vue-cli 2.9.1의 웹팩 문제에 대한 자세한 설명
Vue-cli가 최근 업데이트되어 프로젝트를 빌드할 때 bulid 파일 아래에 dev-sever.js와 dev-client.js라는 두 개의 파일이 누락되어 있는 것을 발견했습니다. 최신 vue-cli 2.9.1 문제가 있습니다. 편집자는 꽤 좋다고 생각합니다. 이제 공유하고 참고하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
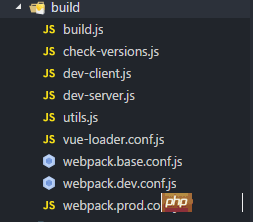
vue-cli 2.8

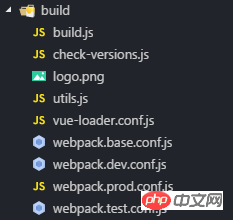
vue-cli 2.9.1

이게 왜
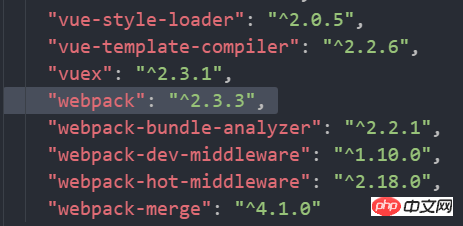
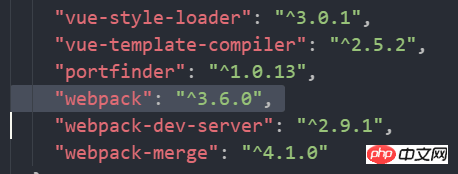
package.json을 확인해 볼까요
vue-cli 2.8

vue-cli 2.9.1

vue-cli 최신 버전의 webpack 버전이 v3.6.0으로 업데이트된 것을 확인할 수 있습니다.
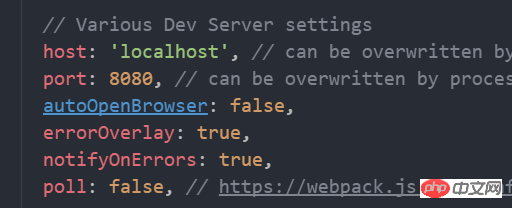
이제 업데이트되었으니 웹팩 구성 항목을 다시 활성화해 보겠습니다.
vue 자체 시작 브라우저 설정
이 cli를 실행하기 위해 npm run dev를 시작했을 때, 우리는 스스로 브라우저를 시작할 수 없다는 것을 발견했습니다
이 경우 너무 가식적이지 않을까요? 아니요, 아니요, 구성 항목을 수정하는 한 여전히 가능합니다
먼저 npm run dev가 무엇을 실행하는지 살펴보겠습니다
package.json
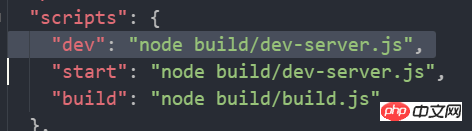
vue-cli 2.9의 스크립트 옵션에 대한 개발 구성을 계속 확인하세요. .1 package.json

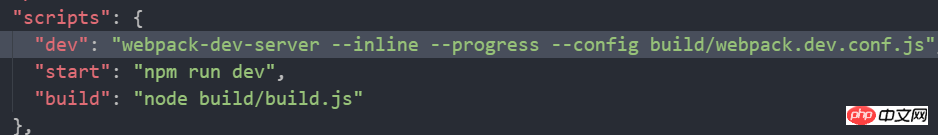
이에 비해 npm run dev를 실행할 때 실제로 webpack-dev-server –inline –progress –config build/webpack.dev.conf.js
을 실행한다는 것을 알고 있습니다. vue -cli 2.8 package.json

