가장 완벽한 Ajax 크로스 도메인 솔루션
이 기사에서는 가장 포괄적인 Ajax 크로스 도메인 솔루션을 공유할 것입니다. 제가 처음 프론트 엔드 개발을 접한 이후로 <code><span style="font-size: 14px;">跨域</span>这个词就一直以很高的频率在身边重复出现,一直到现在,已经调试过N个跨域相关的问题了,16年时也整理过一篇相关文章,但是感觉还是差了点什么,于是现在重新梳理了一下。
题纲
关于跨域,有N种类型,本文只专注于<span style="font-size: 14px;">ajax请求跨域</span>cross-domain이라는 단어가 반복되었습니다. 지금까지 N 크로스도메인 관련 이슈를 디버깅해 보았는데, 2016년에도 관련 글을 정리했는데 뭔가 부족한 느낌이 들어서 지금 다시 정리하게 되었습니다.
질문 개요
크로스 도메인에는 N가지 유형이 있습니다. 이 글에서는 Ajax 크로스 도메인이란 무엇입니까
원칙
성능(발생한 일부 문제 및 해결 방법 정리)
아자 해결 방법 x 크로스 도메인
-
JSONP 방식
-
CORS 방식
프록시 요청 방식
-
Ajax 도메인 간 분석 방법
<li>ajax request cross-domain<p></p>
</li>(, ajax cross-domain only)에만 중점을 둡니다. 브라우저 "동일 출처" "전략의 일부"에 속하며 기타에는 쿠키 크로스 도메인, iframe 크로스 도메인, LocalStorage 크로스 도메인 등이 포함됩니다(여기에서는 소개되지 않음). 내용은 대략 다음과 같습니다. http 패킷 캡처 분석
예제
Ajax 크로스란 무엇입니까? 도메인
ajax 크로스 도메인
ajax의 요청 크로스 도메인 오류 문제가 주된 원인입니다. "동일 출처 정책"을 참조할 수 있습니다.
브라우저의 동일 출처 정책 및 우회 방법(Ruan Yifeng)
CORS 요청 원칙
CORS은 W3C 표준이며 전체 이름은 "Cross- 원본 리소스 공유". 이를 통해 브라우저는 교차 출처 서버에 XMLHttpRequest 요청을 발행할 수 있으므로 AJAX가 동일한 출처에서만 사용될 수 있다는 제한을 극복할 수 있습니다.
