이 기사에서는 일반적으로 사용되는 5가지 레이아웃 방법과 예제를 구현하기 위해 CSS에 대한 관련 정보를 주로 소개합니다. 이제 모든 사람이 참고할 수 있는 CSS 소스 코드가 있습니다. CSS에 관심 있는 친구들은 편집자를 따라가서 살펴보세요
이 글에서는 테이블을 사용하여 일반적으로 사용되는 5가지 레이아웃을 구현하는 CSS 방법의 예를 소개하고 이를 다음과 같이 공유합니다.
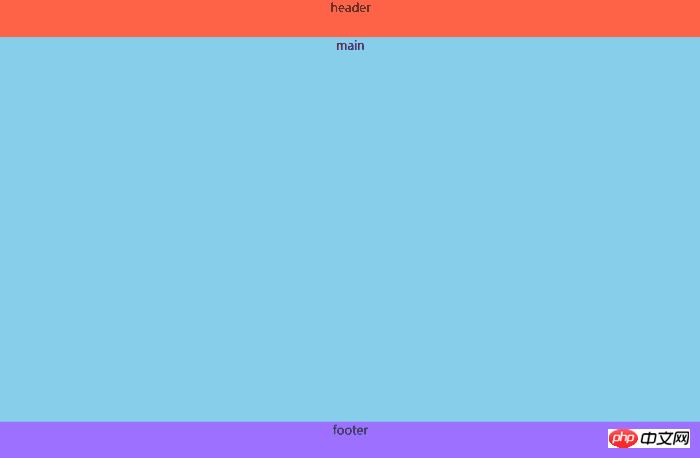
레이아웃 1:
효과:

코드:
html:
<p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p>
참고: p에 콘텐츠가 있어야 합니다. 그렇지 않으면 표시되지 않습니다.
css:
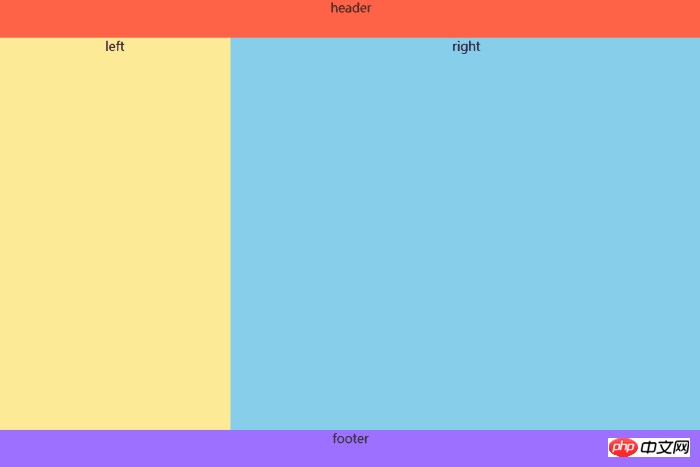
레이아웃 2:
효과:

코드:
html:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}css:
<p class="header">header</p> <p class="main"> <p class="left">left</p> <p class="right">right</p> </p> <p class="footer">footer</p>
참고: 높이 속성의 100px .main의 머리글과 바닥글은
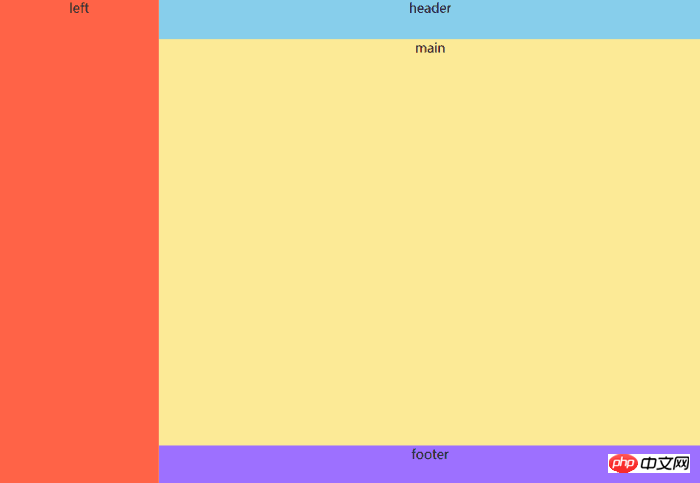
레이아웃 3의 높이 합:
효과:

코드:
html:
body{
margin:0;
padding:0;
width:100%;
min-height:100vh;
display:table;
text-align:center;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:tomato;
}
.main{
width:100%;
display:table;
height:calc(100vh - 100px);
}
.main .left{
width:300px;
display:table-cell;
background:#fcea96;
}
.main .right{
display:table-cell;
background:skyblue;
}
.footer{
height:50px;
background:#9d70ff;
}css:
<p class="left">left</p> <p class="right"> <p class="header">header</p> <p class="main">main</p> <p class="footer">footer</p> </p>
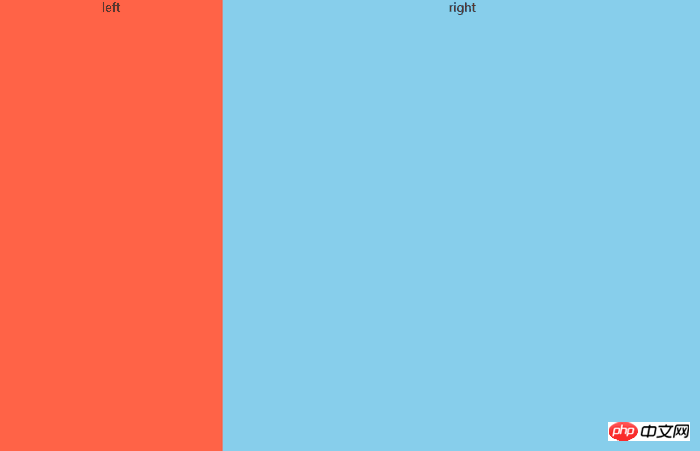
레이아웃 4(이중 열 레이아웃, 예는 왼쪽에 고정되고 오른쪽에 적응 가능):
효과:

코드:
html:
body{
margin:0;
padding:0;
min-height:100vh;
display:table;
text-align:center;
}
.left{
display:table-cell;
width:200px;
background:tomato;
}
.right{
display:table;
width:calc(100vw - 200px);
height:100vh;
}
.header,.main,.footer{
display:table-row;
}
.header{
height:50px;
background:skyblue;
}
.main{
background:#fcea96;
}
.footer{
height:50px;
background:#9d70ff;
}css:
<p class="left">left</p> <p class="right">right</p>
레이아웃 5(3열 레이아웃, 예는 왼쪽 고정, 오른쪽 고정, 중간 적응형):
효과:

코드:
html:
body{
margin:0;
padding:0;
width:100%;
height:100vh;
display:table;
text-align:center;
}
.left,.right{
display:table-cell;
}
.left{
width:300px;
background:tomato;
}
.right{
background:skyblue;
}css:
<p class="left">left</p> <p class="middle">middle</p> <p class="right">right</p>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트.
관련 권장 사항:
위 내용은 테이블을 사용하여 5가지 공통 레이아웃을 구현하는 CSS 방법의 예_CSS Tutorial_CSS_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!