AngularJS는 현재 다양한 유형의 웹 개발자가 널리 사용하고 있으며, 이 뛰어난 프레임워크는 다양한 요구 사항을 충족하는 능력이 충분히 입증되었습니다. 웹 개발자로서 이제 막 시작했든 풍부한 실무 경험을 가지고 있든 훌륭한 프레임워크를 선택하는 것은 작업에 필요한 전제 조건이며 AngularJS는 그러한 이상적인 솔루션입니다. AnguarJS를 사용하는 과정에서 애플리케이션 개발에 대해 더 많이 배우고 더 훌륭하고 매력적인 애플리케이션 결과를 구축하는 방법을 배울 수 있습니다. 애플리케이션 작성에 모범 사례를 채택하고 싶다면 AngularJS도 큰 도움이 될 수 있습니다. 전체적으로 이 프레임워크의 강력한 기능과 특징은 애플리케이션 개발 요구 사항을 충족하는 친구들을 결코 실망시키지 않을 것입니다.

AngularJS에는 뛰어난 기능이 많이 있습니다. 오늘은 사용법을 이해하는 데 도움이 되는 간단한 애플리케이션을 예로 들어보겠습니다. Firebase를 사용하면 간단하면서도 실용적인 애플리케이션을 쉽게 구축할 수 있습니다. 완성된 앱으로 개발된 앱은 누구나 언제든지 로그인하거나 로그인하여 기사를 게시할 수 있습니다.
AngularJS 및 Firebase 소개

