Dreamweaver에서 이미지를 변환하는 마우스 효과를 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹 페이지 제작
Dreamweaver에서 사진을 통해 마우스가 움직이는 효과를 만드는 방법은 무엇입니까? Dreamweaver에서 마우스가 지나가도록 하거나 그림을 클릭하면 그림이 변경됩니다. 이 효과를 만드는 방법은 무엇입니까? 아래의 자세한 튜토리얼을 살펴보겠습니다. Dreamweaver에 관심이 있는 친구들은 참고하세요.
Dreamweaver에서는 마우스 통과의 일부 효과가 누락될 수 있습니다. 오늘은 마우스 통과 사진을 변경하는 방법을 살펴보겠습니다. DW. 아래에서 자세한 튜토리얼을 살펴보겠습니다.
1. 먼저 소프트웨어를 엽니다

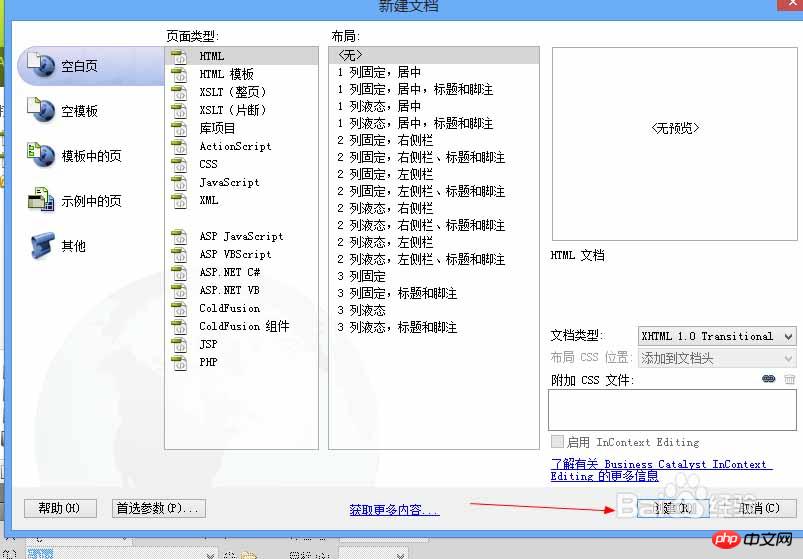
2. 새 HTML 파일을 만듭니다

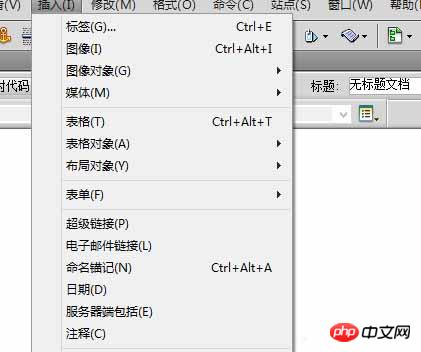
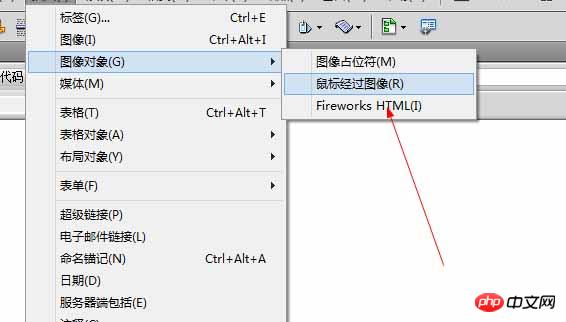
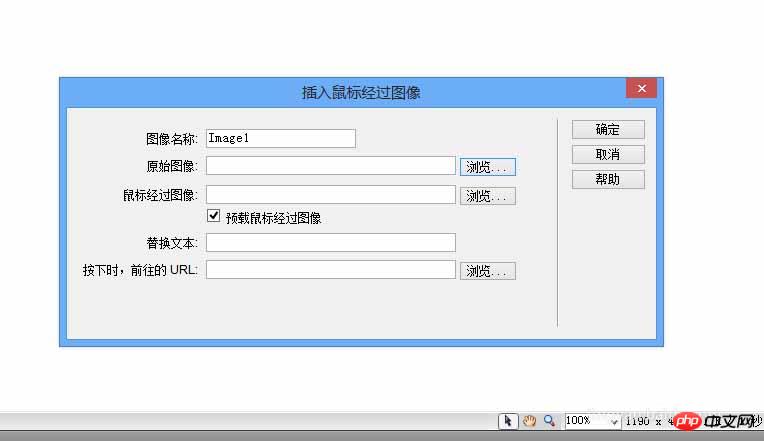
3 위에서 삽입 옵션을 찾습니다. 는 image

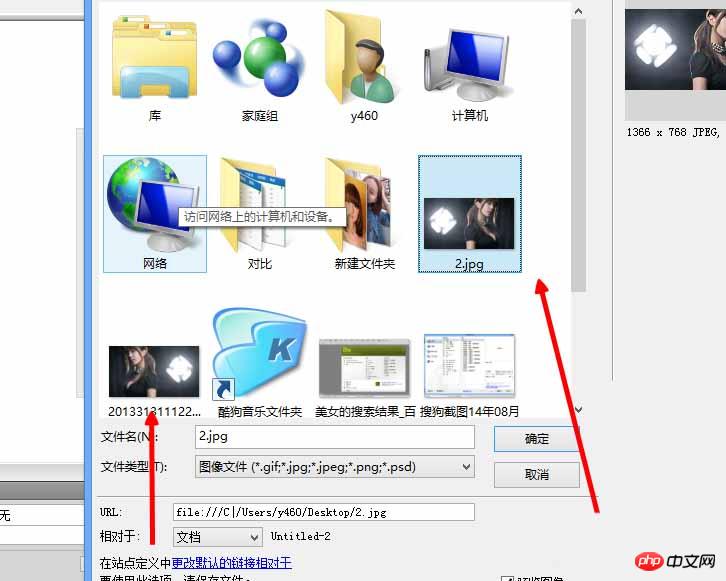
5. 같은 크기의 사진 두 장을 찾아서 추가하세요
6. 처리된 파일이 두 개 있으니 먼저 시도해 보겠습니다 
