Vue 글로벌 API에 대한 심층적인 이해
API는 다들 아시죠? 이 글은 주로 Vue 공식 문서의 글로벌 API에 대한 심층적인 이해를 소개하고 있습니다. 편집자는 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Vue.extend
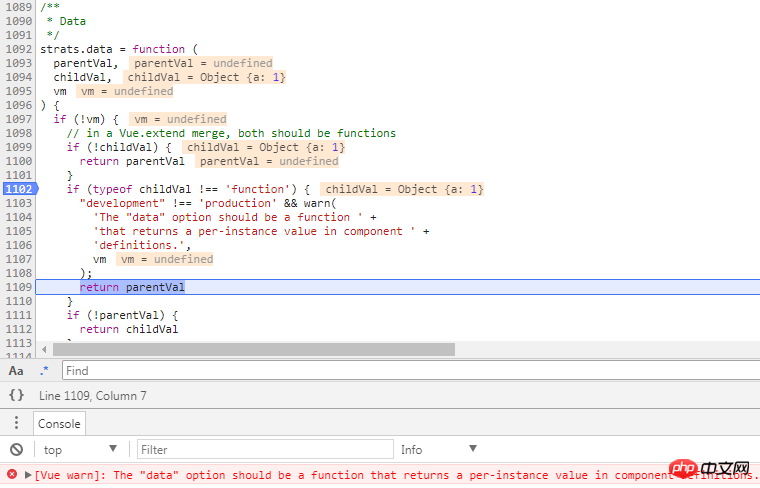
구성 항목 데이터가 작동해야 합니다. 그렇지 않으면 구성이 유효하지 않습니다. 데이터 병합 규칙("Vue 공식 문서 - 전역 구성" 참조) 소스 코드는 다음과 같습니다.

비함수 유형 데이터를 전달합니다(위 그림의 데이터 구성은 {a:1). }), 옵션 병합 후 이때 데이터가 함수형이 아닌 경우 개발 버전에서는 경고를 발행한 후 바로 parentVal을 반환하는데, 이는 확장으로 전달된 데이터 옵션이 무시된다는 의미입니다.
Vue를 인스턴스화할 때 데이터가 객체가 될 수 있다는 것을 알고 있습니다. 여기서 병합 규칙은 보편적이지 않나요? 위에는 if(!vm) 판단이 있습니다. vm은 인스턴스화될 때 값을 가지므로 Vue.extend와는 다릅니다. 실제로 다음 주석도 이에 대해 설명합니다(Vue.extend 병합에서는 둘 다 함수여야 합니다). ) 이것이 공식 문서에 데이터가 특별한 경우라고 나와 있는 이유입니다.
또한 공식 문서에 언급된 "하위 클래스"는 Vue.extend가 Vue를 "상속"하는 함수를 반환하기 때문입니다. 소스 코드 구조는 다음과 같습니다.
Vue.extend = function (extendOptions) {
//***
var Super = this;
var SuperId = Super.cid;
//***
var Sub = function VueComponent(options) {
this._init(options);
};
Sub.prototype = Object.create(Super.prototype);
Sub.prototype.constructor = Sub;
//***
return Sub
};Vue.nextTick
Vue를 사용하기 때문에 당연히 데이터 기반 방식으로 생각해야 합니다. 소위 데이터 기반이라는 것은 DOM에 대한 모든 작업을 Vue의 다양한 명령을 사용하여 완료할 수 있다는 의미입니다. 명령을 통해 데이터를 DOM에 "바인딩"하면 DOM 업데이트가 가능해질 뿐만 아니라 더욱 편리해집니다.
브라우저가 Promise를 지원하거나 Promise 라이브러리를 사용하는 경우(그러나 소스 코드의 판단은 Promise 유형 !== '정의되지 않음'이므로 외부에 노출된 것은 Promise라고 불러야 함) nextTick은 Promise 객체를 반환합니다. .
