태그와 코드를 사용하여 Dreamweaver에서 테이블을 디자인하는 방법은 무엇입니까?_Dreamweaver 튜토리얼_웹 페이지 제작
Dreamweaver에서 태그와 코드를 사용하여 양식을 디자인하는 방법은 무엇입니까? 드림위버에서 직접 표를 그릴 수도 있고, 태그와 코드를 통해 표를 생성할 수도 있습니다. 드림위버에 관심 있는 친구들은
드림위버에서 표를 그리는 방법을 참고하세요. 태그와 코드를 사용하여 양식을 만들려면? 아래의 자세한 튜토리얼을 살펴보겠습니다.
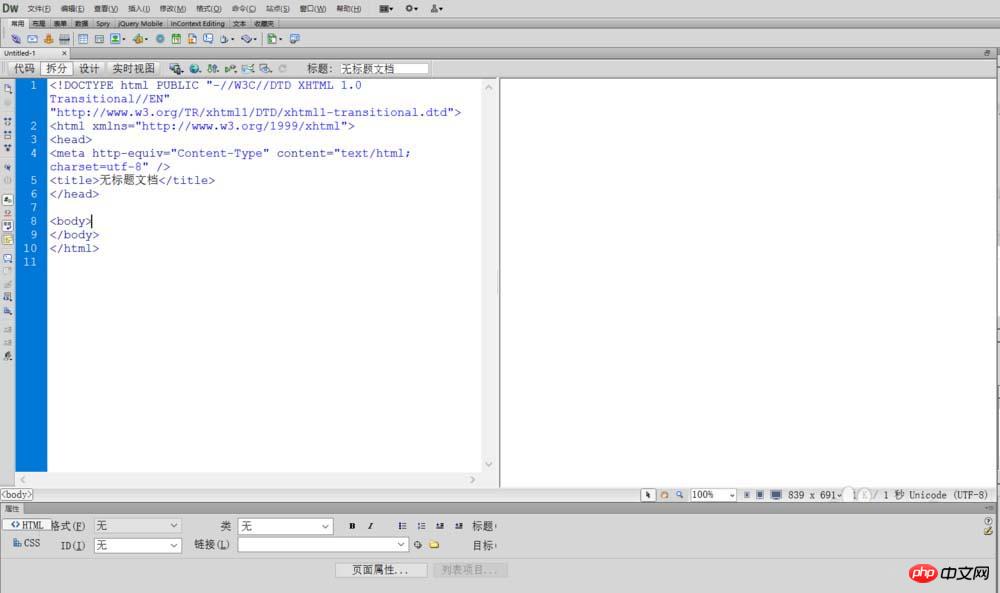
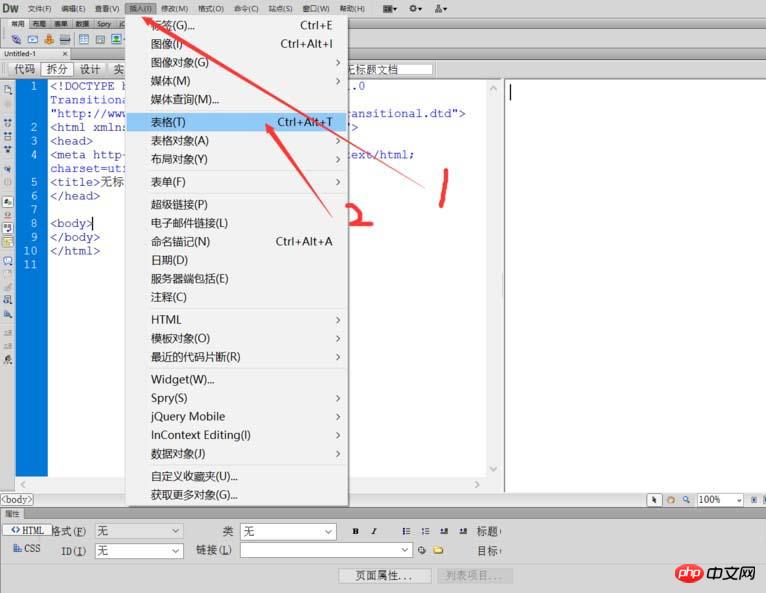
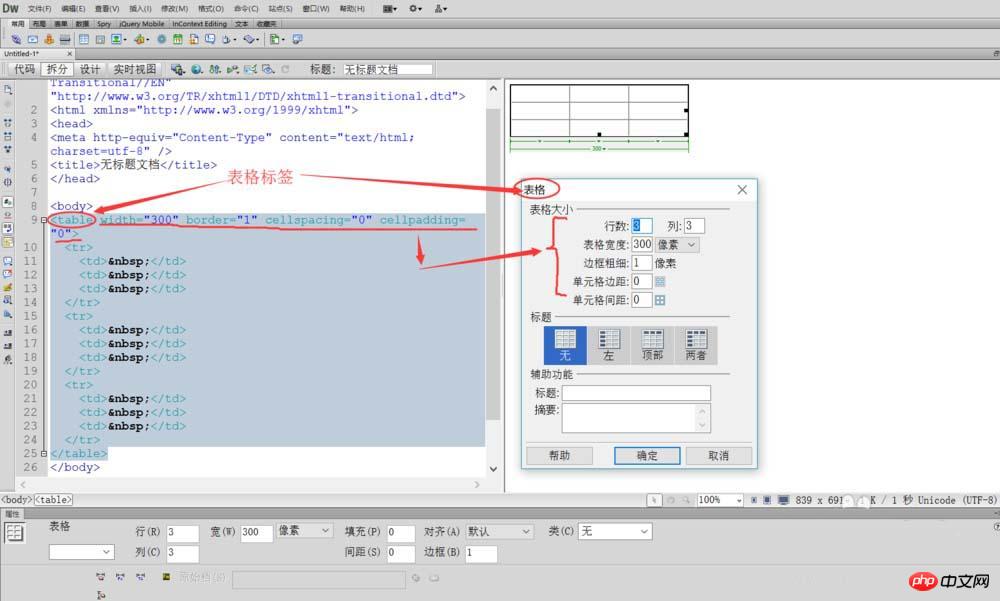
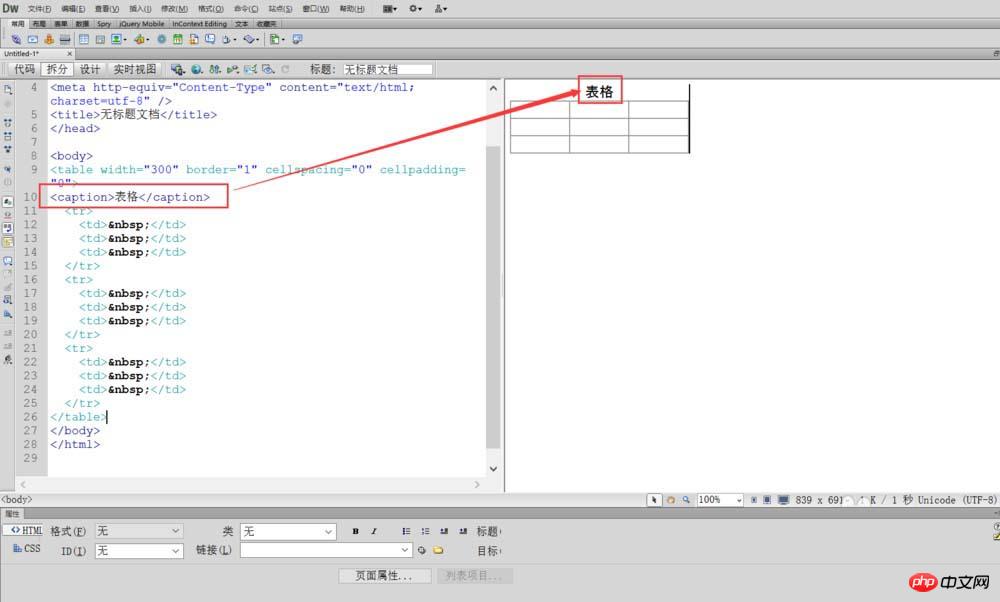
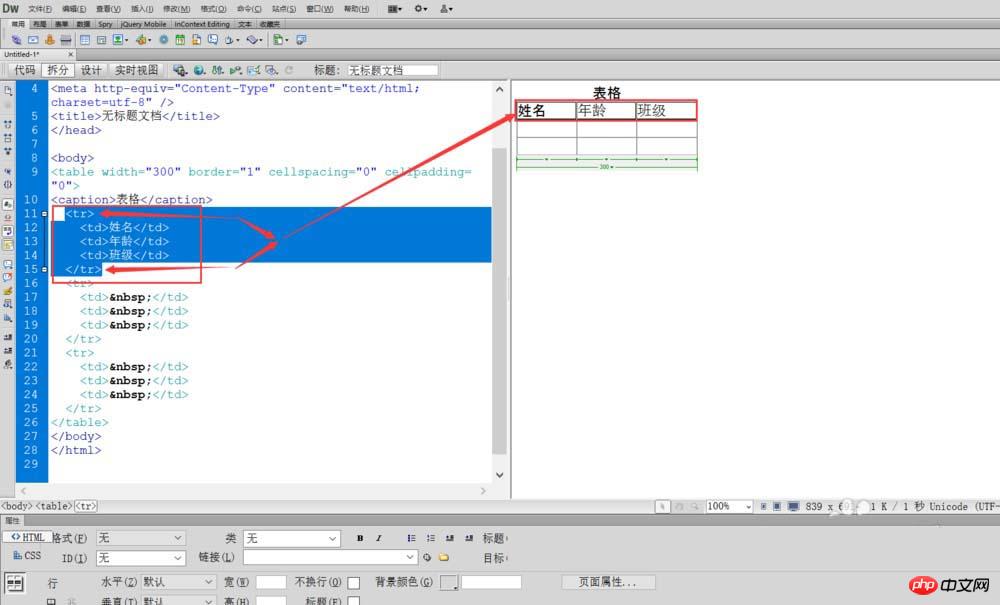
