모바일 개발 튜토리얼의 픽셀 표시 문제 요약_경험 및 팁_웹 페이지 제작
최근 개발 과정에서 이전에 발견하지 못했던 모바일 픽셀 문제를 발견했습니다. 이 글에서는 주로 모바일 개발 튜토리얼에서 픽셀 디스플레이 문제에 대한 관련 정보를 소개하는데, 이는 샘플 코드를 통해 매우 상세하고 설명되어 있습니다. 모두의 공부나 업무에 확실한 참고 학습 가치가 있습니다. 필요한 친구들은 편집자를 따라가서 함께 공부할 수 있습니다.
머리말
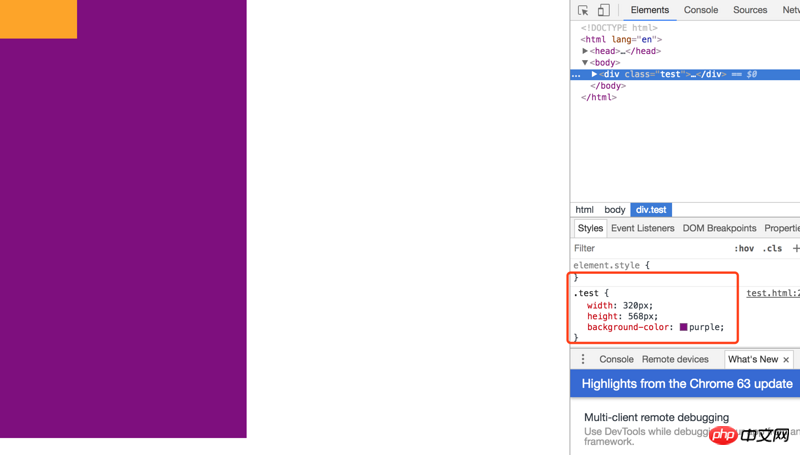
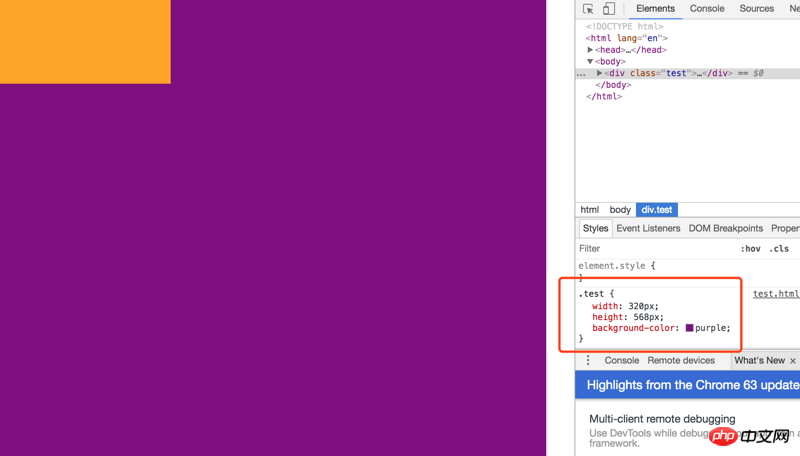
모바일 단말기를 개발하는 과정에서 모바일 단말기의 디스플레이가 데스크탑 단말기의 디스플레이와 일반적으로 다르다는 것을 누구나 느끼실 것이라고 믿습니다. 예를 들어, 1334x750 픽셀 크기의 블록 요소가 iPhone 6에 표시될 때 Apple 공식 웹사이트에서 iPhone 6의 공칭 화면 픽셀 밀도는 1334x750이지만 1334x750 픽셀 크기의 블록 요소는 표시할 수 없다는 것을 발견했습니다. 화면 전체를 덮습니다.
그럼 왜? 여러 측면에서 논의해 보겠습니다.
