정규식을 사용하여 로그인 페이지의 입력이 요구사항_정규식을 충족하는지 확인하세요.
이 글에서는 로그인 페이지의 입력이 요구 사항을 충족하는지 확인하기 위해 정규식을 사용하는 예제 코드를 주로 소개합니다. 정규식은 실제 개발 과정에서 매우 중요한 역할을 하며, 정규식 역시 배우고 이해하기 어렵습니다. 도움이 필요한 친구들은 참고하시면 됩니다
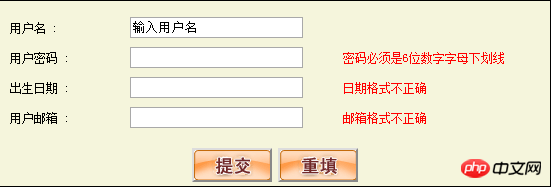
먼저 렌더링을 보여드리겠습니다.

더 이상 고민하지 않고 직접 코드를 게시하겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="js/jquery-1.8.0.min.js"></script>
<script>
$(function() {
$("input[name='uname']").blur(function() { //失去焦点
var namestr = $(this).val();
var regstr = /^[\u4e00-\u9fa5]{2,4}$/;
if(!regstr.test(namestr)) {
$(this).parent().next().html("用户名必须是2-4个汉字").css("color", "red");
return false;
}
return true;
});
$("input[name = 'uname']").focus(function() { //获取焦点
$(this).val("");
$(this).parent().next().html("");
});
$("input[name='pwd']").blur(function() {
var pwdstr = $(this).val();
var regstr = /^\w{6}$/;
if(!regstr.test(pwdstr)) {
$(this).parent().next().html("密码必须是6位数字字母下划线").css("color", "red");
return false;
}
return true;
});
$("input[name='pwd']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='birthday']").blur(function() {
var birthdaystr = $(this).val();
var regstr = /^(19|20)\d{2}-(1[0-2]|0?[1-9])-(3[0-1]|2[0-9]|0?[1-9])$/;
if(!regstr.test(birthdaystr)) {
$(this).parent().next().html("日期格式不正确").css("color", "red");
return false;
}
return true;
});
$("input[name='birthday']").focus(function() {
$(this).parent().next().html("");
});
$("input[name='email']").blur(function(){
var emailstr = $(this).val();
var regstr = /^[\w\-]+@[a-z0-9A-Z]+(\.[a-zA-Z]{2,3}){1,2}$/;
if(!regstr.test(emailstr)){
$(this).parent().next().html("邮箱格式不正确").css("color","red");
return false;
}
return true;
});
$("input[name='email']").focus(function(){
$(this).parent().next().html("");
});
});
</script>
<style>
body {
font-size: 12px;
}
#home {
background-color: beige;
border: solid 1px black;
width: 550px;
height: 185px;
margin: auto;
margin-top: 20px;
}
#head {
height: 135px;
}
#foot {
text-align: center;
}
.dl1 {
clear: both;
padding-left: 10px;
}
.dl1 dt {
float: left;
height: 30px;
width: 80px;
line-height: 30px;
}
.dl1 dd {
float: left;
height: 30px;
line-height: 30px;
/*width: 250px;*/
}
#btn_res {
background-image: url(img/reset.gif);
width: 80px;
height: 34px;
}
#btn_sub {
background-image: url(img/submit.gif);
width: 80px;
height: 34px;
}
</style>
<body>
<p id="home">
<p id="head">
<form action="" method="post">
<dl class="dl1">
<dt>用户名 : </dt>
<dd class="dd1"><input type="text" value="输入用户名" name="uname" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>用户密码 : </dt>
<dd class="dd1"><input type="password" name="pwd" /></dd>
<dd></dd>
</dl>
<dl class="dl1">
<dt>出生日期 : </dt>
<dd class="dd1"><input type="text" name="birthday" /></dd>
<dd>yyyy-mm-dd</dd>
</dl>
<dl class="dl1">
<dt>用户邮箱 : </dt>
<dd><input type="text" name="email"/></dd>
<dd></dd>
</dl>
</form>
</p>
<p id="foot">
<input type="submit" value="" id="btn_sub" />
<input type="reset" value="" id="btn_res" />
</p>
</p>
</body>
</html>요약
위는 로그인 페이지의 입력이 요구 사항을 충족하는지 확인하기 위해 정규식을 사용하는 편집자의 소개입니다. 모두에게 도움이 되기를 바랍니다! !