이전에 npm run dev를 실행하는 것에는 차이가 있습니다. 이는 최신 버전의 webpack이 구성에서 webpack-dev-server를 사용하기 때문에 이 두 파일을 삭제하려는 이유를 설명합니다. 이 플러그인의 브라우저를 시작하려면 공식 웹사이트
build/webpack.dev.conf.js에서 API 사용 지침 중 하나를 확인하고 실행 경로
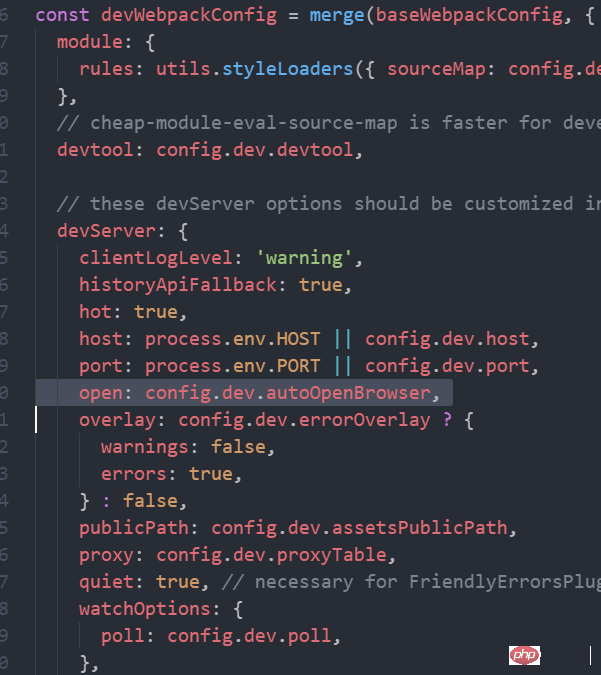
vue-cli 2.9에서 구성을 확인할 수 있습니다. 1 build/webpack.dev .conf.js

API를 보면 open 파라미터가 자동 시작 서버를 여는 이유라는 것을 알 수 있는데 config.dev.autoOpenBrowser가 뭐죠? config에 해당하는

을 찾아볼 수 있습니다. require의 정의는 이를 로드하는 것입니다. 즉, config 파일 아래의 index.js에 해당하는 해당 경로를 계속 보는 것입니다. 기본 요구 사항은 다음과 같습니다. index.js
config/index.js에 해당하는 그 아래의 인덱스 파일

여기서 autoOpenBrowser는 false에 해당하므로 변경하고 싶으므로 true로 변경하면 됩니다. 그러면 다시 시작한 후 서비스가 자동으로 시작될 수 있습니다. 최신 버전의 vue-cli 구성에서는 설정된 포트가 사용 중이더라도 자동으로 해당 포트에 1을 추가합니다. 서비스.
Hungry Me APP 인터페이스 설정 문제bulid 폴더에 두 파일이 없는데 Hungry Me 인터페이스는 어떻게 설정하나요?
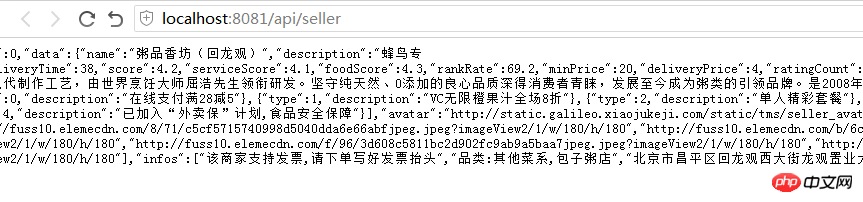
Are You Hungry 앱의 인터페이스 설정 원리를 이해하기 전에 data.json 파일에서 직접 데이터를 가져오므로 인터페이스를 만들기 위한 모의 시뮬레이션이 필요합니다. 하지만 Hungry? APP 설정에서는 서비스를 직접 시작할 때 인터페이스가 준비되어 있으므로 /api/seller에 직접 액세스하여 해당 데이터를 얻을 수 있습니다
vue-cli 2.9.1
 이전 vue-cli 2.9.1에서는 특정 매개변수가
이전 vue-cli 2.9.1에서는 특정 매개변수가
vue-cli 2.9.1의 dev-server.js에서 직접 설정되었습니다.

