이 글에서는 주로 NodeJS를 사용하여 크롤러를 배우는 방법을 설명하고, Encyclopedia of Embarrassing Things를 크롤링하여 사용법과 효과를 설명합니다. NodeJS소스 코드 분석에 관심이 있다면 살펴보겠습니다. 함께 배우세요.
1. 서문 분석 우리는 크롤러를 구현하기 위해 보통 Python/.NET 언어를 사용하지만, 이제 프론트엔드 개발자로서 당연히 NodeJS에 능숙해야 합니다. 다음으로 우리는 NodeJS 언어를 사용하여 Encyclopedia of Embarrassing Things에 대한 크롤러를 구현합니다. 또한, 이 글에서 사용된 코드 중 일부는 es6 구문입니다.
이 크롤러를 구현하는 데 필요한 종속 라이브러리는 다음과 같습니다.
request: get 또는 post 메소드를 사용하여 웹페이지의 소스 코드를 얻습니다. Cherio: 웹페이지 소스 코드를 구문 분석하고 필요한 데이터를 얻습니다.
이 문서에서는 먼저 크롤러에 필요한 종속성 라이브러리와 그 사용을 소개한 다음 이러한 종속성 라이브러리를 사용하여 Encyclopedia of Embarrassing Things용 웹 크롤러를 구현합니다.
2. 요청 라이브러리 request는 매우 강력하고 사용하기 쉬운 경량 http 라이브러리입니다. 이를 사용하여 Http 요청을 구현할 수 있으며 HTTP 인증, 사용자 정의 요청 헤더 등을 지원합니다. 다음은 요청 라이브러리의 일부 기능에 대한 소개입니다.
다음과 같이 요청 모듈을 설치하세요.
npm install request
request가 설치되면 이제 request를 사용하여 Baidu 웹 페이지를 요청할 수 있습니다.
const req = require('request');
req('http://www.baidu.com', (error, response, body) => {
if (!error && response.statusCode == 200) {
console.log(body)
}
})
옵션 매개변수가 설정되지 않은 경우 요청 방법은 기본적으로 요청 가져오기로 설정됩니다. 요청 객체를 사용하기 좋아하는 구체적인 방법은 다음과 같습니다.
req.get({
url: 'http://www.baidu.com'
},(err, res, body) => {
if (!err && res.statusCode == 200) {
console.log(body)
}
});
그러나 많은 경우, 웹 사이트에서 얻은 html 소스 코드를 직접 요청하여 필요한 정보를 얻지 못하는 경우가 많습니다. URL. 일반적으로 요청 헤더와 웹페이지 인코딩을 고려해야 합니다.
웹 페이지 요청 헤더 및 웹 페이지 인코딩
다음은 웹 페이지 요청 헤더를 추가하고 요청할 때 올바른 인코딩을 설정하는 방법을 설명합니다.
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/62.0.3202.94 Safari/537.36",
"Host" : "www.zhihu.com",
"Upgrade-Insecure-Requests" : "1"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(!err)
console.log(body);
})
옵션 매개변수를 설정하고 headers 속성을 추가하여 요청 헤더를 설정합니다. 웹 페이지. encoding: null인 경우 가져오기 요청으로 얻은 콘텐츠는 Buffer 개체, 즉 본문이 Buffer 개체라는 점에 유의해야 합니다.