AngularJS는 현재 웹 개발자들 사이에서 가장 인기 있는 JavaScript MVC 프레임워크입니다. 독특한 애플리케이션을 만들고 싶다면 강력한 HTML 기능 확장 기능 덕분에 이 애플리케이션이 최선의 선택임이 분명합니다. AngularJS의 도움으로 우리는 더 이상 애플리케이션을 구축하기 위해 많은 코드를 사용할 필요가 없습니다. Angular의 놀라운 종속성 주입 및 바인딩 메커니즘은 애플리케이션 개발을 매우 편리하게 만들어줍니다.
반면에 Firebase는 AngularJS에 대한 탁월한 지원을 제공하므로 생성하는 애플리케이션에 대한 백엔드 지원 개발 수고를 덜 수 있습니다. Firebase의 도움으로 우리 애플리케이션은 실시간으로 데이터 백업을 수행할 수 있습니다. 물론 필요한 API 호출은 여전히 필수입니다.
AngularJS 자체는 이미 매우 강력하지만 Firebase의 도움으로 애플리케이션 결과를 한 단계 더 발전시킬 수 있습니다.
여기서 시작
AngularJS를 사용하여 이 간단한 작은 웹 애플리케이션을 만들기 전에 먼저 Angle-seed 프로젝트를 다운로드해야 합니다. 다운로드가 완료된 후 해당 다운로드 디렉터리를 열고 해당 디렉터리에 종속성을 설치하여 실행해야 합니다. 구체적인 코드는 다음과 같습니다.
다음 단계는 다음 대리자를 사용하여 노드 서버를 시작하는 것입니다.
노드 서버가 실행된 후 브라우저를 열고 http://localhost:8000/app/index.html을 방문해야 실행 중인 기본 애플리케이션이 표시됩니다.
다음으로 애플리케이션 코드가 저장되어 있는 angle-seed 프로젝트 폴더 아래의 애플리케이션 디렉터리를 방문하세요.
애플리케이션의 핵심인 app.js도 애플리케이션 폴더에 저장됩니다. app.js 내의 모든 애플리케이션 수준 모듈과 경로를 선언해야 합니다.
또한 여기에는 각도 시드의 두 가지 보기, 즉 보기 1과 보기 2도 있습니다. 항상 기본 형태로 존재합니다. 애플리케이션 폴더에서 이러한 보기를 삭제해야 합니다.
이제 처음부터 애플리케이션을 만들겠습니다. 먼저 app.js를 열고 그 안의 기존 코드를 모두 삭제해야 합니다. app.js에서 애플리케이션 경로를 정의하려면 AngularJS의 모듈 중 하나인 ngRoute를 사용해야 합니다. 기본적으로 app.js에는 이 모듈이 포함되어 있지 않으므로 이를 사용하려면 애플리케이션에 수동으로 삽입해야 합니다. 다음 코드를 사용하여 AngularJS 모듈 추가를 완료할 수 있습니다.
angular.module('myApp', [
'ngRoute'
]) ngRoute 모듈은 라우팅을 완벽하게 구성할 수 있는 중요한 구성 요소인 $routeProvider를 가져옵니다. 경로 정의를 완료하려면 다음 코드를 사용하여 $routeProvider를 각도 모듈의 구성 메소드에 삽입해야 합니다.
'use strict';
angular.module('myApp', [
'ngRoute'
]).
config(['$routeProvider', function($routeProvider) {
// Routes will be here
}]); 完成以上步骤后,现在我们就可以打开index.html了。将index.html当中的全部内容清除,只保留脚本引用以及div。
每一次进行路由变更时,我们都需要按照以上方法对div内容进行调整。
在视图当中创建符号
我们需要在app目录当中创建一个新的文件夹并将其命名为home。在该文件夹当中,我们额外再创建两个文件夹,分别为home.js与home.html。首先打开home.html并将以下代码添加进去:
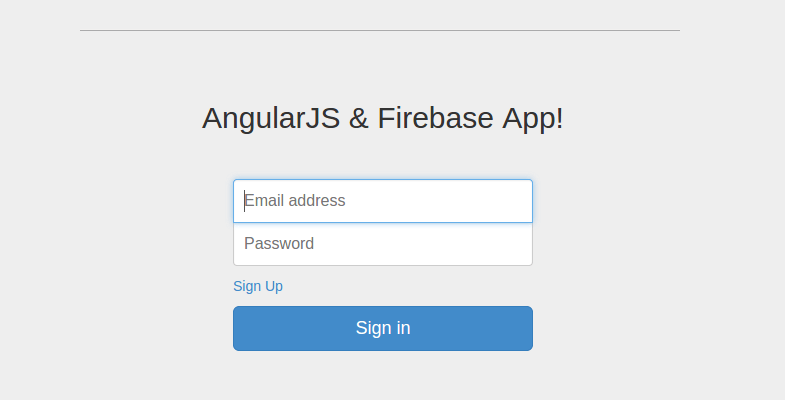
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <link rel="icon" href="http://getbootstrap.com/favicon.ico"> <title>AngularJS & Firebase Web App</title> <link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet"> <link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet"> <link href="justified-nav.css" rel="stylesheet"> </head> <body> <div class="container"> <div class="jumbotron" style="padding-bottom:0px;"> <h2>AngularJS & Firebase App!</h2> </div> <form class="form-signin" role="form"> <input type="email" class="form-control" placeholder="Email address" required="" autofocus=""> <input type="password" class="form-control" placeholder="Password" required=""> <label class="checkbox"> <a href="#"> Sign Up</> </label> <button class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button> </form> </div> </body></html>
在home.js当中,我们则需要创建一套路由机制以访问home视图。另外还需要为由home视图创建的$scope设置一套控制器。控制器永远负责控制与之对应的特定视图。具体代码如下所示:
use strict';
angular.module('myApp.home', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/home', {
templateUrl: 'home/home.html',
controller: 'HomeCtrl'
});
}])
// Home controller
.controller('HomeCtrl', [function() {
}]); 现在应用程序已经准备就绪。打开app.js,而后将myApp.home home模块添加到该应用当中。利用$routeProvider.otherwise方法为我们的应用程序声明一套指向home视图的默认路由,具体代码如下所示:
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home' // Newly added home module
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]); 如果大家希望显示自己的home页面,则将home.js添加到该应用的主HTML模板文件当中。要完成这项操作,请打开index.html文件并湢以下代码:
<script src="home/home.js"></script>
现在一切工作已经完成,该应用随时准备加以运行了!要开始使用这款应用,我们需要重启服务器并将自己的浏览器指向http://localhost:8000/app/index.html以访问登入页面,在这里大家可以实现对该应用程序的访问。

如果大家需要使用Firebase(具体理由如前文所述),则需要首先创建一个Firebase账户。在账户创建完成后,我们将屏幕上所显示的已创建应用url添加进来,而后点击“管理该应用”。
创建自己的应用程序感觉不错吧?Angular.js能够为此类开发工作提供我们所需要的一切。而且只需几分钟,我们的这款简单小应用就已经正式上线啦!