기본적으로 현재의 모든 브라우저는 CORS 표준을 구현했습니다. 실제로 거의 모든 브라우저 Ajax 요청은 CORS 메커니즘을 기반으로 하지만 프런트 엔드 개발자는 이에 대해 신경 쓰지 않을 수 있습니다(그래서 실제로 CORS는 이제 솔루션입니다). 주로 배경을 구현하는 방법을 고려합니다). 
CORS에 대해 도메인 간 리소스 공유 CORS 자세한 설명(Ruan Yifeng)
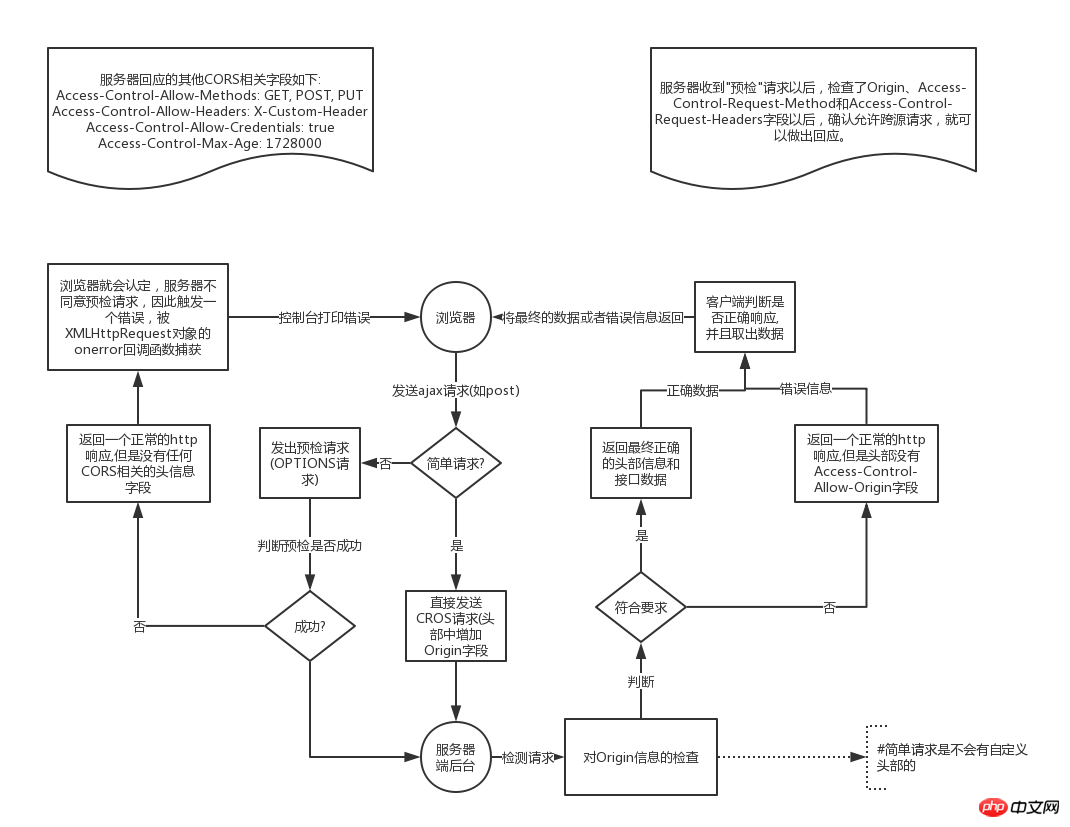
을 읽어보는 것이 좋습니다. 또한 구현 도식 다이어그램(간략화된 버전)도 있습니다.
브라우저에서는 CORS 요청을 단순 요청과 단순하지 않은 요청이라는 두 가지 범주로 나눕니다. 다음 두 가지 조건이 동시에 충족된다면, 간단한 요청입니다.
-
요청 방법은 HEAD, GET, POST 세 가지 방법 중 하나입니다.
Accept-Language -
Content-Language
-
Last-Event-ID
-
Content-Type(application/x-www-form-urlen coded, multipart/form-data, text/plain 세 가지 값으로 제한)
ajax 크로스 도메인 성능
솔직히 처음에는 글을 정리해서 해결책으로 사용했는데 나중에 보니 아직도 어떻게 하는지 모르시는 분들이 많더라구요 . 시간이 많이 걸리고 노동집약적인 디버깅을 할 수밖에 없습니다. 하지만 분석을 하더라도 해당 성능을 기준으로 크로스 도메인 여부만 판단할 것이므로 이것이 매우 중요합니다.
Ajax 요청 시 도메인 간 현상이 발생하고 해결되지 않으면 다음과 같은 동작이 발생합니다. (참고로 이는 ajax 요청입니다. http 요청은 괜찮지만 ajax는 그렇지 않은 이유를 말하지 마세요. , Ajax에는 크로스 도메인이 수반되기 때문입니다. 따라서 단지 http 요청만으로는 충분하지 않습니다.)
참고: 특정 백엔드 크로스 도메인 구성에 대한 질문 개요를 참조하세요.
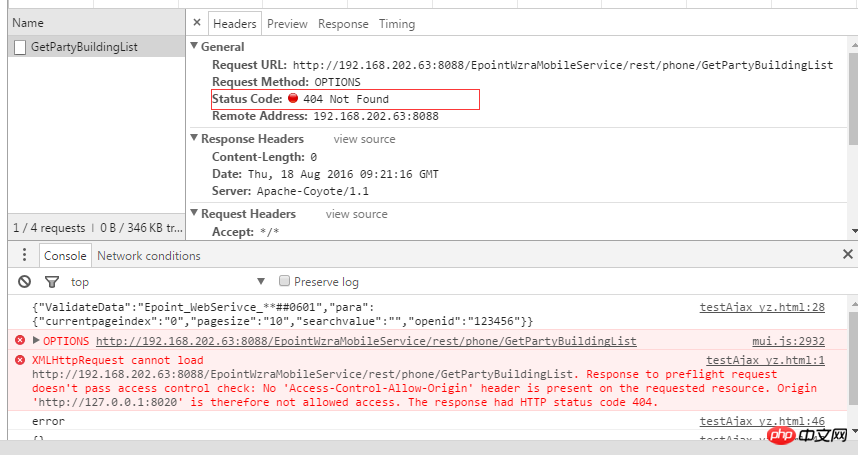
첫 번째 현상: <code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 404</span>