위에 소개된 기능은 다음 요구 사항을 충족하기에 충분합니다.headers 属性即可实现请求头的设置;添加 encoding 属性即可设置网页的编码。需要注意的是,若 encoding:null ,那么 get 请求所获取的内容则是一个 Buffer 对象,即 body 是一个 Buffer 对象。
上面介绍的功能足矣满足后面的所需了
3. cheerio 库
cheerio 是一款服务器端的 Jquery,以轻、快、简单易学等特点被开发者喜爱。有 Jquery 的基础后再来学习 cheerio 库非常轻松。它能够快速定位到网页中的元素,其规则和 Jquery 定位元素的方法是一样的;它也能以一种非常方便的形式修改 html 中的元素内容,以及获取它们的数据。下面主要针对 cheerio 快速定位网页中的元素,以及获取它们的内容进行介绍。
首先安装 cheerio 库
npm install cheerio
下面先给出一段代码,再对代码进行解释 cheerio 库的用法。对博客园首页进行分析,然后提取每一页中文章的标题。
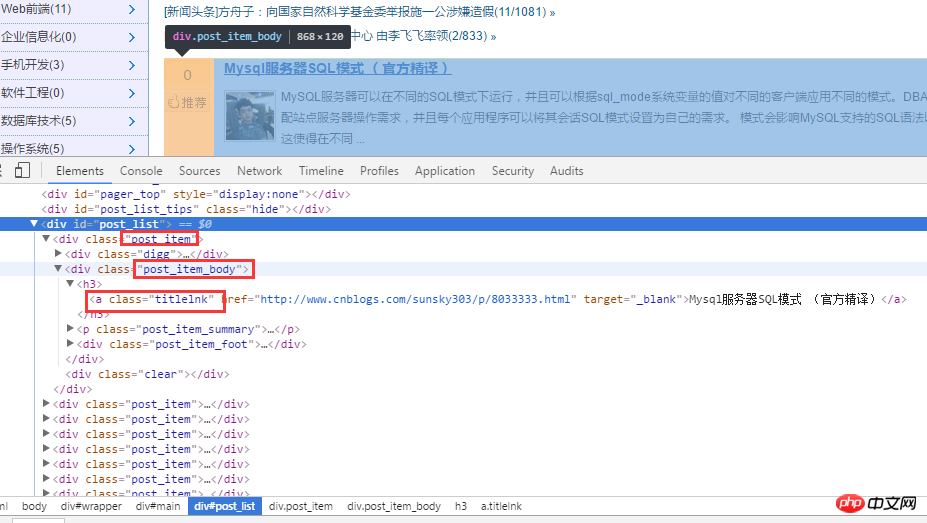
首先对博客园首页进行分析。如下图:

对 html 源代码进行分析后,首先通过 .post_item 获取所有标题,接着对每一个 .post_item 进行分析,使用 a.titlelnk
3.cheerio 라이브러리
먼저 Cherio 라이브러리를 설치하세요
const req = require('request');
const cheerio = require('cheerio');
req.get({
url: 'https://www.cnblogs.com/'
}, (err, res, body) => {
if (!err && res.statusCode == 200) {
let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
$('.post_item').each((index, ele) => {
let title = $(ele).find('a.titlelnk');
let titleText = title.text();
let titletUrl = title.attr('href');
console.log(titleText, titletUrl);
});
}
});
다음은 먼저 코드를 작성한 후, Cherio 라이브러리의 사용법을 설명합니다. 블로그파크 홈페이지를 분석한 후, 각 페이지의 기사 제목을 추출합니다.
먼저 블로그파크 홈페이지를 분석해보세요. 아래와 같이:

html 소스 코드를 분석한 후 먼저 .post_item을 통해 모든 제목을 얻은 다음 각 .post_item을 분석하여 a.titlelnk</를 사용합니다. code>는 각 제목의 a 태그와 일치할 수 있습니다. 다음은 코드를 통해 구현됩니다. </p>🎜🎜🎜<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>let cnblogHtmlStr = body;
let $ = cheerio.load(cnblogHtmlStr);
let titles = $(&#39;.post_item&#39;).find(&#39;a.titlelnk&#39;);
titles.each((index, ele) => {
let titleText = $(ele).text();
let titletUrl = $(ele).attr(&#39;href&#39;);
console.log(titleText, titletUrl);</pre><div class="contentsignin">로그인 후 복사</div></div>🎜🎜🎜🎜🎜🎜🎜 물론, Cherio 라이브러리는 체인 호출도 지원합니다. 위 코드는 다음과 같이 다시 작성할 수도 있습니다. 단순한 .아니요, 더 이상 말로 설명하지 않겠습니다. 아래에서는 제가 더 중요하다고 생각하는 몇 가지 사항을 요약해 보겠습니다. 🎜<p>使用 <code>find() 方法获取的节点集合 A,若再次以 A 集合中的元素为根节点定位它的子节点以及获取子元素的内容与属性,需对 A 集合中的子元素进行 $(A[i]) 包装,如上面的$(ele) 一样。在上面代码中使用 $(ele) ,其实还可以使用 $(this) 但是由于我使用的是 es6 的箭头函数,因此改变了 each 方法中回调函数的 this 指针,因此,我使用 $(ele); cheerio 库也支持链式调用,如上面的 $('.post_item').find('a.titlelnk') ,需要注意的是,cheerio 对象 A 调用方法 find(),如果 A 是一个集合,那么 A 集合中的每一个子元素都调用 find() 方法,并放回一个结果结合。如果 A 调用 text() ,那么 A 集合中的每一个子元素都调用 text() 并返回一个字符串,该字符串是所有子元素内容的合并(直接合并,没有分隔符)。
