JS, 캔버스에 원뿔 구현 코드 그리기
이 글에서는 JS와 함께 HTML의 캔버스 기능을 사용하여 원뿔형 그래픽 예제를 그리는 방법을 주로 설명합니다. 도움이 필요한 친구들이 배우고 테스트해 볼 수 있기를 바랍니다.
다음은 우리가 공유하는 예제 코드입니다.
<html>
<head>
<title>我的第一个 HTML 页面</title>
</head>
<body>
<canvas id='cvs' width='1000' height="800">
</canvas>
<script>
const cvs =document.getElementById('cvs');
// 计算画布的宽度
const width = cvs.offsetWidth;
// 计算画布的高度
const height = cvs.offsetHeight;
const ctx = cvs.getContext('2d');
// 设置宽高
cvs.width = width;
cvs.height = height;
/**
ctx:context
x,y:偏移 纵横坐标
w:度
h:高
color:颜色 数组,可以把颜色提取出来方便自定义
*/
var Cone = function(ctx,x,y,w,h,d,color){
ctx.save();
ctx.translate(x, y);
var blockHeight=h;
// 中点
var x2 = 0;
var y2 = 20;
var k2 = 10;
var w2 = w;
var h2 = h;
// 递减度
var decrease = d;
ctx.beginPath();
ctx.moveTo(x2+w2,y2);
// 椭圆加了边框,所以加1减1
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2-1, y2);
ctx.lineTo(x2-w2+decrease,y2+blockHeight);
ctx.bezierCurveTo(x2-w2+decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight+k2, x2+w2-decrease, y2+blockHeight);
ctx.lineTo(x2+w2+1,y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(0,color[0]);
linear.addColorStop(1,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.fill();
//ctx.stroke();
ctx.closePath();
//画椭圆
ctx.beginPath();
ctx.moveTo(x2-w2, y2);
ctx.bezierCurveTo(x2-w2, y2-k2, x2+w2, y2-k2, x2+w2, y2);
ctx.bezierCurveTo(x2+w2, y2+k2, x2-w2, y2+k2, x2-w2, y2);
var linear = ctx.createLinearGradient(x2-w2, y2,x2+w2-decrease, y2+blockHeight);
linear.addColorStop(1,color[0]);
linear.addColorStop(0,color[1]);
ctx.fillStyle = linear ;
ctx.strokeStyle=linear
ctx.closePath();
ctx.fill();
ctx.stroke();
ctx.restore();
};
function dr(m){
const colorList =[
{
color:['#76e3ff','#2895ea'],
height:60
},
{
color:['#17ead9','#5d7ce9'],
height:30
},
{
color:['#1ca5e5','#d381ff'],
height:40
},
{
color:['#ffa867','#ff599e'],
height:70
},
{
color:['#ffa6e3','#ec6a70'],
height:50
},
{
color:['#f9c298','#d9436a'],
height:30
},
{
color:['#eb767b','#9971dc'],
height:30
},
{
color:['#f06af9','#5983ff'],
height:100
},
];
const space = 20;
let coneHeight = 0;
// 间隔
const gap = 20;
const x = 380;
const y = 20;
const angle = 30;
let coneWidth=0;
colorList.forEach((item)=>{
coneHeight += item.height +space;
});
// 最下面的先画(层级)
colorList.reverse().forEach((item,index)=>{
const decrease =Math.tan(Math.PI*angle/180)*(item.height+space);
coneWidth=coneWidth + decrease;
coneHeight = coneHeight-item.height - space;
//圆锥
Cone(ctx,x,coneHeight ,coneWidth ,item.height,decrease,item.color);
// 中点
const cX =parseInt(x)+0.5;
const cY = parseInt(coneHeight + space+ item.height/2)+0.5;
//文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='top';
ctx.textAlign='center';
const fontSize = item.height/2>=40?40:item.height/2;