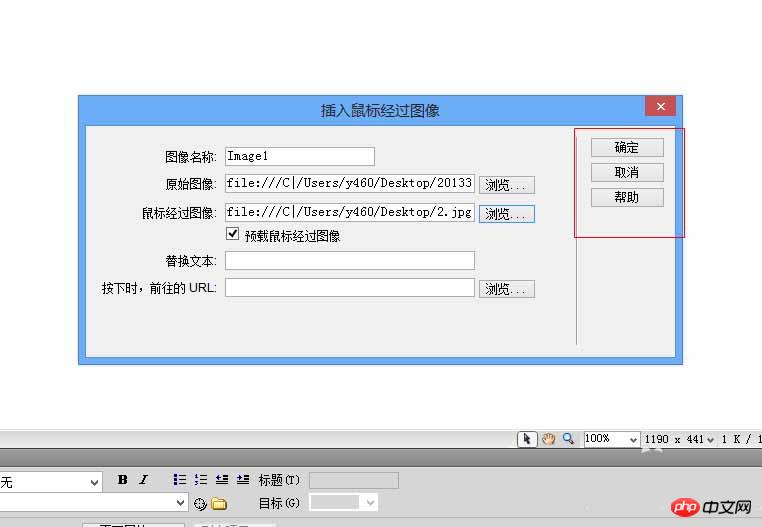
7.  경로 설정 좋아요
경로 설정 좋아요

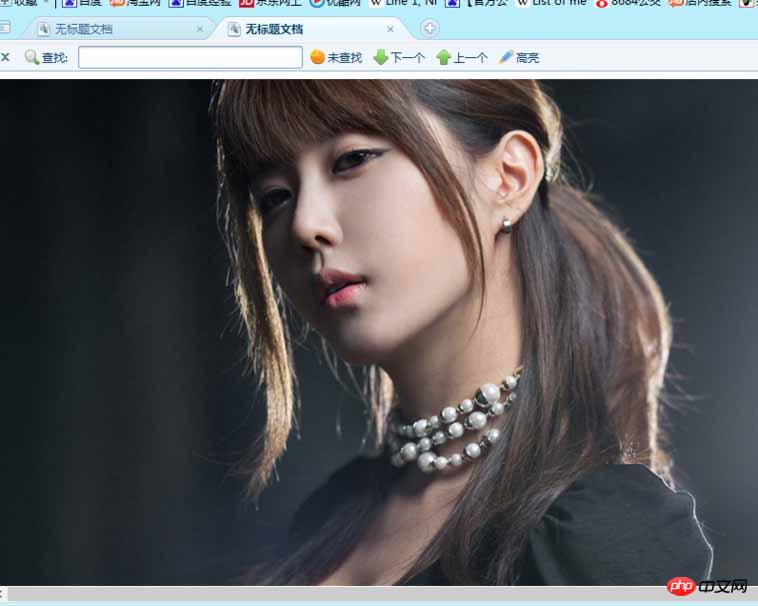
9 이렇게 보일 텐데요, 많이 이상하지 않나요
위는 Dreamweaver입니다. 마우스 통과 효과를 만드는 방법에 대한 이 튜토리얼이 마음에 드셨으면 좋겠습니다. PHP 중국어 웹사이트에 계속 관심을 가져주세요. 
관련 권장 사항:

HTML5 및 CSS3과의 브라우저 호환성 문제
위 내용은 Dreamweaver에서 이미지를 변환하는 마우스 효과를 만드는 방법은 무엇입니까?_Dreamweaver Tutorial_웹 페이지 제작의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
드림위버에서 텍스트 위치를 조정하는 방법
Apr 09, 2024 am 02:24 AM
Dreamweaver에서 텍스트 위치 조정은 다음 단계에 따라 완료할 수 있습니다. 텍스트를 선택하고 텍스트 위치 조정기를 사용하여 가로 조정을 수행합니다. 왼쪽 정렬, 오른쪽 정렬, 가운데 정렬 2. 세로 조정 수행: 위쪽 정렬, 아래쪽 정렬, 세로; 3. Shift 키를 누르고 화살표 키를 사용하여 위치를 미세 조정합니다. 4. 바로 가기 키를 사용하여 빠르게 정렬합니다. 왼쪽 정렬(Ctrl/Cmd + L), 오른쪽 정렬(Ctrl/Cmd + R), 가운데 정렬 (Ctrl/Cmd + C).
 Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar 무선 마우스 및 마우스 패드가 현재 1,549위안의 가격으로 출시되었습니다.
Jul 19, 2024 am 04:17 AM
7월 12일 이 사이트의 뉴스에 따르면 Razer는 오늘 Razer|Pokémon Gengar 무선 마우스 및 마우스 패드 출시를 발표했습니다. 단일 제품 가격은 각각 1,299위안, 299위안이며, 두 제품을 포함한 패키지 가격은 1,549위안이다. Razer가 Gengar 공동 브랜드 주변 장치 제품을 출시한 것은 이번이 처음이 아닙니다. 2023년 Razer는 Gengar 스타일 Yamata Orochi V2 게임 마우스를 출시했습니다. 이번에 출시된 두 가지 신제품은 모두 고스트, 고스트, 젠가 계열의 외형과 유사한 진한 보라색 배경을 사용하며, 중간에 젠가라는 캐릭터를 중심으로 이 세 가지 포켓몬과 몬스터볼의 윤곽이 인쇄되어 있습니다. 고전적인 유령형 포켓몬의 크고 화려한 이미지. 이 사이트에서는 Razer|Pokémon Gengar 무선 마우스가 이전에 출시된 Viper V3 Professional Edition을 기반으로 한다는 사실을 발견했습니다. 전체 무게는 55g이며 Razer의 2세대 FOC가 탑재되어 있습니다.
 Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver 웹페이지 제작에 비디오를 추가하는 방법
Apr 09, 2024 am 01:42 AM
Dreamweaver를 사용하여 비디오 포함: 비디오 요소를 삽입합니다. 동영상 파일을 선택하여 업로드하세요. 비디오 유형, URL, 크기, 자동 재생 및 컨트롤을 설정합니다. 영상을 삽입하세요. 선택 사항: 비디오 모양을 사용자 정의합니다.
 VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
VGN 공동 브랜드 'Elden's Circle' 키보드 및 마우스 시리즈 제품이 이제 출시되었습니다: Lani / Faded One 맞춤형 테마, 99위안부터 시작
Aug 12, 2024 pm 10:45 PM
8월 12일 이 웹사이트의 소식에 따르면 VGN은 8월 6일 Lani/Faded One의 맞춤형 테마로 디자인된 키보드, 마우스 및 마우스 패드를 포함하는 공동 "Elden Ring" 키보드 및 마우스 시리즈를 출시했습니다. 가격은 99위안부터 JD.com에 게시되었습니다. 이 사이트에 첨부된 공동 브랜드 신제품 정보는 다음과 같습니다. VGN丨Elden Law Ring S99PRO 키보드 이 키보드는 순수 알루미늄 합금 쉘을 사용하고 5층 소음기 구조로 보완되었으며 GASKET 판 스프링 구조를 사용하고 단일 -키 슬롯형 PCB 및 원래 높이의 PBT 소재 키캡, 알루미늄 합금 맞춤형 백플레인, VHUB에 연결된 SMARTSPEEDX 저지연 기술을 지원하며 가격은 549위안부터 시작됩니다. VGN丨Elden French Ring F1PROMAX 무선 마우스 더 마우스
 드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
드림위버에서 줄 간격을 조정하는 방법
Apr 09, 2024 am 03:00 AM
Dreamweaver에서 줄 간격 조정은 텍스트를 선택하고, 단락 패널을 열고, 줄 간격 옵션을 조정하고, 마지막으로 확인을 클릭하여 변경 사항을 적용하는 4단계 과정으로 이루어집니다.
 드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
드림위버에 그림을 추가하는 방법
Apr 09, 2024 am 03:30 AM
Dreamweaver에 그림을 삽입하려면 삽입 메뉴를 클릭하고 이미지를 선택한 다음 그림 파일을 찾아 선택합니다. 다른 방법으로는 파일을 끌어서 놓거나 HTML 코드를 직접 삽입하는 방법이 있습니다. 속성 조정에는 크기 변경, 정렬, 테두리 추가 및 대체 텍스트 입력이 포함됩니다.
 웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
웹 디자인 소프트웨어 Dreamweaver를 중국어로 설정하는 방법
Apr 09, 2024 am 12:39 AM
Dreamweaver를 중국어로 설정하려면 다음 단계를 따르십시오. Dreamweaver를 열고 환경 설정에서 사용자 인터페이스 언어를 중국어 간체 또는 중국어 번체로 변경하고 Dreamweaver 도움말 메뉴 항목을 확인하여 언어 설정을 확인하십시오.
 드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
드림위버 글꼴을 설정하는 방법
Apr 09, 2024 am 02:54 AM
속성 패널을 사용하여 글꼴, 크기 및 색상을 선택하여 Dreamweaver에서 글꼴을 설정할 수 있습니다. CSS를 사용하여 전체 웹사이트 또는 특정 요소에 대한 글꼴을 설정하세요. "font" 태그를 사용하여 HTML 코드에서 직접 글꼴을 설정하세요.