PPI(픽셀 밀도)
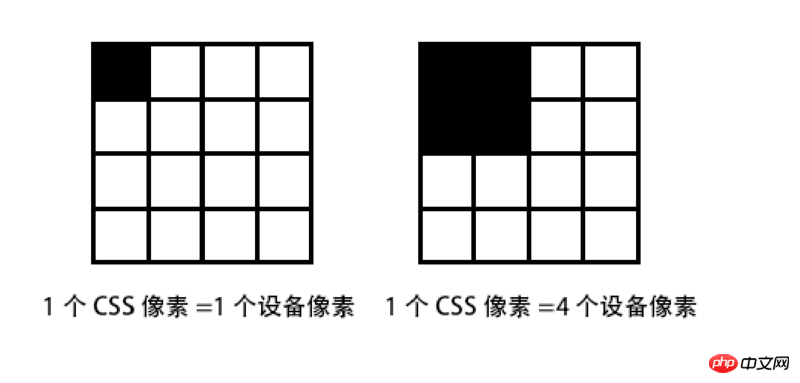
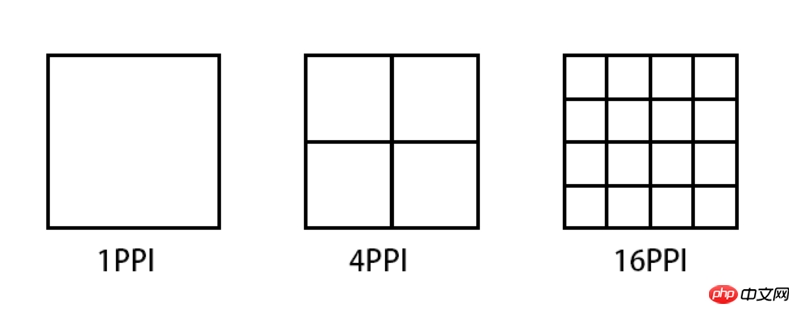
PPI(인치당 픽셀 수)는 인구 밀도 및 건물 밀도와 유사하게 인치당 픽셀 수를 의미합니다. 다음 그림은 PPI 표현의 몇 가지 예를 보여줍니다.

iPhone6 픽셀 밀도를 계산하는 일반적인 공식은 다음과 같습니다. Math.sqrt(1366*1366 + 640*640)
그러나 이 PPI를 계산하려면 먼저 장치 화면에 몇 개의 픽셀이 있는지 알아야 합니다. 픽셀당 픽셀 수입니다.
디바이스 픽셀(DP) && 디바이스 픽셀 비율(DPR)
디바이스 픽셀(Device pixel)은 물리 픽셀(Physical pixel)이라고도 알려져 있으며, 서문에서 언급한 아이폰6의 화면 사양입니다. 이 기사. 픽셀 밀도로 언급되는 픽셀은 장치 픽셀입니다. 일반 디스플레이 장치의 경우 하나의 픽셀은 화면의 발광점에 해당하므로 PPI는 DPI(인치당 도트 수)라고도 하지만 이는 디스플레이 장치에서만 해당됩니다. 예를 들어 프린터에서는 다릅니다.
시중에 판매되는 모든 휴대폰의 화면 사양이 다르기 때문에 일부는 720P, 일부는 1080P, 심지어 2K 등입니다. 이러한 장치의 화면 중 일부는 픽셀이 더 많고 일부는 한 픽셀이 표시됩니다. 동시에 다음과 같은 상황이 나타납니다.

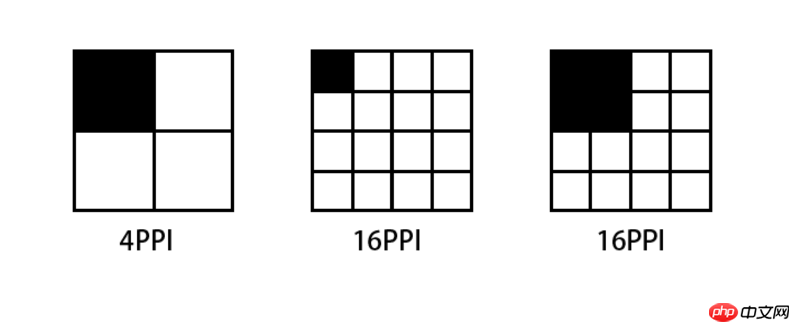
PPI 화면이 높을수록 1픽셀을 표시하는 영역이 작아집니다. 4x4픽셀로 구성된 그림은 PPI가 64인 화면에 표시됩니다. 그런 다음 256PPI로 전환하면 화면 표시가 원래 크기의 절반으로 줄어듭니다.
반대로 PPI 256 화면에서 PPI 64 화면과 동일한 효과를 표시하려면 이미지를 2배로 확대해야 합니다.
