순수 CSS를 사용하여 애니메이션 날씨 아이콘을 만드는 방법에 대한 튜토리얼
정적 날씨 아이콘은 오랫동안 보면 밋밋해 보이기 때문에 아래에서 CSS를 사용하여 날씨 밴드에 애니메이션을 적용하는 매우 창의적이고 창의적인 날씨 아이콘을 공유하겠습니다. 이 예는 참고용입니다. 즐겨보세요! 이 기사에서는 주로 CSS를 사용하여 애니메이션 날씨 아이콘을 만드는 방법에 대한 튜토리얼을 공유합니다.

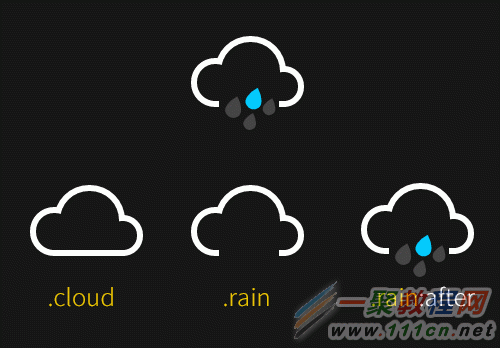
이제 비오는 날씨 아이콘의 예를 만들어 보겠습니다. 프로세스는 실제로 매우 간단합니다.

STEP1: 整体HTML架构
STEP2: 用CSS绘制云朵图标
CSS代码如下
body {
max-width: 42em;
padding: 2em;
margin: 0 auto;
color: #161616;
font-family: 'Roboto', sans-serif;
text-align: center;
background-color: currentColor;
}
.icon {
position: relative;
display: inline-block;
width: 12em;
height: 10em;
font-size: 1em; /* control icon size here */
}
.cloud {
position: absolute;
z-index: 1;
top: 50%;
left: 50%;
width: 3.6875em;
height: 3.6875em;
margin: -1.84375em;
background: currentColor;
border-radius: 50%;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em,
2.0625em 0.9375em 0 -0.9375em,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
}
.cloud:after {
content: ''
position: absolute;
bottom: 0;
left: -0.5em;
display: block;
width: 4.5625em;
height: 1em;
background: currentColor;
box-shadow: 0 0.4375em 0 -0.0625em #fff;
}
.cloud:nth-child(2) {
z-index: 0;
background: #fff;
box-shadow:
-2.1875em 0.6875em 0 -0.6875em #fff,
2.0625em 0.9375em 0 -0.9375em #fff,
0 0 0 0.375em #fff,
-2.1875em 0.6875em 0 -0.3125em #fff,
2.0625em 0.9375em 0 -0.5625em #fff;
opacity: 0.3;
transform: scale(0.5) translate(6em, -3em);
animation: cloud 4s linear infinite;
}
.cloud:nth-child(2):after { background: #fff; }
.rain{
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 3.75em;
height: 3.75em;
margin: 0.375em 0 0 -2em;
background: currentColor;
}
.rain:after {
content: ''
position: absolute;
z-index: 2;
top: 50%;
left: 50%;
width: 1.125em;
height: 1.125em;
margin: -1em 0 0 -0.25em;
background: #0cf;
border-radius: 100% 0 60% 50% / 60% 0 100% 50%;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
transform: rotate(-28deg);
animation: rain 3s linear infinite; /*设置动画 rain */
}
STEP3: 下雨动画
/* 下雨动画 Animations */
@keyframes rain {
0% {
background: #0cf;
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
25% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em #0cf,
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
50% {
background: rgba(255,255,255,0.3);
box-shadow:
0.625em 0.875em 0 -0.125em #0cf,
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 rgba(255,255,255,0.2);
}
100% {
box-shadow:
0.625em 0.875em 0 -0.125em rgba(255,255,255,0.2),
-0.875em 1.125em 0 -0.125em rgba(255,255,255,0.2),
-1.375em -0.125em 0 #0cf;
}
}관련 권장 사항:
CSS 애니메이션과 JavaScript 애니메이션 비교
위 내용은 순수 CSS를 사용하여 애니메이션 날씨 아이콘을 만드는 방법에 대한 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1384
1384
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