出现这种情况的原因如下:
本次ajax请求是“非简单请求”,所以请求前会发送一次预检请求(OPTIONS)
服务器端后台接口没有允许OPTIONS请求,导致无法找到对应接口地址
解决方案: 后端允许options请求
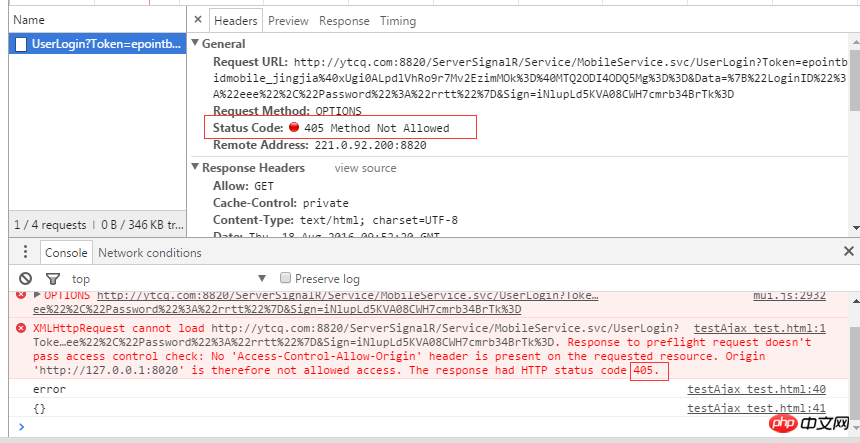
第二种现象:<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">The response had HTTP status code 405</span>