따라서 고화질 화면이 장착된 휴대폰의 경우 장치의 사용성, 즉 아이콘과 텍스트가 올바르게 인식되고 정확하게 클릭될 수 있도록 제조업체는 장치에 다양한 자료가 표시되도록 보장해야 합니다. 표준 화질 장치와 동일하며 이 솔루션은 모든 크기를 여러 번 확대하면 됩니다. 이 확대 비율을 DPR(장치 픽셀 비율)이라고 합니다. 일반적으로 DPR은 다음 표에 해당합니다.
ppi
| 240 | 320 | dpr | 0.75 | |
|---|---|---|---|---|
| 2.0 |
위 내용은 모바일 개발 튜토리얼의 픽셀 표시 문제 요약_경험 및 팁_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu 사용법 튜토리얼
Mar 21, 2024 pm 01:40 PM
Dewu APP는 현재 매우 인기 있는 브랜드 쇼핑 소프트웨어이지만 대부분의 사용자는 Dewu APP의 기능을 사용하는 방법을 모릅니다. 다음으로 편집기는 Dewuduo를 사용자에게 제공합니다. 관심 있는 사용자는 와서 살펴볼 수 있습니다! Dewu 이용방법 튜토리얼 [2024-03-20] Dewu 할부구매 이용방법 [2024-03-20] Dewu 쿠폰 받는 방법 [2024-03-20] Dewu 매뉴얼 고객센터 찾는 방법 [2024-03- 20] 듀우 픽업 코드 확인 방법 [2024-03-20] 듀우 구매처 찾기 [2024-03-20] 듀우 VIP 개설 방법 [2024-03-20] 듀우 반품, 교환 신청 방법
 여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에는 꼭 무지개를 찍어보세요
Jul 21, 2024 pm 05:16 PM
여름에 비가 내린 후에는 아름답고 마법 같은 특별한 날씨 장면인 무지개를 자주 볼 수 있습니다. 이 역시 사진에서 볼 수 있는 보기 드문 장면으로, 매우 포토제닉하다. 무지개가 나타나는 데에는 몇 가지 조건이 있습니다. 첫째, 공기 중에 충분한 물방울이 있고, 둘째, 태양이 낮은 각도로 빛납니다. 따라서 비가 그친 후 오후에 무지개를 보는 것이 가장 쉽습니다. 그러나 무지개의 형성은 날씨, 빛, 기타 조건의 영향을 크게 받기 때문에 일반적으로 짧은 시간 동안만 지속되며, 가장 잘 볼 수 있고 촬영할 수 있는 시간은 더욱 짧습니다. 그러면 무지개를 만났을 때 어떻게 제대로 기록하고 고품질로 사진을 찍을 수 있습니까? 1. 무지개를 찾아보세요. 위에서 언급한 조건 외에도 무지개는 대개 햇빛 방향으로 나타납니다. 즉, 태양이 서쪽에서 동쪽으로 빛날 경우 무지개가 동쪽에서 나타날 확률이 높습니다.
 DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
DisplayX(모니터 테스트 소프트웨어) 튜토리얼
Mar 04, 2024 pm 04:00 PM
모니터 구입 시 테스트는 파손 구입을 피하기 위해 꼭 필요한 부분입니다. 오늘은 모니터 테스트를 위한 소프트웨어 사용법을 알려드리겠습니다. 방법 단계 1. 먼저 본 사이트에서 DisplayX 소프트웨어를 검색하여 다운로드한 후 설치하고 열면 사용자에게 제공되는 다양한 감지 방법을 확인할 수 있습니다. 2. 사용자는 일반 전체 테스트를 클릭합니다. 첫 번째 단계는 디스플레이의 밝기를 테스트하여 상자가 선명하게 보이도록 조정하는 것입니다. 3. 그런 다음 마우스를 클릭하여 다음 링크를 입력합니다. 모니터가 각 흑백 영역을 구분할 수 있으면 모니터가 여전히 양호하다는 의미입니다. 4. 마우스 왼쪽 버튼을 다시 클릭하면 모니터의 그레이스케일 테스트를 볼 수 있습니다. 색상 전환이 매끄러울수록 모니터가 더 좋아진 것입니다. 5. 또한, 우리는 displayx 소프트웨어에서
 photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
photoshopcs5는 어떤 소프트웨어인가요? -photoshopcs5 사용법 튜토리얼
Mar 19, 2024 am 09:04 AM
