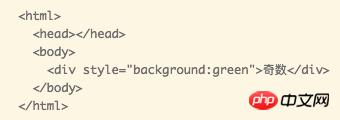
p(style={background:'green'}) 奇数포괄적인 것

팁: 이전 jade 파일에서는 DOCTYPE을 작성하지 않았습니다. 여기에
를 추가합니다. 실행 결과는 파일을 성공적으로 읽고 쓰면 'success'가 출력됩니다. '로 반환됩니다. 
Jade_html/css_WEB-ITnose 알아보기
node+express+jade 간단한 website_node.js 만들기 가이드
Nodejs Express 프레임워크는 ejs 템플릿과 jade 템플릿을 모두 하나로 사용합니다. 프로젝트_ node.js
위 내용은 템플릿 엔진 Jade 기반 애플리케이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!