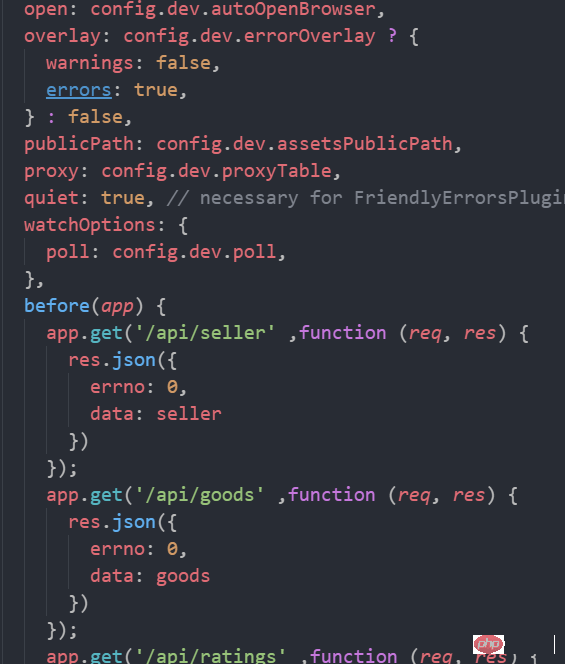
시작점으로 돌아가서, 최신 버전의 vue-cli 구성, 브라우저 서비스는 webpack-dev-server 플러그인에 있으므로 webpack.dev.conf.js에서 수정하겠습니다
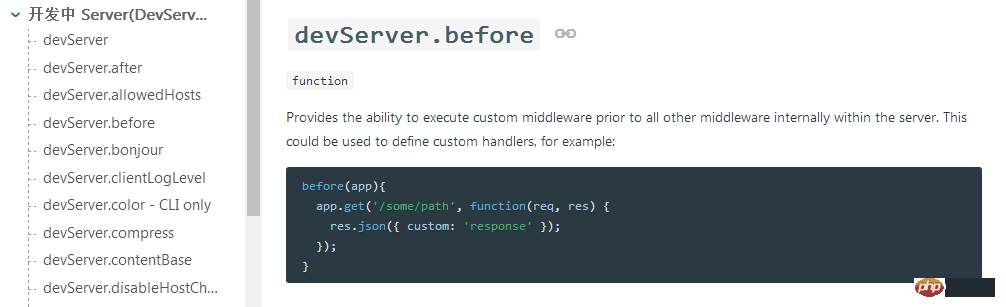
이제 요구 사항은 service 인터페이스 데이터도 준비되어 있으므로 플러그인 API를 확인해 보겠습니다. devServer.before
devServer.before
라는 매개변수가 하나 있습니다.