这种现象和第一种有区别,这种情况下,后台方法允许OPTIONS请求,但是一些配置文件中(如<span style="font-size: 14px;">安全配置</span>),阻止了OPTIONS请求,才会导致这个现象
解决方案: 后端关闭对应的安全配置
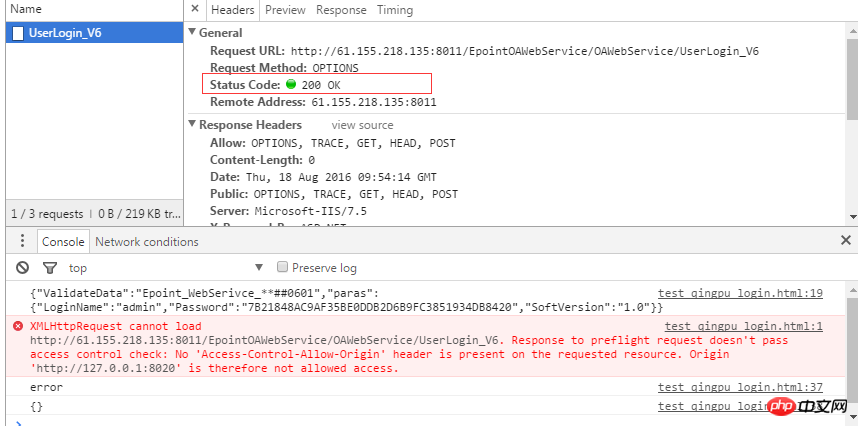
第三种现象:<code><span style="font-size: 14px;">No 'Access-Control-Allow-Origin' header is present on the requested resource</span>,并且<span style="font-size: 14px;">status 200</span>