PhotoshopCS는 Photoshop Creative Suite의 약자로 Adobe에서 제작한 소프트웨어입니다. 그래픽 디자인 및 이미지 처리에 널리 사용됩니다. PS를 처음 배우는 사용자로서 오늘은 photoshopcs5가 무엇인지, photoshopcs5를 사용하는 방법에 대해 설명하겠습니다. . 1. Photoshop CS5는 어떤 소프트웨어입니까? Adobe Photoshop CS5 Extended는 영화, 비디오 및 멀티미디어 분야의 전문가, 3D 및 애니메이션을 사용하는 그래픽 및 웹 디자이너, 엔지니어링 및 과학 분야의 전문가에게 이상적입니다. 3D 이미지를 렌더링하고 이를 2D 합성 이미지로 병합합니다. 쉽게 비디오 편집
 Meitu Xiu Xiu에서 픽셀을 변경하는 방법 Meitu Xiu Xiu에서 픽셀을 변경하는 방법
Mar 12, 2024 pm 02:50 PM
Meitu Xiu Xiu에서 픽셀을 변경하는 방법 Meitu Xiu Xiu에서 픽셀을 변경하는 방법
Mar 12, 2024 pm 02:50 PM
Meitu Xiuxiu의 픽셀을 변경하는 방법은 무엇입니까? Meitu Xiuxiu는 다양한 기능을 갖춘 모바일 사진 편집 소프트웨어로 사용자에게 뛰어난 사진 편집 경험을 제공하는 데 전념하고 있습니다. 소프트웨어에서는 인물 미용, 피부 미백, 얼굴 모양 변경, 얼굴 슬리밍 등과 같은 다양한 작업을 사진에 수행할 수 있습니다. 만족스럽지 않으면 클릭하기만 하면 쉽게 완벽한 비율을 만들 수 있습니다. 복구된 사진의 경우 저장하기 전에 크기와 픽셀을 조정할 수도 있습니다. 그럼 픽셀화하는 방법을 아시나요? 아직 모르시는 분들을 위해 아래 에디터가 공유한 방법을 살펴보겠습니다. MeituXiuXiu의 픽셀을 변경하는 방법 1. MeituXiuXiu를 두 번 클릭하여 열고 "사진 꾸미기" 옵션을 클릭하여 선택합니다. 2. 사진 꾸미기에서 "크기"를 클릭합니다.
 WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
WeChat에서 결제 소리를 끄는 방법에 대한 튜토리얼
Mar 26, 2024 am 08:30 AM
1. 먼저 위챗을 엽니다. 2. 오른쪽 상단의 [+]를 클릭하세요. 3. QR코드를 클릭하시면 결제가 진행됩니다. 4. 오른쪽 상단에 있는 세 개의 작은 점을 클릭하세요. 5. 결제도착 음성알림을 클릭하시면 종료됩니다.
 Meitu Xiuxiu의 픽셀 높이를 설정하는 방법
Mar 27, 2024 am 11:00 AM
Meitu Xiuxiu의 픽셀 높이를 설정하는 방법
Mar 27, 2024 am 11:00 AM
디지털 시대에 사진은 우리의 일상생활과 업무에 없어서는 안 될 부분이 되었습니다. 소셜 미디어에 공유하든 업무 보고서에 발표하든 고품질 사진은 우리에게 많은 포인트를 더할 수 있습니다. 그러나 우리 손에 있는 사진의 픽셀이 만족스럽지 않은 경우가 많습니다. 이 경우 다양한 장면의 요구 사항에 맞게 픽셀 높이를 조정하는 몇 가지 도구가 필요합니다. 따라서 이 튜토리얼 가이드에서는 Meitu Xiuxiu를 사용하여 사진의 픽셀을 조정하는 방법을 자세히 소개합니다. 도움이 되기를 바랍니다. 먼저 휴대폰에서 [Meitu Xiu Xiu] 아이콘을 찾아 클릭하여 메인 인터페이스로 들어간 후 [사진 꾸미기] 항목을 클릭하세요. 2. 두 번째 단계는 그림과 같이 [카메라 롤] 페이지로 이동합니다. 자신을 클릭하세요.
 PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: int 유형을 문자열로 변환하는 방법
Mar 27, 2024 pm 06:03 PM
PHP 튜토리얼: Int 유형을 문자열로 변환하는 방법 PHP에서는 정수 데이터를 문자열로 변환하는 것이 일반적인 작업입니다. 이 튜토리얼에서는 특정 코드 예제를 제공하면서 PHP의 내장 함수를 사용하여 int 유형을 문자열로 변환하는 방법을 소개합니다. 캐스트 사용: PHP에서는 캐스트를 사용하여 정수 데이터를 문자열로 변환할 수 있습니다. 이 방법은 매우 간단합니다. 정수 데이터 앞에 (문자열)을 추가하면 문자열로 변환됩니다. 아래는 간단한 샘플 코드입니다.