Vue란? 사용자 인터페이스 구축을 위한 프로그레시브 프레임워크입니다.(공식 웹사이트에 설명되어 있음) 프로그레시브 프레임워크란 무엇입니까? 간단한 대답은 이러한 개념은 본인만이 볼 수 있고 이해할 수 있다는 것입니다. 천 명의 독자 천 개의 햄릿이지만 설명이 너무 많지는 않습니다. 공식 Vue 문서는 매우 포괄적입니다. 이 글은 vue 애플리케이션을 빠르게 구축하고 webpack 패키징을 구현하기 위한 vue-cli에 대한 자세한 설명을 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각합니다. 이제 여러분에게 공유하고 참고할 수 있기를 바랍니다.
Vue의 두 가지 핵심 아이디어는 컴포넌트화와 데이터 기반입니다. 컴포넌트화는 전체를 작은 조각(컴포넌트)으로 합리적으로 분할하는 것입니다. 데이터 기반은 프런트엔드의 미래 개발 방향입니다. DOM. 데이터가 변경됨에 따라 DOM이 자연스럽게 변경되도록 하는 작업입니다(You Shen의 원래 단어). DOM에 너무 많은 관심을 기울일 필요는 없으며 데이터를 잘 구성하면 됩니다.
1. vue-cli란?
vue-cli는 vue 단일 페이지를 빠르게 구축하기 위해 vue에서 공식 출시한 스캐폴딩입니다. vue-cli 공식 홈페이지를 참고하세요. http://vuejs-templates.github.io/webpack/
이전에는 vue의 단일 파일 구성 요소 기능을 사용해야 했습니다. 즉, .vue 접미사를 사용하여 서로 다른 템플릿을 서로 다른 파일로 분리해야 했습니다. 패키징에는 webpack을 사용해야 합니다.
그러면 인터넷에 webpack을 사용하여 파일을 패키징하는 튜토리얼이 많이 있습니다
위 글에서 소개한 방법이 일반적으로 사용됩니다. 이를 위해서는 많은 파일을 직접 구성해야 하며 작업이 복잡합니다. 나중에 나는 vue-cli를 사용하면 webpack으로 빠른 패키징을 달성할 수 있다는 것을 발견했습니다. 구체적인 작업은 나중에 소개하겠습니다
2. vue-cli 설치(우분투 작업 기준)
1. node
sudo apt-get install nodejs
2를 설치합니다. npm을 사용하여 vue-cli
sudo apt-get install npm
vue - V를 사용하여 설치가 성공했는지 확인하세요.

vue-cli 설치시 webpack이 설치되어 있습니다.
이 단계에서는 속도가 느릴 수 있으니 타오바오 이미지 파일을 이용하시면 됩니다. http://riny.net/2014/cnpm/
다음과 같이 설정하세요.
npm install --global vue-cli
그런 다음 cnpm을 사용하여 vue-cli
npm install -g cnpm --registry=https://registry.npm.taobao.org
을 생성하세요. webpack은 템플릿 이름입니다. 여기서는 webpack의 패키징 기능을 사용해야 하므로 webpack 및 기타 다른 템플릿을 사용하세요.
vuedemo는 프로젝트 이름입니다.
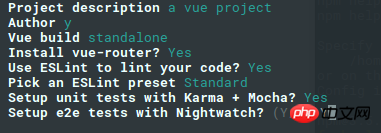
위 명령에서 Enter 키를 누르면 다음 설정이 나타납니다.