Vue.nextTick().then(() => {
// do sth
}) Vue에서 nextTick을 실행하는 콜백은 cb.call(ctx) 호출 메서드를 사용합니다. ctx는 현재 Vue 인스턴스이므로 이를 사용하여 콜백에서 인스턴스 구성을 직접 호출할 수 있습니다.
nextTick은 단순히 실행을 위해 콜백을 마지막에 두는 것으로 이해하면 됩니다. 현재 소스 코드에서 Promise와 MutationObserver가 지원되지 않는 경우 콜백을 실행하기 위해 setTimeout 메서드를 사용하게 됩니다. 실행.
if (typeof Promise !== 'undefined' && isNative(Promise)) {
} else if (typeof MutationObserver !== 'undefined' && (
isNative(MutationObserver) ||
// PhantomJS and iOS 7.x
MutationObserver.toString() === '[object MutationObserverConstructor]'
)) {
} else {
// fallback to setTimeout
/* istanbul ignore next */
timerFunc = function () {
setTimeout(nextTickHandler, 0);
};
} 실제로 살펴보기 위해 예를 들어보겠습니다.
<p id="app">
<p ref="dom">{{a}}</p>
</p>
new Vue({
el: '#app',
data: {
a: 1
},
mounted: function name(params) {
console.log('start');
this.$nextTick(function () {
console.log('beforeChange', this.$refs.dom.textContent)
})
this.a = 2;
console.log('change');
this.$nextTick(function () {
console.log('afterChange', this.$refs.dom.textContent)
})
console.log('end');
}
})
// 控制台依次打印
// start
// change
// end
// beforeChange 1
// afterChange 2조금 혼란스러울 수 있습니다. 왜 beforeChange가 2가 아닌 1을 출력합니까? this .a=2 뒤에서 트리거된 dom 업데이트도 nextTick을 사용합니다. 위 코드의 실제 실행 순서는 beforeChange>update dom>afterChange입니다.
Vue.set
Vue.set( target, key, value ), target은 Vue 인스턴스 또는 Vue 인스턴스의 루트 데이터 객체일 수 없습니다. 소스 코드에서 다음 판단이 이루어지기 때문입니다.
var ob = (target).__ob__;
if (target._isVue || (ob && ob.vmCount)) {
"development" !== 'production' && warn(
'Avoid adding reactive properties to a Vue instance or its root $data ' +
'at runtime - declare it upfront in the data option.'
);
return val
}target ._isVue는 Vue 인스턴스에 속성을 추가하는 것을 방지하고, ob && ob.vmCount는 Vue 인스턴스의 루트 데이터 객체에 속성을 추가하는 것을 방지합니다.
Vue.delete
Vue가 삭제 작업을 감지할 수 있으면 이 API는 나타나지 않습니다. $data 속성을 삭제하기 위해 삭제를 사용해야 하는 경우 Vue.delete를 사용하세요. 그렇지 않으면 dom 업데이트가 트리거되지 않습니다.
Vue.set과 마찬가지로 Vue.delete(대상, 키)의 대상은 Vue 인스턴스 또는 Vue 인스턴스의 루트 데이터 객체가 될 수 없습니다. 소스코드의 차단 방식은 Vue.set과 동일합니다.
버전 2.2.0+에서는 대상이 배열인 경우 키는 배열 첨자입니다. Vue.delete는 실제로 배열을 삭제하기 위해 splice를 사용하기 때문에 delete를 사용하여 배열을 삭제할 수는 있지만 위치는 그대로 유지되며 실제 삭제로 간주될 수 없습니다.
var a = [1, 2, 3]; delete a[0]; console.log(a); // [undefined, 2, 3]
Vue.use
Vue.use 소스 코드는 비교적 간단하며 전체 내용을 게시할 수 있습니다.
Vue.use = function (plugin) {
var installedPlugins = (this._installedPlugins || (this._installedPlugins = []));
if (installedPlugins.indexOf(plugin) > -1) {
return this
}
// additional parameters
var args = toArray(arguments, 1);
args.unshift(this);
if (typeof plugin.install === 'function') {
plugin.install.apply(plugin, args);
} else if (typeof plugin === 'function') {
plugin.apply(null, args);
}
installedPlugins.push(plugin);
return this
}; 설치된 플러그인은 installPlugins에 배치됩니다. 플러그인을 설치하기 전에 installPlugins.indexOf(plugin)를 사용하여 해당 플러그인이 이전에 설치되었는지 확인하여 동일한 플러그인을 방지합니다. 여러 번 등록되는 것을 방지합니다.