这种现象和第一种和第二种有区别,这种情况下,服务器端后台允许OPTIONS请求,并且接口也允许OPTIONS请求,但是头部匹配时出现不匹配现象
比如origin头部检查不匹配,比如少了一些头部的支持(如常见的X-Requested-With头部),然后服务端就会将response返回给前端,前端检测到这个后就触发XHR.onerror,导致前端控制台报错
解决方案: 后端增加对应的头部支持
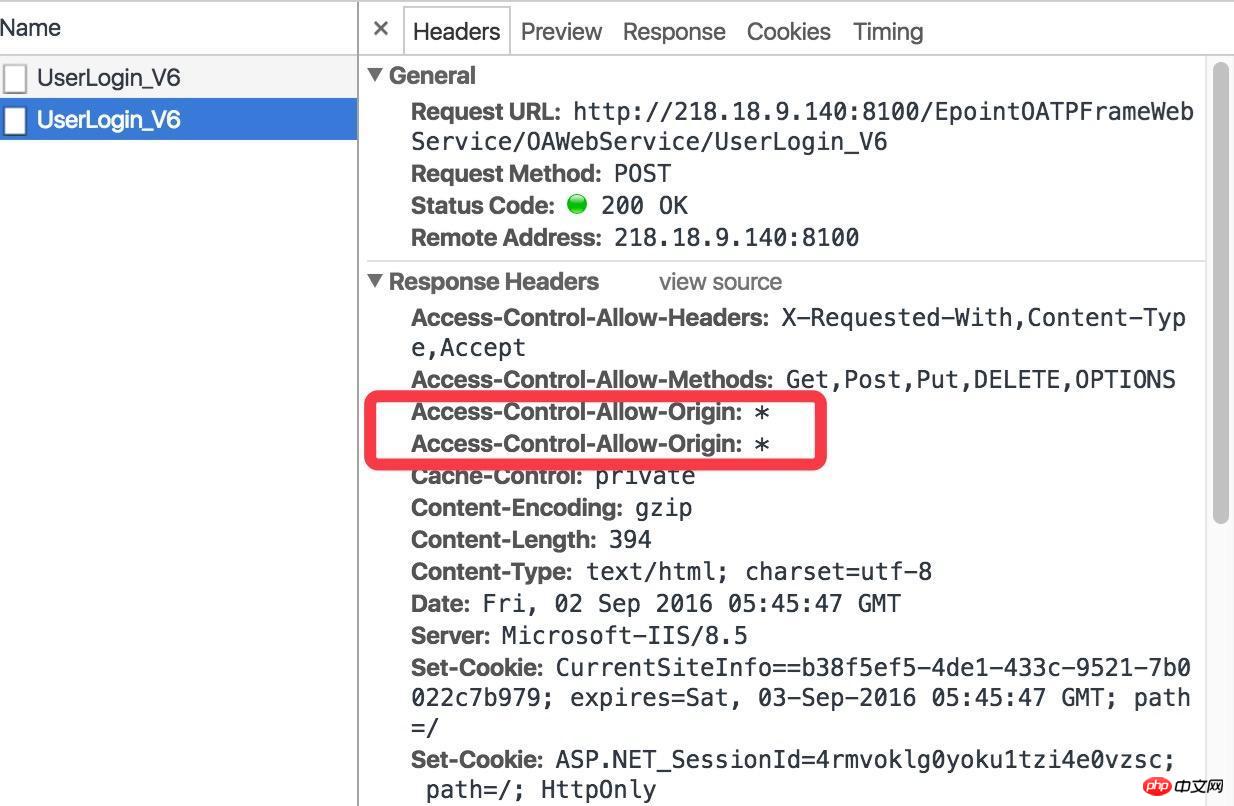
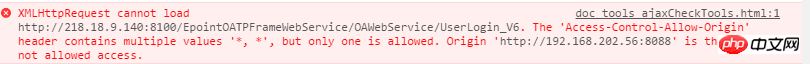
第四种现象:<span style="font-size: 14px;">heade contains multiple values '*,*'</span>


表现现象是,后台响应的http头部信息有两个<span style="font-size: 14px;">Access-Control-Allow-Origin:*</span>No 'Access-Control-Allow-Origin' 헤더가 요청한 리소스에 존재합니다
및 응답에 HTTP 상태 코드 404가 있었습니다.
-