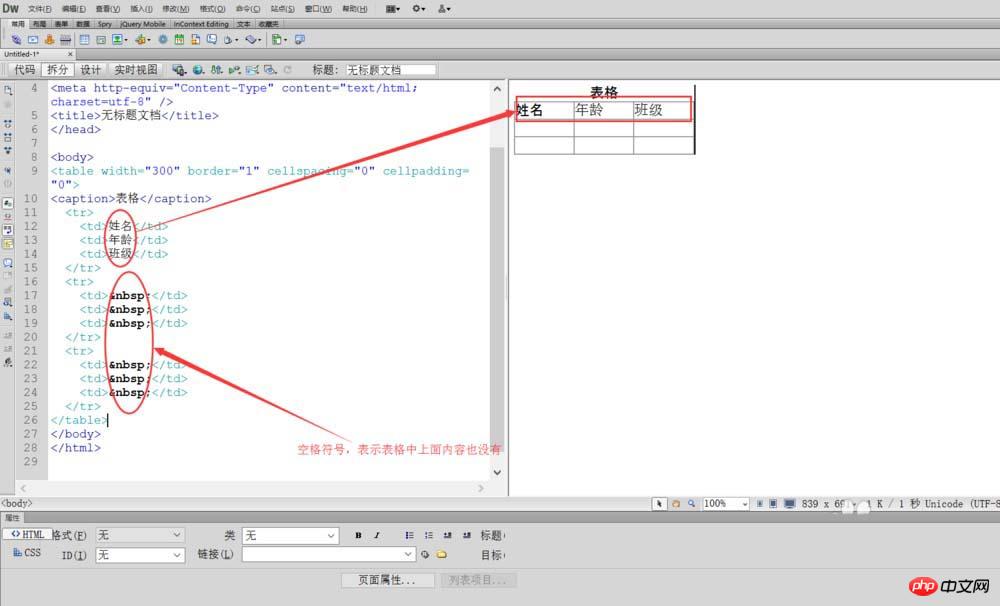
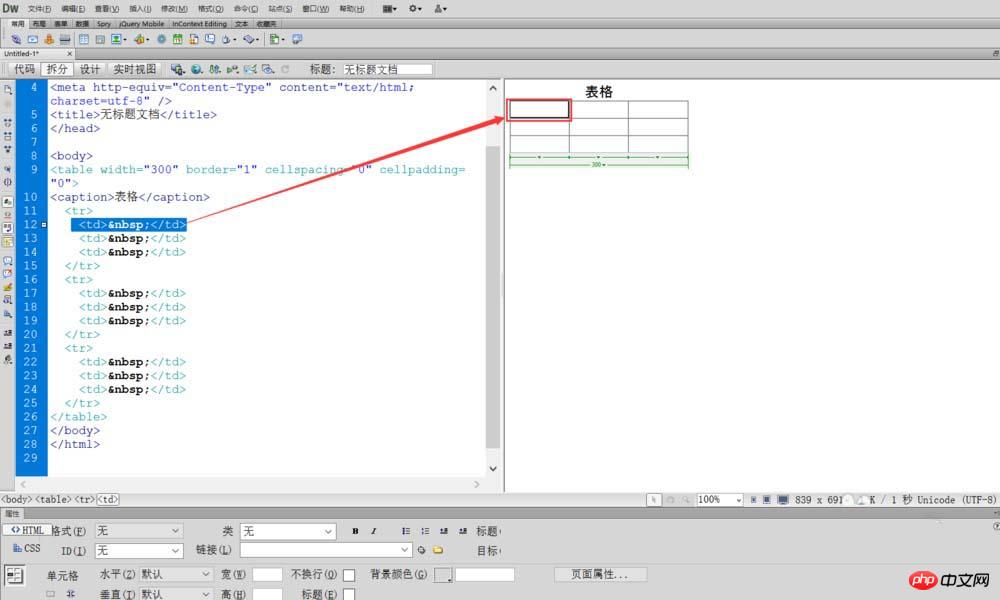
1. 먼저 Dreamweaver를 열고, 새로운 html 파일을 생성하고, "Code, Split, Design" 3가지 옵션에서 분할 항목을 클릭한 후, 그림과 같이 3행 3열을 삽입합니다. 그림 양식을 작성하려면 코드 영역에 나타나는 태그와 코드 를 확인하세요.



2. html 태그는 모두 <**>로 시작하므로 그럴 필요가 없습니다. 여기서 언급하세요. (1) 첫 번째는

 (1)
(1)
테이블의 행 라벨을 정의합니다. 각

 위는 Dreamweaver에서 레이블과 코드를 사용하여 표를 그리는 방법에 대한 튜토리얼입니다. 계속해서 PHP 중국어 웹사이트에 관심을 가져주시길 바랍니다.