ctx.font = fontSize + 'px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#ffffff';
ctx.fillText('5000',0,-fontSize/3);
ctx.restore();
const xLineA =parseInt(coneWidth-decrease/2)+10;
const xLine =parseInt(m+xLineA )>=x?x:m+xLineA ;
//线
ctx.save();
ctx.translate(cX , cY );
ctx.setLineDash([3,2]);
ctx.strokeStyle = '#a4a4a4';
ctx.beginPath();
ctx.moveTo(xLineA , 0);
ctx.lineTo(xLine +20, 0);
ctx.stroke();
ctx.restore();
//描述文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '22px serif';
//const textMetrics = ctx.measureText('Hello World');
ctx.fillStyle = '#4a4a4a';
ctx.fillText('进入收件列表2',xLine+gap ,0);
ctx.restore();
//转化率文字
ctx.save();
ctx.translate(cX , cY );
ctx.textBaseline='middle';
ctx.textAlign='left';
ctx.font = '28px bold serif ';
ctx.fillStyle = '#007dfd';
ctx.fillText('20%',xLine+gap ,(item.height+gap)/2 );
ctx.restore();
});
}
let m=0;
let gravity =10;
(function drawFrame(){
window.requestAnimationFrame(drawFrame,cvs);
ctx.clearRect(0,0,cvs.width,cvs.height);
m += gravity;
dr(m);
})();
</script>
</body>
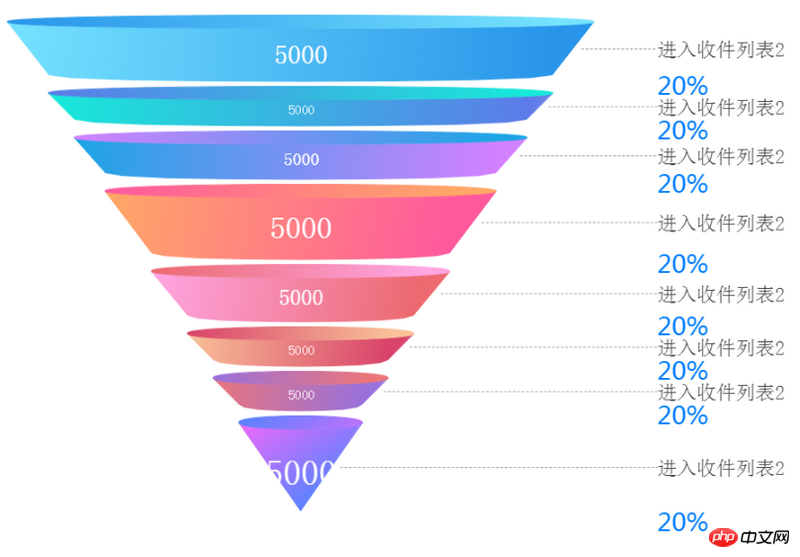
</html>스크립트 하우스에서 테스트한 후 완성된 그림입니다.

관련 권장 사항:
JS 메서드 소개 별 그리기 _javascript 기술
위 내용은 JS, 캔버스에 원뿔 구현 코드 그리기의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7456
7456
 15
15
 1376
1376
 52
52
 77
77
 11
11
 41
41
 19
19
 15
15
 10
10
 블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001이 발생하는 경우 대처 방법
Feb 23, 2024 am 08:09 AM
블루 스크린 코드 0x0000001로 수행할 작업 블루 스크린 오류는 컴퓨터 시스템이나 하드웨어에 문제가 있을 때 나타나는 경고 메커니즘입니다. 코드 0x0000001은 일반적으로 하드웨어 또는 드라이버 오류를 나타냅니다. 사용자가 컴퓨터를 사용하는 동안 갑자기 블루 스크린 오류가 발생하면 당황하고 당황할 수 있습니다. 다행히도 대부분의 블루 스크린 오류는 몇 가지 간단한 단계를 통해 문제를 해결하고 처리할 수 있습니다. 이 기사에서는 독자들에게 블루 스크린 오류 코드 0x0000001을 해결하는 몇 가지 방법을 소개합니다. 먼저, 블루 스크린 오류가 발생하면 다시 시작해 보세요.
 코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
코드 0xc000007b 오류 해결
Feb 18, 2024 pm 07:34 PM
종료 코드 0xc000007b 컴퓨터를 사용하는 동안 때때로 다양한 문제와 오류 코드가 발생할 수 있습니다. 그 중 종료코드가 가장 충격적이며, 특히 종료코드 0xc000007b가 가장 충격적이다. 이 코드는 애플리케이션이 제대로 시작되지 않아 사용자에게 불편을 초래함을 나타냅니다. 먼저 종료코드 0xc000007b의 의미를 알아보겠습니다. 이 코드는 32비트 응용 프로그램이 64비트 운영 체제에서 실행을 시도할 때 일반적으로 발생하는 Windows 운영 체제 오류 코드입니다. 그래야 한다는 뜻이다
 모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
모든 장치에서 GE 범용 원격 코드 프로그램
Mar 02, 2024 pm 01:58 PM
장치를 원격으로 프로그래밍해야 하는 경우 이 문서가 도움이 될 것입니다. 우리는 모든 장치 프로그래밍을 위한 최고의 GE 범용 원격 코드를 공유할 것입니다. GE 리모콘이란 무엇입니까? GEUniversalRemote는 스마트 TV, LG, Vizio, Sony, Blu-ray, DVD, DVR, Roku, AppleTV, 스트리밍 미디어 플레이어 등과 같은 여러 장치를 제어하는 데 사용할 수 있는 리모컨입니다. GEUniversal 리모컨은 다양한 기능과 기능을 갖춘 다양한 모델로 제공됩니다. GEUniversalRemote는 최대 4개의 장치를 제어할 수 있습니다. 모든 장치에서 프로그래밍할 수 있는 최고의 범용 원격 코드 GE 리모컨에는 다양한 장치에서 작동할 수 있는 코드 세트가 함께 제공됩니다. 당신은 할 수있다
 블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
블루 스크린 코드 0x000000d1은 무엇을 나타냅니까?
