이 글에서는 주로 js 이벤트 루프 메커니즘을 소개하고, 예제를 통해 js 사용법과 기술을 분석합니다. 모두가 js 이벤트 루프 메커니즘을 사용할 수 있기를 바랍니다.
var start = new Date()
setTimeout(function () {
var end = new Date
console.log('Time elapsed:', end - start, 'ms')
}, 500)
while (new Date() - start < 1000) {
}예상되는 기능을 수행할 수 있는 다른 언어가 있나요? Java.util.Timer에서 예약된 작업에 대한 솔루션은 멀티스레딩을 통해 구현됩니다. 작업 개체는 작업 대기열에 저장되고 전용 예약 스레드는 새로운 하위 스레드에서 작업 실행을 완료합니다
js는 단일 스레드입니다
JavaScript의 주요 목적은 사용자와 상호 작용하고 DOM을 조작하는 것입니다. 이는 단일 스레드만 가능하다는 것을 결정합니다. 그렇지 않으면 매우 복잡한 동기화 문제가 발생합니다.
멀티 코어 CPU의 컴퓨팅 성능을 활용하기 위해 HTML5는 JavaScript 스크립트가 여러 스레드를 생성할 수 있도록 허용하지만 하위 스레드는 기본 스레드에 의해 완전히 제어되며 DOM을 작동해서는 안 되는 Web Worker 표준을 제안합니다. . 따라서 이 새로운 표준은 JavaScript의 단일 스레드 특성을 변경하지 않습니다.
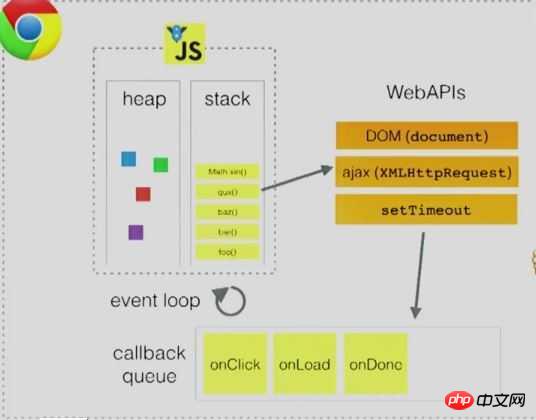
함수 호출 스택 및 작업 대기열

Call stack
JS가 실행되면 호출 스택이 형성되며 함수가 호출되면 반환 주소, 매개 변수 및 지역 변수가 푸시됩니다. 현재 실행 중인 함수에서 다른 함수가 호출되면 함수가 실행된 후 해당 함수의 내용도 스택의 맨 위로 푸시됩니다. 복합 유형 값도 힙에 저장되므로 팝업되는 것은 포인터뿐이며 해당 값은 여전히 힙에 있으며
이벤트 루프 및 작업 대기열
에 의해 재활용됩니다.
JavaScript 메인 스레드에는 실행 스택과 작업 대기열이 있습니다
비동기 작업(예: setTimeout, AJAX)이 수행되면 비동기 작업이 브라우저(OS)에 의해 실행됩니다. 브라우저는 미리 정의된 콜백 함수를 메인 스레드의 작업 대기열에 푸시합니다. 메인 스레드의 실행 스택이 지워지면 작업 대기열의 콜백 함수가 읽혀집니다. 스레드가 계속 실행되므로 무한 루프가 발생합니다.
메인 스레드 실행 스택 및 작업 큐가 주기적으로 실행되어 이벤트 루프를 형성합니다.
결론
setTimeout()은 이벤트를 삽입합니다. "작업 대기열"입니다. 메인 스레드가 지정된 콜백 함수를 실행하기 전에 현재 코드(실행 스택)가 완료될 때까지 기다려야 합니다. 현재 코드가 오래 걸리면 시간이 오래 걸릴 수 있으므로 setTimeout()에서 지정한 시간에 콜백 함수가 실행된다는 보장은 없습니다.