플러그인 유형은 객체이며, 플러그인을 설치하려면 설치 속성을 지정해야 합니다(typeofplugin.install === 'function'). 또한 플러그인 실행은plugin.install.apply를 사용합니다. (plugin, args); 따라서 객체 속성의 다른 부분에 액세스합니다. 여기서 args는 Vue(args.unshift(this);) 및 Vue.use(toArray(arguments, 1), 1은 인수[1]에서 시작하여 가로채기를 의미함)에 의해 전달된 플러그인 이외의 매개변수입니다.
Vue.use({
a: 1,
install: function (Vue) {
console.log(this.a) // 1
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}
}, 'a', 'b', 'c')플러그인 유형은 function이고 설치 시 플러그인.apply(null, args);를 호출하므로 엄격 모드에서는 플러그인 런타임 컨텍스트가 null이고 비엄격 모드에서는 null입니다. 창입니다.
'use strict'
Vue.use(function plugin() {
console.log(this) // null
console.log(arguments) // [function Vue(options),"a", "b", "c"]
}, 'a', 'b', 'c')Vue.compile
和众多 JS 模板引擎的原理一样,预先会把模板转化成一个 render 函数,Vue.compile 就是来完成这个工作的,目标是将模板(template 或 el)转化成 render 函数。
Vue.compile 返回了{render:Function,staticRenderFns:Array},render 可直接应用于 Vue 的配置项 render,而 staticRenderFns 是怎么来的,而且按照官网的例子,Vue 还有个隐藏的配置项 staticRenderFns,先来个例子看看。
var compiled = Vue.compile(
'<p>' +
'<header><h1>no data binding</h1></header>' +
'<section>{{prop}}</section>' +
'</p>'
)
console.log(compiled.render.toString())
console.log(compiled.staticRenderFns.toString())
// render
function anonymous() {
with(this) {
return _c('p', [_m(0), _c('section', [_v(_s(prop))])])
}
}
// staticRenderFns
function anonymous() {
with(this) {
return _c('header', [_c('h1', [_v("no data binding")])])
}
}原来没有和数据绑定的 dom 会放到 staticRenderFns 中,然后在 render 中以_m(0)来调用。但是并不尽然,比如上述模板去掉
,staticRenderFns 长度为 0,header 直接放到了 render 函数中。
function anonymous() {
with(this) {
return _c('p', [_c('header', [_v("no data binding")]), _c('section', [_v(_s(prop))])])
}
}Vue.compile 对应的源码比较复杂,上述渲染
// For a node to qualify as a static root, it should have children that
// are not just static text. Otherwise the cost of hoisting out will
// outweigh the benefits and it's better off to just always render it fresh.
if (node.static && node.children.length && !(
node.children.length === 1 &&
node.children[0].type === 3
)) {
node.staticRoot = true;
return
} else {
node.staticRoot = false;
}另外官网说明了此方法只在独立构建时有效,什么是独立构建?这个官网做了详细的介绍,不再赘述。对应官网地址:对不同构建版本的解释。
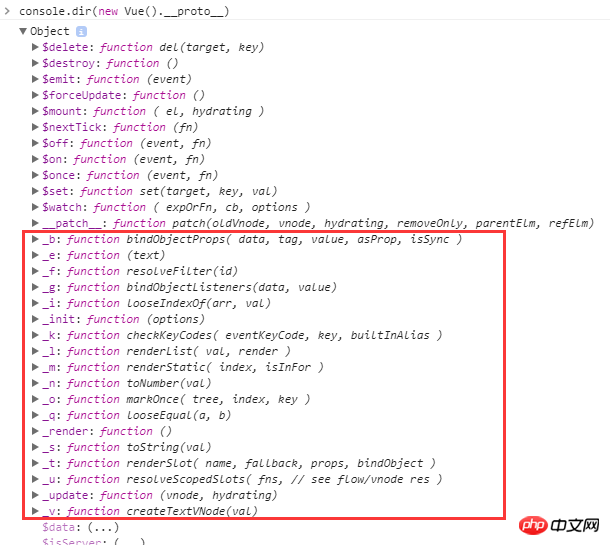
仔细观察编译后的 render 方法,和我们自己写的 render 方法有很大区别。但是仍然可以直接配置到 render 配置选项上。那么里面的那些 _c()、_m() 、_v()、_s() 能调用?随便看一个 Vue 的实例的 __proto__ 就会发现:

// internal render helpers. // these are exposed on the instance prototype to reduce generated render // code size. Vue.prototype._o = markOnce; Vue.prototype._n = toNumber; Vue.prototype._s = toString; Vue.prototype._l = renderList; Vue.prototype._t = renderSlot; Vue.prototype._q = looseEqual; Vue.prototype._i = looseIndexOf; Vue.prototype._m = renderStatic; Vue.prototype._f = resolveFilter; Vue.prototype._k = checkKeyCodes; Vue.prototype._b = bindObjectProps; Vue.prototype._v = createTextVNode; Vue.prototype._e = createEmptyVNode; Vue.prototype._u = resolveScopedSlots; Vue.prototype._g = bindObjectListeners;
正如注释所说,这些方法是为了减少生成的 render 函数的体积。
全局 API 还剩 directive、filter、component、mixin,这几个比较类似,而且都对应着配置项,会在「选项」中再详细介绍。
相关推荐:
위 내용은 Vue 글로벌 API에 대한 심층적인 이해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
이 문서의 페이지를 다시 매거나 인쇄하려면 메모리나 디스크 공간이 부족합니다. Word 오류
Feb 19, 2024 pm 07:15 PM
이 기사에서는 Microsoft Word에서 문서를 다시 페이지하거나 인쇄하기 위한 메모리나 디스크 공간 부족 문제를 해결하는 방법을 소개합니다. 이 오류는 일반적으로 사용자가 Word 문서를 인쇄하려고 할 때 발생합니다. 비슷한 오류가 발생하는 경우 이 문서에 제공된 제안 사항을 참조하여 문제를 해결하세요. 이 문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다. Word 오류 "문서를 다시 페이지하거나 인쇄할 메모리나 디스크 공간이 부족합니다."라는 Microsoft Word 인쇄 오류를 해결하는 방법입니다. Microsoft Office 업데이트 메모리를 많이 차지하는 응용 프로그램 닫기 기본 프린터 변경 안전 모드에서 Word 시작 NorMal.dotm 파일 이름 바꾸기 Word 파일을 다른 이름으로 저장
 Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
Word 문서에 수정 지시를 추가하는 방법
Mar 01, 2024 am 09:40 AM
395단어, 즉 495단어입니다. 이 기사에서는 Word 문서에 빨간색 선을 추가하는 방법을 보여줍니다. 문서에 레드라인을 긋는 것은 사용자가 변경 사항을 명확하게 볼 수 있도록 문서를 수정하는 것을 의미합니다. 이 기능은 여러 사람이 함께 문서를 편집할 때 매우 중요합니다. 빨간색 선의 의미 문서 표시 빨간색 선은 빨간색 선이나 설명선을 사용하여 문서의 변경, 편집 또는 수정 사항을 나타내는 것을 의미합니다. 이 용어는 인쇄된 문서를 표시하기 위해 빨간 펜을 사용하는 관행에서 영감을 받았습니다. Redline 주석은 문서를 편집할 때 작성자, 편집자 및 검토자에게 권장되는 변경 사항을 명확하게 표시하는 등 다양한 시나리오에서 널리 사용됩니다. 법적 계약이나 계약의 변경 및 수정을 제안합니다. 논문, 발표 등에 대한 건설적인 비판과 제안을 제공합니다. W를 주는 방법
 Word 문서에서 하이퍼링크를 열 수 없습니다
Feb 18, 2024 pm 06:10 PM
Word 문서에서 하이퍼링크를 열 수 없습니다
Feb 18, 2024 pm 06:10 PM
최근 네트워크 기술의 지속적인 발전으로 인해 우리의 삶은 다양한 디지털 도구와 인터넷으로부터 분리될 수 없게 되었습니다. 문서를 처리할 때, 특히 서면으로 문서를 처리할 때 우리는 종종 워드 문서를 사용합니다. 그러나 때로는 어려운 문제에 직면할 수도 있습니다. 즉, 단어 문서의 하이퍼링크가 열리지 않는 경우가 있습니다. 이 문제는 아래에서 논의됩니다. 우선, 하이퍼링크는 워드 문서에 추가된 다른 문서, 웹 페이지, 디렉터리, 북마크 등에 대한 링크를 의미한다는 점을 분명히 해야 합니다. 이 링크를 클릭하면 나는
 표준 출력 구현을 위해 Go 언어 문서에서 os.Stdout.Write 함수를 알아보세요.
Nov 03, 2023 pm 03:48 PM
표준 출력 구현을 위해 Go 언어 문서에서 os.Stdout.Write 함수를 알아보세요.
