jquery의 ztree는 마우스 오른쪽 버튼 클릭 수집 기능을 구현합니다.
웹사이트에는 수집 기능이 있다는 것은 누구나 알고 있습니다. 최근 프로젝트에서 마우스 오른쪽 버튼 클릭 수집 기능을 구현하기 위해 ztree를 사용해야 합니다. 이번 글에서는 주로 ztree를 사용하여 마우스 오른쪽 버튼 클릭 수집 기능을 구현하는 방법을 알려드립니다. 아래에서 편집자가 예제 코드를 공유해 드리겠습니다. 필요한 친구들이 참고하시면 도움이 될 것입니다.
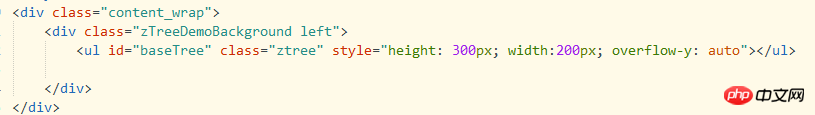
html 부분:

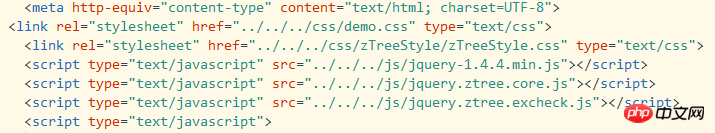
js 및 css

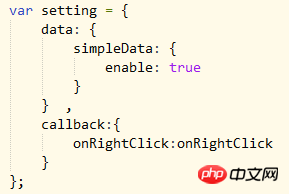
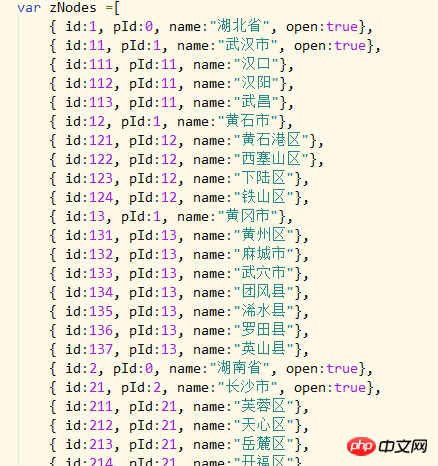
js:




관련
JavaScript 및 레지스트리 스크립트를 사용하여 올바른 구현 -웹 페이지에서 선택한 텍스트 모음_javascript 기술
javascript을 클릭하여 수집 기능에 웹 사이트 추가 구현_javascript 기술
위 내용은 jquery의 ztree는 마우스 오른쪽 버튼 클릭 수집 기능을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7480
7480
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 33
33
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 UC 브라우저에 웹 페이지를 추가하는 방법 UC 브라우저에 웹 페이지를 추가하는 방법
Mar 15, 2024 pm 12:46 PM
UC 브라우저에 웹 페이지를 추가하는 방법 UC 브라우저에 웹 페이지를 추가하는 방법
Mar 15, 2024 pm 12:46 PM
UC 브라우저는 웹 페이지를 수집할 수 있는 타사 모바일 브라우저입니다. 사용자는 자주 필요한 웹 페이지를 수집할 수 있습니다. 변경해야 하는 웹페이지의 위치에 대해 걱정하세요. 그렇다면 브라우저에서 웹페이지를 수집하는 방법은 무엇일까요? 다음은 UC 브라우저에서 웹페이지를 수집하는 방법입니다. 관심 있는 사용자는 이 웹사이트를 주목하시기 바랍니다. 웹 페이지 즐겨찾기를 위한 UC 브라우저 튜토리얼 공유 1. UC 브라우저를 열고 즐겨찾기에 추가하려는 URL을 클릭하여 엽니다. 웹 페이지를 연 후 아래 메뉴 아이콘을 클릭하고 즐겨찾는 URL을 선택할 수 있습니다. 다음으로 즐겨찾기에 추가를 선택하거나
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 Bilibili에서 좋아하는 콘텐츠를 끄는 방법
Feb 29, 2024 pm 09:30 PM
Bilibili에서 좋아하는 콘텐츠를 끄는 방법
Feb 29, 2024 pm 09:30 PM
Bilibili 소프트웨어를 사용하면 흥미로운 콘텐츠를 수집하게 됩니다. 좋아하는 콘텐츠를 숨기는 방법은 무엇입니까? 아래에서 조작방법을 소개해드리겠습니다. 휴대폰에서 "Bilibili" 앱을 열고 오른쪽 하단에 있는 "내"를 클릭한 다음 "추가 서비스"에서 "설정" 기능을 찾아 엽니다. 2. 설정 페이지로 이동한 후 "보안 및 개인 정보 보호" 항목을 클릭하여 들어갑니다. 3. 다음으로 보안 및 개인정보 보호 페이지에 "공간 개인정보 보호 설정"이 있습니다. 해당 항목을 찾으면 클릭하여 선택하세요. 4. 마지막으로 입력한 공간 설정 페이지에 "공개 내 컬렉션"이 있습니다. 그 뒤에 있는 해당 스위치 버튼을 클릭하세요. 버튼이 회색으로 설정되면 해당 버튼이 꺼지고 컬렉션 콘텐츠가 성공적으로 숨겨집니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