이 나타납니다. 이 상황의 이유는 다음과 같습니다.
-
이 ajax 요청은 "비단순 요청"이므로 요청 전에 실행 전 요청(OPTIONS)이 전송됩니다.
서버 측 배경 인터페이스가 OPTIONS 요청을 허용하지 않아 해당 인터페이스 주소를 찾을 수 없습니다
-
해결책: 백엔드에서 옵션 요청을 허용합니다
-
두 번째 현상:
No '액세스 제어 허용 -Origin' 헤더가 요청한 리소스🎜🎜에 있고🎜🎜응답에 HTTP 상태 코드 405🎜🎜🎜 🎜🎜🎜🎜이 현상은 처음과 다릅니다. 이 경우 백그라운드 메소드에서는 OPTIONS 요청을 허용하지만 일부 구성 파일(예: 🎜🎜보안 구성🎜🎜), OPTIONS 요청을 차단하면 이 현상이 발생합니다🎜🎜🎜🎜해결책: 백엔드에서 해당 보안 구성을 닫습니다🎜🎜🎜🎜세 번째 현상: 🎜
🎜🎜🎜🎜이 현상은 처음과 다릅니다. 이 경우 백그라운드 메소드에서는 OPTIONS 요청을 허용하지만 일부 구성 파일(예: 🎜🎜보안 구성🎜🎜), OPTIONS 요청을 차단하면 이 현상이 발생합니다🎜🎜🎜🎜해결책: 백엔드에서 해당 보안 구성을 닫습니다🎜🎜🎜🎜세 번째 현상: 🎜🎜요청된 리소스🎜🎜에 'Access-Control-Allow-Origin' 헤더가 없으며 🎜🎜status 200🎜🎜🎜 🎜🎜🎜🎜이 현상은 첫 번째와 두 번째와 다릅니다. 서버측 백그라운드는 OPTIONS 요청을 허용하고 인터페이스도 OPTIONS 요청을 허용하지만 헤더가 일치할 때 불일치가 있습니다. 예를 들어 원본 헤더 확인이 일치하지 않습니다. 예를 들어 일부 헤더 지원이 누락되었습니다(예: 공통 X-요청 - 헤더 사용), 서버는 프런트 엔드에 응답을 반환하고 프런트 엔드에서 이를 감지하면 XHR.onerror를 트리거하여 프런트 엔드 콘솔에서 오류를 보고하게 합니다. 🎜🎜네 번째 현상: 🎜
🎜🎜🎜🎜이 현상은 첫 번째와 두 번째와 다릅니다. 서버측 백그라운드는 OPTIONS 요청을 허용하고 인터페이스도 OPTIONS 요청을 허용하지만 헤더가 일치할 때 불일치가 있습니다. 예를 들어 원본 헤더 확인이 일치하지 않습니다. 예를 들어 일부 헤더 지원이 누락되었습니다(예: 공통 X-요청 - 헤더 사용), 서버는 프런트 엔드에 응답을 반환하고 프런트 엔드에서 이를 감지하면 XHR.onerror를 트리거하여 프런트 엔드 콘솔에서 오류를 보고하게 합니다. 🎜🎜네 번째 현상: 🎜🎜heade에는 여러 값 '*,*'🎜🎜🎜 🎜🎜🎜🎜
🎜🎜🎜🎜 🎜🎜🎜🎜현상은 백그라운드 응답 http 헤더 정보에 🎜
🎜🎜🎜🎜현상은 백그라운드 응답 http 헤더 정보에 🎜🎜Access-Control-Allow-Origin:*🎜🎜🎜🎜두 개가 있다는 것입니다. , 이런 문제가 발생합니다. 주된 이유는 도메인 간 구성을 수행하는 사람들이 원리를 이해하지 못하여 .net 백엔드에서 흔히 볼 수 있는 다음과 같은 구성이 반복적으로 발생하기 때문입니다. (보통 원본이 구성됩니다.) web.config에 한 번 추가한 다음 코드에 수동으로 추가합니다. 하나의 원본(예: 코드가 수동으로 반환 값을 설정합니다 *))🎜🎜🎜🎜🎜🎜.net 백엔드에서 흔히 발견됩니다(IIS와 IIS 모두에서 Origin:* 설정). 프로젝트의 webconfig)🎜🎜🎜🎜🎜🎜해결 방법(일대일 대응) :🎜🎜🎜🎜🎜🎜코드에 수동으로 추가한 *는 삭제하고 프로젝트 구성에 있는 것만 사용하는 것을 권장합니다🎜🎜🎜 🎜🎜🎜IIS에서 * 구성을 삭제하고 프로젝트 구성에 있는 구성만 사용하는 것이 좋습니다🎜🎜
Ajax 크로스 도메인 해결 방법
일반적으로 ajax 크로스 도메인 솔루션은 다음과 같이 JSONP 또는 CORS를 통해 해결됩니다. (참고로 JSONP는 더 이상 거의 사용되지 않으므로 JSONP만 이해하세요.)
교차 도메인 문제를 해결하는 JSONP 방법
jsonp는 교차 도메인 문제를 해결하는 비교적 오래된 솔루션입니다(실제로 권장되지 않음). 다음은 간단한 소개입니다(실제 프로젝트에서 JSONP를 사용하려면 일반적으로 JQ 등을 사용합니다. JSONP를 캡슐화하여 ajax 요청을 수행하는 클래스 라이브러리)
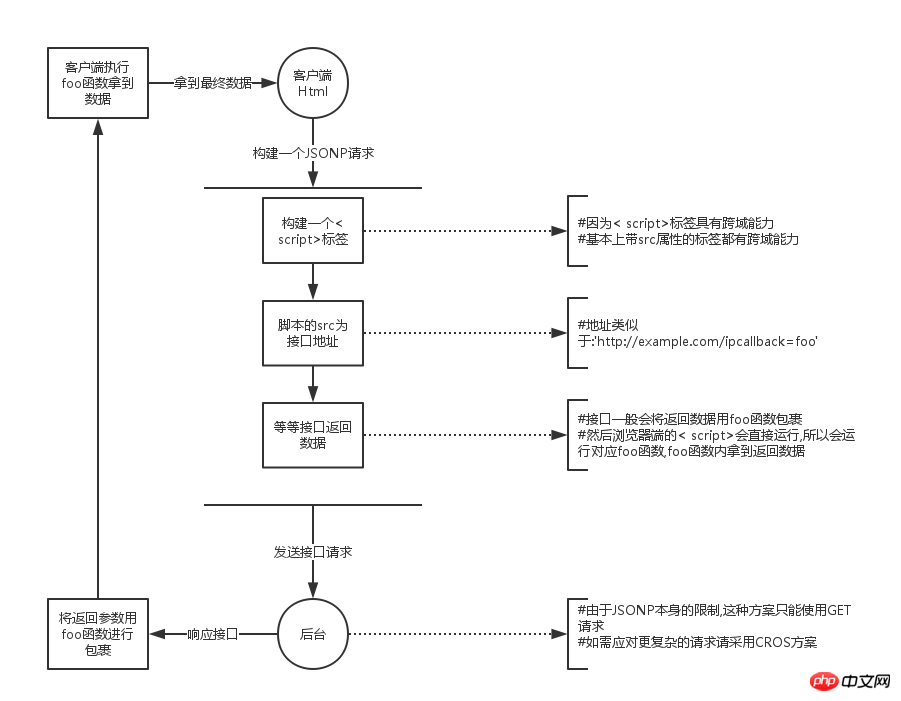
구현 원칙
JSONP를 사용하여 도메인 간 솔루션을 해결할 수 있는 이유는 주로
사실적인 누드 사진을 만들기 위한 AI 기반 앱 사진에서 옷을 제거하는 온라인 AI 도구입니다. 무료로 이미지를 벗다 AI 옷 제거제 완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요! 사용하기 쉬운 무료 코드 편집기 중국어 버전, 사용하기 매우 쉽습니다. 강력한 PHP 통합 개발 환경 시각적 웹 개발 도구 신 수준의 코드 편집 소프트웨어(SublimeText3)
핫 AI 도구