위는 Dreamweaver에서 레이블과 코드를 사용하여 표를 그리는 방법에 대한 튜토리얼입니다. 계속해서 PHP 중국어 웹사이트에 관심을 가져주시길 바랍니다.
 관련 권장 사항:
관련 권장 사항:
HTML5 전역 속성에 대한 가장 완전한 요약
위 내용은 태그와 코드를 사용하여 Dreamweaver에서 테이블을 디자인하는 방법은 무엇입니까?_Dreamweaver 튜토리얼_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.
 드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
드림위버에서 텍스트 크기를 설정하는 방법
Apr 09, 2024 am 02:18 AM
Dreamweaver에서 텍스트 크기를 설정하려면 다음과 같이 하십시오. 텍스트를 선택하십시오. 텍스트 메뉴로 이동하십시오. 글꼴 크기를 선택하십시오. 원하는 크기를 선택하십시오. 저장하려면 Enter를 누르십시오.
 Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver 웹페이지를 만든 후 내보내는 방법
Apr 09, 2024 am 01:27 AM
Dreamweaver에서 웹 페이지를 내보내려면 다음 단계가 필요합니다. HTML 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 HTML을 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. CSS 및 JavaScript 파일 내보내기: 파일 메뉴에서 내보내기를 선택하고 CSS 또는 JavaScript를 선택한 다음 파일 이름과 위치를 선택하고 저장을 클릭합니다. 이미지 내보내기: 이미지를 마우스 오른쪽 버튼으로 클릭하고 "내보내기"를 선택한 다음 이미지 형식과 파일 이름을 선택하고 "저장"을 클릭합니다.