또 다른 예
(function test() {
setTimeout(function() {console.log(4)}, 0);
new Promise(function executor(resolve) {
console.log(1);
for( var i=0 ; i<10000 ; i++ ) {
i == 9999 && resolve();
}
console.log(2);
}).then(function() {
console.log(5);
});
console.log(3);
})()Macrotask & Microtask
Macrotask와 microtask는 비동기 작업의 두 가지 분류입니다. 작업을 일시 중지할 때 JS 엔진은 모든 작업을 범주에 따라 두 개의 대기열로 나눕니다. 먼저 첫 번째 작업은 매크로태스크 대기열(이 대기열은 작업 대기열이라고도 함)에서 제거됩니다. 모든 작업은 순차적으로 실행됩니다. 그런 다음 매크로태스크 작업을 가져오고 두 대기열의 모든 작업을 가져올 때까지 주기가 다시 시작됩니다.
macro-task: 스크립트(전체 코드), setTimeout, setInterval, setImmediate, I/O, UI 렌더링
micro-task: process.nextTick, Promises(여기서는 브라우저에서 구현하는 기본 Promise를 나타냄), Object.observe , MutationObserver

결론
모든 코드(스크립트) 매크로태스크 -> 마이크로태스크 대기열(promise.then 포함) -> 매크로태스크(setTimeout) -> 다음 마이크로태스크
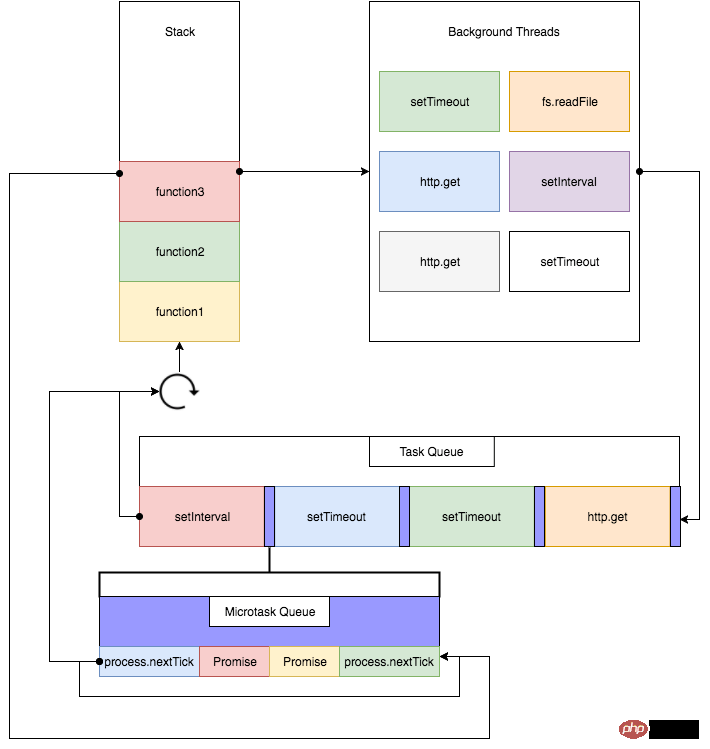
Node.js 이벤트 루프
process.nextTick & setImmediate
process.nextTick에 의해 지정된 작업은 항상 모든 비동기 작업보다 먼저 발생합니다.
setImmediate에 지정된 작업은 항상 다음 이벤트 루프에서 실행됩니다
process.nextTick(function A() {
console.log(1);
process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)new Promise(function(resolve) {
console.log('glob1_promise');
resolve();
}).then(function() {
console.log('glob1_then')
})
process.nextTick(function() {
console.log('glob1_nextTick');
})관련 권장 사항:
프런트 엔드 고급(12개): 이벤트 루프 메커니즘에 대한 자세한 설명
div color_javascript 기술을 변경하는 js 루프의 구체적인 방법
위 내용은 js 이벤트 루프 메커니즘 예제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!