Nov 03, 2023 pm 03:48 PM
표준 출력을 구현하려면 Go 언어 문서에서 os.Stdout.Write 함수를 알아보세요. Go 언어에서 표준 출력은 os.Stdout을 통해 구현됩니다. os.Stdout은 표준 출력 장치를 나타내는 *os.File 유형의 변수입니다. 콘텐츠를 표준 출력으로 출력하려면 os.Stdout.Write 함수를 사용할 수 있습니다. 이 기사에서는 os.Stdout.Write 함수를 사용하여 표준 출력을 구현하고 특정 코드 예제를 제공하는 방법을 소개합니다. OS.
 Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10에서 열 때 Word 문서가 비어 있습니다.
Mar 11, 2024 am 09:34 AM
Windows 11/10 컴퓨터에서 Word 문서를 열 때 빈 페이지 문제가 발생하면 상황을 해결하기 위해 복구해야 할 수도 있습니다. 이 문제의 원인은 다양하며, 가장 일반적인 원인 중 하나는 손상된 문서 자체입니다. 또한 Office 파일이 손상되면 유사한 상황이 발생할 수도 있습니다. 따라서 이 문서에서 제공하는 수정 사항이 도움이 될 수 있습니다. 일부 도구를 사용하여 손상된 Word 문서를 복구해 보거나 문서를 다른 형식으로 변환한 후 다시 열어볼 수 있습니다. 또한 시스템의 Office 소프트웨어를 업데이트해야 하는지 확인하는 것도 이 문제를 해결하는 방법입니다. 다음의 간단한 단계를 따르면 Win에서 Word 문서를 열 때 Word 문서가 비어 있는 문제를 해결할 수 있습니다.
 Java 문서 해석: StringBuilder 클래스의 substring() 메서드에 대한 자세한 소개
Nov 03, 2023 pm 04:31 PM
Java 문서 해석: StringBuilder 클래스의 substring() 메서드에 대한 자세한 소개
Nov 03, 2023 pm 04:31 PM
Java 문서 해석: StringBuilder 클래스의 substring() 메소드에 대한 자세한 소개 소개: Java 프로그래밍에서 문자열 처리는 가장 일반적인 작업 중 하나입니다. Java는 문자열 처리를 위한 일련의 클래스와 메서드를 제공하며, 그중 StringBuilder 클래스는 자주 사용되는 문자열 작업에 일반적으로 사용됩니다. StringBuilder 클래스에서 substring() 메서드는 문자열의 하위 문자열을 가로채는 데 매우 유용한 메서드입니다. 이 기사는
 Workerman 문서의 기본 사용법을 구현하는 방법
Nov 08, 2023 am 11:46 AM
Workerman 문서의 기본 사용법을 구현하는 방법
Nov 08, 2023 am 11:46 AM
Workerman 문서의 기본 사용법을 구현하는 방법 소개: Workerman은 개발자가 동시성이 높은 네트워크 애플리케이션을 쉽게 구축하는 데 도움이 되는 고성능 PHP 개발 프레임워크입니다. 이 기사에서는 설치 및 구성, 서비스 및 수신 포트 생성, 클라이언트 요청 처리 등 Workerman의 기본 사용법을 소개합니다. 그리고 해당 코드 예제를 제공하십시오. 1. Workerman을 설치하고 구성하려면 명령줄에 다음 명령을 입력합니다.
 Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서 작업에 대한 자세한 설명: 두 페이지를 하나로 병합
Mar 26, 2024 am 08:18 AM
Word 문서는 일상 업무와 학습에서 가장 자주 사용되는 응용 프로그램 중 하나입니다. 문서 작업을 하다 보면 두 페이지를 하나로 병합해야 하는 상황이 가끔 발생할 수 있습니다. 이 기사에서는 독자가 문서 레이아웃을 보다 효율적으로 처리할 수 있도록 Word 문서에서 두 페이지를 한 페이지로 병합하는 방법을 자세히 소개합니다. Word 문서에서 두 페이지를 하나로 병합하는 작업은 일반적으로 용지 비용과 인쇄 비용을 절약하거나 문서를 더 간결하고 깔끔하게 만들기 위해 사용됩니다. 다음은 두 페이지를 하나로 병합하는 구체적인 단계입니다. 1단계: 작동해야 하는 단어를 엽니다.