프로젝트 설명: 프로젝트 설명
작성자: 작성자
Vue 빌드: 패키징 방법(Enter만 누르세요)
ESL 코드 감지를 사용하시겠습니까?
ESLint 사전 설정을 선택하시겠습니까? 표준 (stardard를 사용하여 코딩 스타일 설정)
Kara + mocha로 유닛 테스팅을 설정할 것인가? 유닛 테스트를 설치할 것인가?
Nightwatc로 e2e 테스트를 설정할 것인가? e2e 테스팅을 설치할 것인가? Enter를 선택한다. 생성된 프로젝트:
cd vuedemo (여기서 vuedemo는 프로젝트 이름 앞에 입력됩니다.)
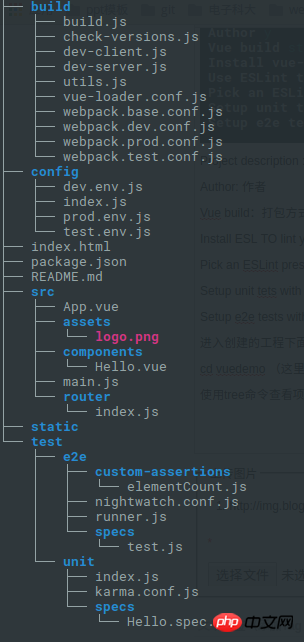
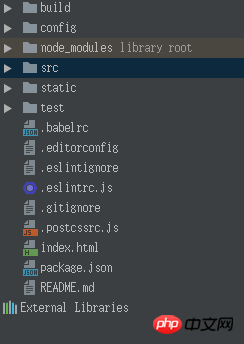
tree 명령을 사용하여 다음과 같이 프로젝트 디렉토리 구조를 확인합니다. (tree 명령이 없는 경우 sudo apt install tree를 사용하여 설치)
종속 라이브러리 설치: 
cnpm install -g vue-cli
npm install
동시에 브라우저에 다음 인터페이스가 나타납니다. 
나타나지 않으면 8080 항구 config/index.js
에서 dev의 포트를 다른 값으로 변경해 볼 수 있습니다.
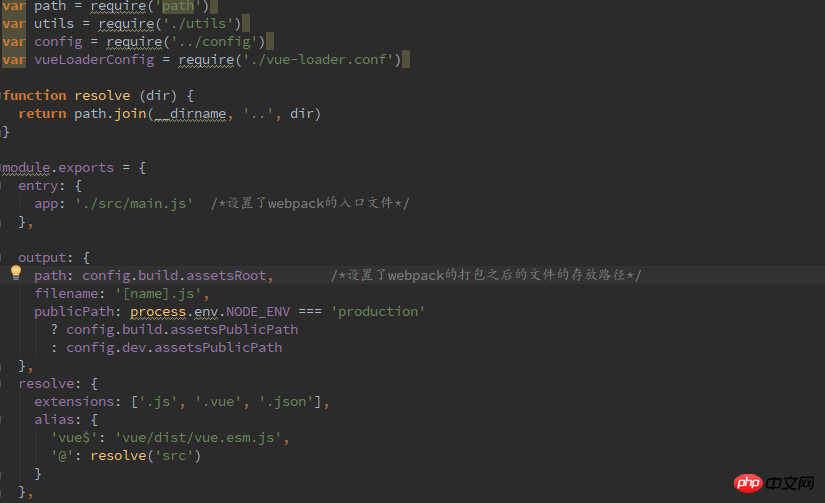
여기에 필요한 지식은 webpack
여기에서는 Annotation의 두 가지 매개변수에만 주목하면 됩니다. config.build.assetsRoot의 특정 값은 어디에 설정되어 있습니까? 세 번째 라인: 
npm run dev
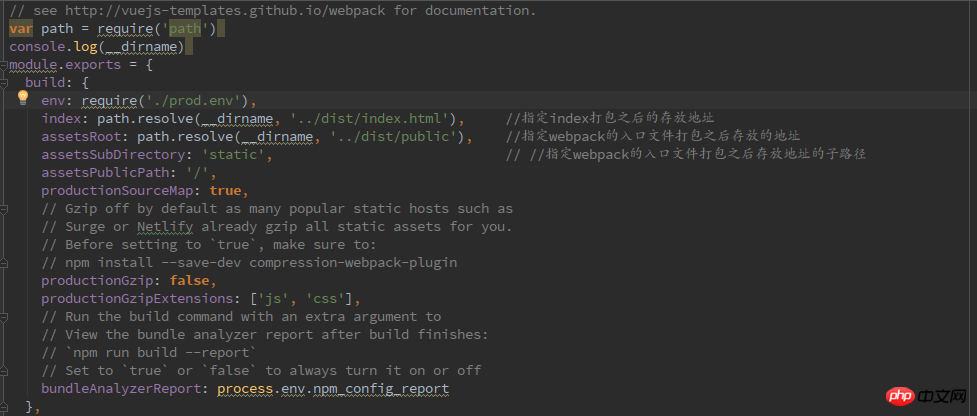
아래 config/index에 정의되어 있습니다. 여기서 __dirname은 현재 파일이 있는 프로젝트 폴더의 절대 경로입니다
이번에 우리는
Run: npm run build 이런 식으로 리소스 파일을 위에서 설정한 dist/ 폴더에 패키징할 수 있습니다
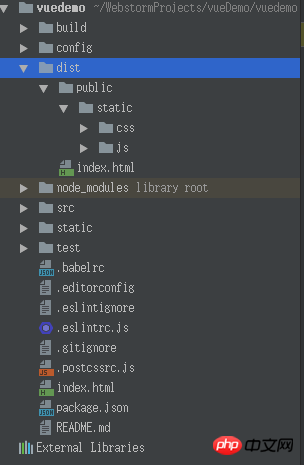
프로젝트 폴더의 디렉터리 구조를 다시 확인하세요.

이때 dist 폴더가 자동으로 생성되었습니다. 이 폴더에는 index.html 파일이 있고 그 아래에 Webpack이 저장되어 있습니다. 공용 폴더. 패키징 후 파일.
5. 요약:
일반적으로 vue-cli를 사용하면 몇 단계만 거치면 webpack을 사용하여 vue 단일 페이지 프로젝트를 신속하게 구축할 수 있습니다.
1. sudo apt-get install nodejs
2 , sudo apt-get install nmp
3, nmp install -g vue-cli
4, vue init webpack vuedemo
5, cd vuedemo
6, npm run dev
7, npm run bulid
관련 권장 사항:
vue-cli 프로젝트 구축에 대한 예제 튜토리얼을 공유하세요.
vue-cli에서 스타일러스를 사용할 수 없는 문제를 해결하는 방법
위 내용은 vue-cli는 vue 애플리케이션을 신속하게 구축하고 웹팩 패키징을 구현합니다. 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!