이 문제의 해결책입니다. API 요청 데이터를 직접 보낼 수 있도록
webpack.dev.conf.js

을 수정합니다.
this.axios.get("/api/seller").then(function(res){
// do something
})방법 2
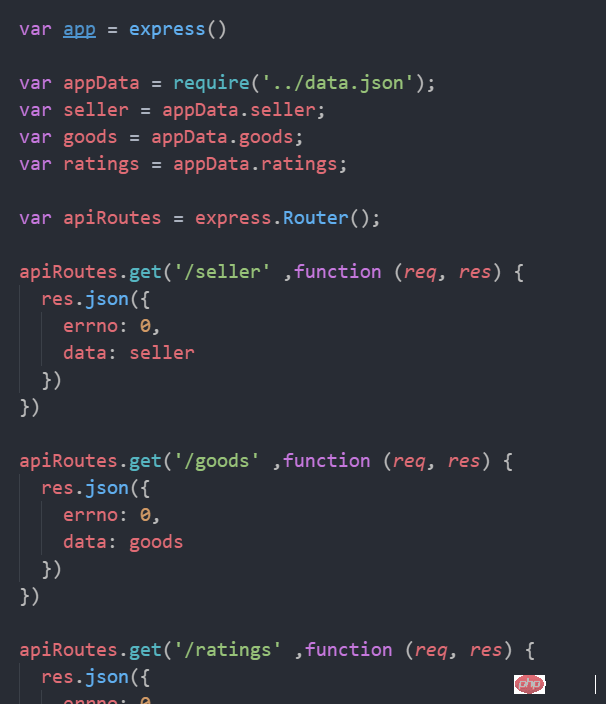
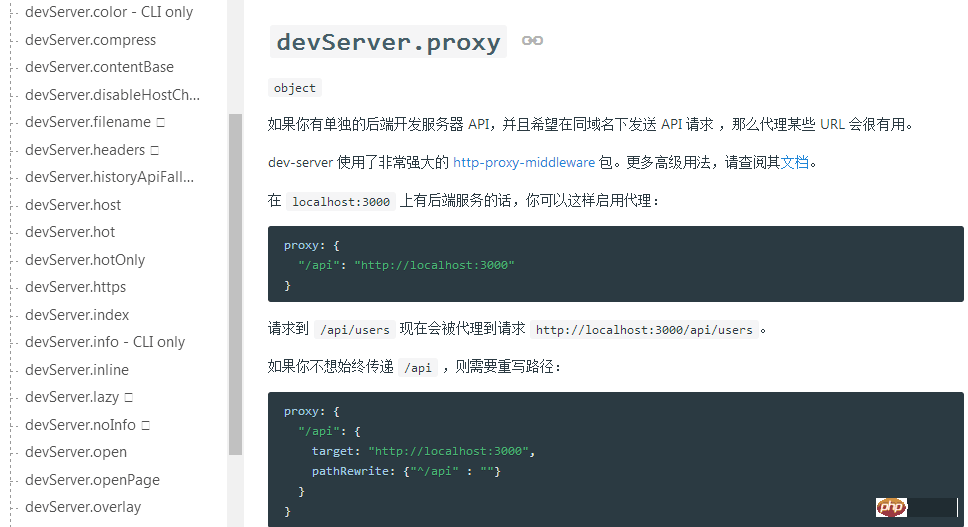
노드를 알고 있다면 API 인터페이스도 만들 수 있습니다. 직접 노드 서비스를 열면 Hungry 프로젝트가 이 인터페이스에 직접 액세스합니다. 물론 도메인 간 문제와 경로 매핑이 있지만 webpack-dev-server는 주로 매개변수 설정, devServer와 관련하여 이 문제를 해결하는 데 도움을 줄 수 있습니다. .proxy 경로 매핑 등