最后在总结一些我比较常用的方法。
first() last() children([selector]): 该方法和 find 类似,只不过该方法只搜索子节点,而 find 搜索整个后代节点。
4. 糗事百科爬虫
通过上面对 request 和 cheerio 类库的介绍,下面利用这两个类库对糗事百科的页面进行爬取。
1、在项目目录中,新建 httpHelper.js 文件,通过 url 获取糗事百科的网页源码,代码如下:
//爬虫
const req = require('request');
function getHtml(url){
return new Promise((resolve, reject) => {
req.get({
url : url,
headers: {
"User-Agent" : "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/55.0.2883.87 Safari/537.36",
"Referer" : "https://www.qiushibaike.com/"
},
encoding : 'utf-8'
}, (err, res, body)=>{
if(err) reject(err);
else resolve(body);
})
});
}
exports.getHtml = getHtml;2、在项目目录中,新建一个 Splider.js 文件,分析糗事百科的网页代码,提取自己需要的信息,并且建立一个逻辑通过更改 url 的 id 来爬取不同页面的数据。
const cheerio = require('cheerio');
const httpHelper = require('./httpHelper');
function getQBJok(htmlStr){
let $ = cheerio.load(htmlStr);
let jokList = $('#content-left').children('p');
let rst = [];
jokList.each((i, item)=>{
let node = $(item);
let titleNode = node.find('h2');
let title = titleNode ? titleNode.text().trim() : '匿名用户';
let content = node.find('.content span').text().trim();
let likeNumber = node.find('i[class=number]').text().trim();
rst.push({
title : title,
content : content,
likeNumber : likeNumber
});
});
return rst;
}
async function splider(index = 1){
let url = `https://www.qiushibaike.com/8hr/page/${index}/`;
let htmlStr = await httpHelper.getHtml(url);
let rst = getQBJok(htmlStr);
return rst;
}
splider(1);在获取糗事百科网页信息的时候,首先在浏览器中对源码进行分析,定位到自己所需要标签,然后提取标签的文本或者属性值,这样就完成了网页的解析。
Splider.js 文件入口是 splider 方法,首先根据传入该方法的 index 索引,构造糗事百科的 url,接着获取该 url 的网页源码,最后将获取的源码传入 getQBJok 方法,进行解析,本文只解析每条文本笑话的作者、内容以及喜欢个数。
直接运行 Splider.js 文件,即可爬取第一页的笑话信息。然后可以更改 splider 方法的参数,实现抓取不同页面的信息。
在上面已有代码的基础上,使用 koa 和 vue2.0 搭建一个浏览文本的页面,效果如下:

源码已上传到 github 上。下载地址:https://github.com/StartAction/SpliderQB ;
项目运行依赖 node v7.6.0 以上, 首先从 Github 上面克隆整个项目。
git clone https://github.com/StartAction/SpliderQB.git
克隆之后,进入项目目录,运行下面命令即可。
node app.js
5. 总结
通过实现一个完整的爬虫功能,加深自己对 Node 的理解,且实现的部分语言都是使用 es6 的语法,让自己加快对 es6 语法的学习进度。另外,在这次实现中,遇到了 Node 的异步控制的知识,本文是采用的是 async 和 await 关键字,也是我最喜欢的一种,然而在 Node 中,实现异步控制有好几种方式。关于具体的方式以及原理,有时间再进行总结。
相关推荐:
위 내용은 당황스러운 것들에 대한 NodeJS 크롤러 예제 백과사전_node.js의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!