관련 권장사항:
위 내용은 정규식을 사용하여 로그인 페이지의 입력이 요구사항_정규식을 충족하는지 확인하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7710
7710
 15
15
 1640
1640
 14
14
 1394
1394
 52
52
 1288
1288
 25
25
 1232
1232
 29
29
 wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
wallpaperengine에서 다른 계정으로 로그인한 후 다른 사람의 배경화면을 다운로드하면 어떻게 해야 하나요?
Mar 19, 2024 pm 02:00 PM
귀하의 컴퓨터에서 다른 사람의 Steam 계정에 로그인하고 그 다른 사람의 계정에 우연히 배경화면 소프트웨어가 있는 경우, Steam은 자신의 계정으로 다시 전환한 후 다른 사람의 계정에 구독된 배경화면을 자동으로 다운로드합니다. 스팀 클라우드 동기화를 끄세요. 다른 계정에 로그인한 후 wallpaperengine이 다른 사람의 배경화면을 다운로드하는 경우 해결 방법 1. 자신의 Steam 계정에 로그인하고 설정에서 클라우드 동기화를 찾아 Steam Cloud 동기화를 끄세요. 2. 이전에 로그인했던 다른 사람의 Steam 계정으로 로그인하여 Wallpaper Creative Workshop을 열고 구독 콘텐츠를 찾은 다음 모든 구독을 취소하세요. (나중에 배경화면을 찾을 수 없는 경우 먼저 수집한 후 구독을 취소할 수 있습니다.) 3. 자신의 스팀으로 다시 전환합니다.
 Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 재연결 후 원래 번호가 분실된 경우 어떻게 해야 하나요?
Mar 21, 2024 pm 09:41 PM
소셜 미디어의 급속한 발전으로 Xiaohongshu는 많은 젊은이들이 자신의 삶을 공유하고 신제품을 탐색할 수 있는 인기 플랫폼이 되었습니다. 사용 중에 때때로 사용자가 이전 계정에 로그인하는 데 어려움을 겪을 수 있습니다. 이 글에서는 Xiaohongshu의 기존 계정에 로그인하는 문제를 해결하는 방법과 바인딩 변경 후 원래 계정을 잃을 가능성에 대처하는 방법에 대해 자세히 설명합니다. 1. Xiaohongshu의 이전 계정에 어떻게 로그인하나요? 1. 비밀번호를 찾아 로그인하세요. 장기간 Xiaohongshu에 로그인하지 않으면 시스템에 의해 계정이 재활용될 수 있습니다. 접근 권한을 복원하려면 비밀번호를 검색하여 계정에 다시 로그인해 보세요. 작업 단계는 다음과 같습니다. (1) Xiaohongshu 앱이나 공식 웹사이트를 열고 "로그인" 버튼을 클릭합니다. (2) "비밀번호 찾기"를 선택하세요. (3) 회원가입 시 사용한 휴대폰 번호를 입력하세요.
 '음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
'음양사' 이바라키 도지 컬렉션 스킨은 로그인하자마자 획득 가능하며, 새로운 Zen Heart Cloud Mirror 스킨도 곧 출시됩니다!
Jan 05, 2024 am 10:42 AM
산과 들에서 수천 명의 귀신이 비명을 지르고, 무기 교환 소리가 사라졌다. 투혼을 불태우며 산을 뛰어넘은 귀신장수들은 불을 나팔 삼아 수백 명의 귀신을 이끌고 돌격했다. 전투에. [타오르는 불꽃 바이렌·이바라키 도지 콜렉션 스킨 출시] 유령뿔은 불꽃으로 타오르고, 금빛 눈은 거침없는 투지를 터뜨리고, 백옥 갑옷 조각이 셔츠를 장식하여 거침없고 거친 대왕의 기세를 보여줍니다. 악마. 순백색의 나풀거리는 소매에는 붉은 불꽃이 달라붙어 얽혀 있고, 그 위에 금색 문양이 새겨져 진홍빛과 마법의 색을 발산했다. 응축된 악마의 힘으로 형성된 의지의 포효가 울부짖고, 맹렬한 불길이 산을 뒤흔들었다. 연옥에서 돌아온 악마와 유령들이 함께 침입자들을 처단하자. [전용 다이내믹 아바타 프레임·불꽃 바이리안] [전용 일러스트·불꽃 장군의 영혼] [약력 감상] [획득 방법] 이바라키 도지 컬렉션 스킨·불꽃 바이리안은 12월 28일 점검 후 스킨 스토어에서 만나보실 수 있습니다.
 Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제 해결 방법 공개
Mar 03, 2024 am 08:57 AM
Discuz 백그라운드 로그인 문제에 대한 해결책이 공개되었습니다. 인터넷의 급속한 발전으로 인해 웹 사이트 구축이 점점 보편화되고 있으며 일반적으로 사용되는 포럼 웹 사이트 구축 시스템으로 Discuz가 선호되고 있습니다. 많은 웹마스터. 그러나 강력한 기능으로 인해 Discuz를 사용할 때 백그라운드 로그인 문제와 같은 몇 가지 문제가 발생할 수 있습니다. 오늘은 Discuz 백그라운드 로그인 문제에 대한 해결책을 공개하고 구체적인 코드 예시를 제공하여 도움이 필요한 분들에게 도움이 되기를 바라겠습니다.
 Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
Kuaishou PC 버전 로그인 방법 - Kuaishou PC 버전 로그인 방법
Mar 04, 2024 pm 03:30 PM
최근 몇몇 친구들이 Kuaishou 컴퓨터 버전에 로그인하는 방법을 물었습니다. Kuaishou 컴퓨터 버전의 로그인 방법은 다음과 같습니다. 도움이 필요한 친구들이 와서 자세히 알아볼 수 있습니다. 1단계: 먼저 컴퓨터 브라우저에서 Baidu의 Kuaishou 공식 웹사이트를 검색하세요. 2단계: 검색 결과 목록에서 첫 번째 항목을 선택합니다. 3단계: Kuaishou 공식 웹사이트 메인 페이지에 들어간 후 비디오 옵션을 클릭하세요. 4단계: 오른쪽 상단에 있는 사용자 아바타를 클릭하세요. 5단계: 팝업 로그인 메뉴에서 QR 코드를 클릭하여 로그인하세요. 6단계: 그런 다음 휴대폰에서 Kuaishou를 열고 왼쪽 상단에 있는 아이콘을 클릭하세요. 7단계: QR 코드 로고를 클릭하세요. 8단계: 내 QR 코드 인터페이스 오른쪽 상단에 있는 스캔 아이콘을 클릭한 후 컴퓨터에서 QR 코드를 스캔하세요. 9단계: 마지막으로 Kuaishou의 컴퓨터 버전에 로그인합니다.
 PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
PDF에서 서명을 확인하는 방법
Feb 18, 2024 pm 05:33 PM
우리는 일반적으로 정부나 기타 기관으로부터 PDF 파일을 받으며, 일부는 디지털 서명이 포함되어 있습니다. 서명을 확인한 후 SignatureValid 메시지와 녹색 확인 표시가 표시됩니다. 서명이 확인되지 않으면 유효성을 알 수 없습니다. 서명을 확인하는 것이 중요합니다. PDF에서 이를 수행하는 방법을 살펴보겠습니다. PDF에서 서명을 확인하는 방법 PDF 형식의 서명을 확인하면 더욱 신뢰할 수 있고 문서가 승인될 가능성이 높아집니다. 다음과 같은 방법으로 PDF 문서의 서명을 확인할 수 있습니다. Adobe Reader에서 PDF를 엽니다. 서명을 마우스 오른쪽 버튼으로 클릭하고 서명 속성 표시를 선택합니다. 서명자 인증서 표시 버튼을 클릭합니다. 신뢰 탭에서 신뢰할 수 있는 인증서 목록에 서명을 추가합니다. 서명 확인을 클릭하여 확인을 완료합니다.
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 Quark에서 두 장치에 로그인하는 방법
Feb 23, 2024 pm 10:55 PM
Quark에서 두 장치에 로그인하는 방법
Feb 23, 2024 pm 10:55 PM
Quark Browser를 사용하여 두 장치에 로그인하는 방법은 무엇입니까? Quark Browser는 동시에 두 장치에 로그인하는 것을 지원하지만 대부분의 친구는 Quark Browser를 사용하여 두 장치에 로그인하는 방법을 모릅니다. 다음으로 편집기는 사용자가 Quark에 로그인하도록 합니다. 두 가지 장치에 대한 방법 그래픽 튜토리얼, 관심 있는 사용자가 와서 살펴보세요! Quark Browser 사용 튜토리얼 Quark 두 장치에 로그인하는 방법 1. 먼저 Quark Browser 앱을 열고 메인 페이지에서 [Quark Network Disk]를 클릭합니다. 2. 그런 다음 Quark Network Disk 인터페이스에 들어가서 [My Backup] 서비스 기능을 선택합니다. 3. 마지막으로 [장치 전환]을 선택하여 두 개의 새로운 장치에 로그인합니다.