그러나 여전히 자신의 능력을 고려해야 합니다. 첫 번째 방법을 사용하는 것이 좋습니다
요약
프론트 엔드 기술이 너무 빨리 업데이트되므로 우리에게 가장 좋습니다. 매일 해당 지식을 학습하는 것입니다. 주로 하위 계층이 이러한 문제를 철저히 이해할 수 있다면 그에 따라 해결할 수 있습니다.
관련 권장사항:
vue-cli를 사용하여 다중 페이지 애플리케이션을 개발하는 방법
vue-cli를 사용하여 vue 애플리케이션을 빠르게 구축하고 웹팩 패키징을 구현 자세한 설명
vue-cli를 사용하여 구축하는 방법 Vue 프로젝트와 웹팩?
위 내용은 vue-cli 2.9.1의 웹팩 문제에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 45
45
 19
19
 18
18
 19
19
 VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
VUE3 시작하기 튜토리얼: Webpack을 사용한 패키징 및 빌드
Jun 15, 2023 pm 06:17 PM
Vue는 대화형의 효율적인 웹 애플리케이션을 신속하게 구축하는 데 도움이 되는 탁월한 JavaScript 프레임워크입니다. Vue3은 Vue의 최신 버전으로, 많은 새로운 특징과 기능을 도입했습니다. Webpack은 현재 프로젝트의 다양한 리소스를 관리하는 데 도움이 되는 가장 인기 있는 JavaScript 모듈 패키저 및 빌드 도구 중 하나입니다. 이 기사에서는 Webpack을 사용하여 Vue3 애플리케이션을 패키징하고 빌드하는 방법을 소개합니다. 1. 웹팩 설치
 VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
VITE와 웹팩의 차이점은 무엇입니까
Jan 11, 2023 pm 02:55 PM
차이점: 1. 웹팩 서버의 시작 속도는 Vite의 시작 속도보다 느립니다. Vite는 시작할 때 패키징할 필요가 없고 모듈 종속성을 분석하고 컴파일할 필요가 없으므로 시작 속도가 매우 빠릅니다. 2. Vite 핫 업데이트는 Vite의 HRM 측면에서 webpack보다 빠릅니다. 특정 모듈의 내용이 변경되면 브라우저가 모듈을 다시 요청하게 됩니다. 3. Vite는 esbuild를 사용하여 종속성을 사전 구축하는 반면 webpack은 노드를 기반으로 합니다. 4. Vite의 생태계는 웹팩만큼 좋지 않으며, 로더와 플러그인도 충분히 풍부하지 않습니다.
 모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
모듈식 개발에 PHP와 웹팩을 사용하는 방법
May 11, 2023 pm 03:52 PM
웹 개발 기술이 지속적으로 발전하면서 프론트엔드와 백엔드 분리, 모듈화 개발이 보편화된 추세가 되었습니다. PHP는 일반적으로 사용되는 백엔드 언어입니다. 모듈식 개발을 수행할 때 모듈을 관리하고 패키징하려면 몇 가지 도구를 사용해야 합니다. Webpack은 사용하기 매우 쉬운 모듈식 패키징 도구입니다. 이 글에서는 모듈 개발을 위해 PHP와 웹팩을 사용하는 방법을 소개합니다. 1. 모듈형 개발이란 무엇입니까? 모듈형 개발은 프로그램을 서로 다른 독립적인 모듈로 분해하는 것을 의미합니다.
 webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
webpack은 es6을 es5 모듈로 어떻게 변환합니까?
Oct 18, 2022 pm 03:48 PM
구성 방법: 1. 가져오기 방법을 사용하여 ES6 코드를 패키지된 js 코드 파일에 넣습니다. 2. npm 도구를 사용하여 babel-loader 도구를 설치합니다. 구문은 "npm install -D babel-loader @babel/core"입니다. @babel/preset-env"; 3. babel 도구의 구성 파일 ".babelrc"를 생성하고 트랜스코딩 규칙을 설정합니다. 4. webpack.config.js 파일에서 패키징 규칙을 구성합니다.
 Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
Spring Boot 및 Webpack을 사용하여 프런트엔드 프로젝트 및 플러그인 시스템 구축
Jun 22, 2023 am 09:13 AM
최신 웹 애플리케이션의 복잡성이 계속 증가함에 따라 우수한 프런트엔드 엔지니어링 및 플러그인 시스템을 구축하는 것이 점점 더 중요해지고 있습니다. Spring Boot와 Webpack의 인기로 인해 프런트엔드 프로젝트와 플러그인 시스템을 구축하기 위한 완벽한 조합이 되었습니다. SpringBoot는 최소한의 구성 요구 사항으로 Java 애플리케이션을 생성하는 Java 프레임워크입니다. 개발자가 웹 애플리케이션을 더 빠르고 쉽게 구축하고 배포할 수 있도록 자동 구성과 같은 많은 유용한 기능을 제공합니다. 여
 웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
웹팩이란 무엇입니까? 작동 원리에 대한 자세한 설명?
Oct 13, 2022 pm 07:36 PM
Webpack은 모듈 패키징 도구입니다. 다양한 종속성을 위한 모듈을 생성하고 이를 모두 관리 가능한 출력 파일로 패키징합니다. 이는 단일 페이지 애플리케이션(현재 웹 애플리케이션의 사실상 표준)에 특히 유용합니다.
 webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
webpack 패키지를 볼 수 있는 파일은 무엇입니까?
Dec 20, 2022 pm 07:44 PM
vue에서 webpack은 js, css, picture, json 및 기타 파일을 브라우저 사용에 적합한 형식으로 패키징할 수 있으며, webpack에서는 js, css, picture, json 및 기타 파일 형식을 모듈로 사용할 수 있습니다. webpack에 포함된 다양한 모듈 리소스를 하나 이상의 패키지로 패키징하여 병합할 수 있으며 패키징 과정에서 이미지 압축, scss를 css로 변환, ES6 구문을 ES5로 변환 등의 리소스 처리가 가능합니다. html 파일 형식으로 인식됩니다.
 Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
Vue에 웹팩을 설치하는 방법
Jul 25, 2022 pm 03:27 PM
vue의 Webpack은 노드 패키지 관리자 "npm" 또는 npm 이미지 "cnpm"을 사용하여 설치됩니다. Webpack은 최신 JavaScript 애플리케이션을 위한 정적 모듈 패키징 도구입니다. 사용 시 node.js 구성 요소 지원이 필요합니다. 구문은 "npm install webpack -"입니다. g" 또는 "cnpm install webpack -g".