Feb 18, 2024 pm 01:35 PM
0x000000d1 블루 스크린 코드는 무엇을 의미합니까? 최근 몇 년 동안 컴퓨터의 대중화와 인터넷의 급속한 발전으로 인해 운영 체제의 안정성 및 보안 문제가 점점 더 부각되고 있습니다. 일반적인 문제는 블루 스크린 오류이며, 코드 0x000000d1이 그 중 하나입니다. 블루 스크린 오류 또는 "죽음의 블루 스크린"은 컴퓨터에 심각한 시스템 오류가 발생할 때 발생하는 상태입니다. 시스템이 오류로부터 복구할 수 없는 경우 Windows 운영 체제는 화면에 오류 코드와 함께 블루 스크린을 표시합니다. 이러한 오류 코드
 Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그림 학습을 위한 빠른 가이드: 얼음 조각 그리기를 위한 코드 예제
Jan 13, 2024 pm 02:00 PM
Python 그리기를 빠르게 시작하세요: 그리기를 위한 코드 예제 Bingdundun Python은 배우기 쉽고 강력한 프로그래밍 언어입니다. Python의 그리기 라이브러리를 사용하면 다양한 그리기 요구 사항을 쉽게 실현할 수 있습니다. 이 기사에서는 Python의 그리기 라이브러리 matplotlib를 사용하여 간단한 얼음 그래프를 그릴 것입니다. 빙둔둔은 귀여운 이미지를 지닌 판다로 어린이들에게 인기가 매우 높습니다. 먼저 matplotlib 라이브러리를 설치해야 합니다. 터미널에서 실행하면 됩니다.
 Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux '.a' 파일 생성 및 실행
Mar 20, 2024 pm 04:46 PM
Linux 운영 체제에서 파일을 작업하려면 개발자가 파일, 코드, 프로그램, 스크립트 및 기타 항목을 효율적으로 생성하고 실행할 수 있도록 하는 다양한 명령과 기술을 사용해야 합니다. Linux 환경에서는 확장자가 ".a"인 파일이 정적 라이브러리로서 매우 중요합니다. 이러한 라이브러리는 소프트웨어 개발에서 중요한 역할을 수행하므로 개발자는 여러 프로그램에서 공통 기능을 효율적으로 관리하고 공유할 수 있습니다. Linux 환경에서 효과적인 소프트웨어 개발을 위해서는 ".a" 파일을 생성하고 실행하는 방법을 이해하는 것이 중요합니다. 이번 글에서는 리눅스 ".a" 파일을 포괄적으로 설치하고 구성하는 방법을 소개한다. 리눅스 ".a" 파일의 정의, 목적, 구조, 생성 및 실행 방법을 살펴보자. L은 무엇입니까?
 칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
칭화대학교와 Zhipu AI 오픈 소스 GLM-4: 자연어 처리의 새로운 혁명 시작
Jun 12, 2024 pm 08:38 PM
2023년 3월 14일 ChatGLM-6B가 출시된 이후 GLM 시리즈 모델은 광범위한 관심과 인정을 받았습니다. 특히 ChatGLM3-6B가 오픈소스로 공개된 이후 개발자들은 Zhipu AI가 출시하는 4세대 모델에 대한 기대감이 가득합니다. 이러한 기대는 마침내 GLM-4-9B의 출시로 완전히 충족되었습니다. GLM-4-9B의 탄생 소형 모델(10B 이하)에 더욱 강력한 기능을 제공하기 위해 GLM 기술팀은 약 반년 만에 새로운 4세대 GLM 시리즈 오픈 소스 모델인 GLM-4-9B를 출시했습니다. 탐구. 이 모델은 정확성을 보장하면서 모델 크기를 크게 압축하고 추론 속도가 더 빠르고 효율성이 높습니다. GLM 기술팀의 탐색은 아직 이루어지지 않았습니다.
 Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
Copilot을 사용하여 코드를 생성하는 방법
Mar 23, 2024 am 10:41 AM
프로그래머로서 저는 코딩 경험을 단순화하는 도구에 흥미를 느낍니다. 인공 지능 도구의 도움으로 데모 코드를 생성하고 요구 사항에 따라 필요한 수정 작업을 수행할 수 있습니다. Visual Studio Code에 새로 도입된 Copilot 도구를 사용하면 자연어 채팅 상호 작용을 통해 AI 생성 코드를 만들 수 있습니다. 기능을 설명함으로써 기존 코드의 의미를 더 잘 이해할 수 있습니다. Copilot을 사용하여 코드를 생성하는 방법은 무엇입니까? 시작하려면 먼저 최신 PowerPlatformTools 확장을 가져와야 합니다. 이를 위해서는 확장 페이지로 이동하여 "PowerPlatformTool"을 검색하고 설치 버튼을 클릭해야 합니다.