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

인기 기사

뜨거운 도구

메모장++7.3.1

SublimeText3 중국어 버전

스튜디오 13.0.1 보내기

드림위버 CS6

SublimeText3 Mac 버전

뜨거운 주제
 7716
7716
 15
15
 1641
1641
 14
14
 1396
1396
 52
52
 1289
1289
 25
25
 1233
1233
 29
29
 중국어 언어 팩을 설치할 수 없는 Win11용 솔루션
Mar 09, 2024 am 09:15 AM
중국어 언어 팩을 설치할 수 없는 Win11용 솔루션
Mar 09, 2024 am 09:15 AM
Win11은 Microsoft가 출시한 최신 운영 체제로, 이전 버전에 비해 인터페이스 디자인과 사용자 경험이 크게 향상되었습니다. 그러나 일부 사용자들은 Win11을 설치한 후 중국어 언어 팩을 설치할 수 없는 문제가 발생하여 시스템에서 중국어를 사용하는 데 문제가 발생했다고 보고했습니다. 이 글에서는 Win11에서 중국어 언어팩을 설치할 수 없는 문제에 대한 해결 방법을 제시하여 사용자들이 중국어를 원활하게 사용할 수 있도록 도와드리겠습니다. 먼저 중국어 언어팩을 설치할 수 없는 이유를 이해해야 합니다. 일반적으로 Win11은
 Oracle 문자셋 수정으로 인한 문자 깨짐 문제에 대한 효과적인 솔루션
Mar 03, 2024 am 09:57 AM
Oracle 문자셋 수정으로 인한 문자 깨짐 문제에 대한 효과적인 솔루션
Mar 03, 2024 am 09:57 AM
제목: Oracle 문자 집합 수정으로 인해 발생하는 문자 깨짐 문제를 해결하는 효과적인 솔루션 Oracle 데이터베이스에서 문자 집합을 수정하면 데이터에 호환되지 않는 문자가 존재하여 문자 깨짐 문제가 자주 발생합니다. 이 문제를 해결하려면 몇 가지 효과적인 솔루션을 채택해야 합니다. 이 문서에서는 Oracle 문자 집합 수정으로 인해 발생하는 문자 왜곡 문제를 해결하기 위한 몇 가지 구체적인 솔루션과 코드 예제를 소개합니다. 1. 데이터 내보내기 및 문자 집합 재설정 먼저 expdp 명령을 사용하여 데이터베이스의 데이터를 내보낼 수 있습니다.
 Oracle NVL 기능의 일반적인 문제 및 솔루션
Mar 10, 2024 am 08:42 AM
Oracle NVL 기능의 일반적인 문제 및 솔루션
Mar 10, 2024 am 08:42 AM
OracleNVL 기능에 대한 일반적인 문제 및 해결 방법 Oracle 데이터베이스는 널리 사용되는 관계형 데이터베이스 시스템이므로 데이터 처리 중에 null 값을 처리해야 하는 경우가 많습니다. Null 값으로 인해 발생하는 문제를 해결하기 위해 Oracle에서는 Null 값을 처리하는 NVL 기능을 제공합니다. 이 문서에서는 NVL 함수의 일반적인 문제와 해결 방법을 소개하고 구체적인 코드 예제를 제공합니다. 질문 1: NVL 함수의 부적절한 사용 NVL 함수의 기본 구문은 NVL(expr1,default_value)입니다.
 C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++에서 기계 학습 알고리즘 구현: 일반적인 과제 및 솔루션
Jun 03, 2024 pm 01:25 PM
C++의 기계 학습 알고리즘이 직면하는 일반적인 과제에는 메모리 관리, 멀티스레딩, 성능 최적화 및 유지 관리 가능성이 포함됩니다. 솔루션에는 스마트 포인터, 최신 스레딩 라이브러리, SIMD 지침 및 타사 라이브러리 사용은 물론 코딩 스타일 지침 준수 및 자동화 도구 사용이 포함됩니다. 실제 사례에서는 Eigen 라이브러리를 사용하여 선형 회귀 알고리즘을 구현하고 메모리를 효과적으로 관리하며 고성능 행렬 연산을 사용하는 방법을 보여줍니다.
 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 02, 2024 am 09:00 AM
MySQL 설치 시 중국어 문자 깨짐의 일반적인 원인과 해결 방법 MySQL은 일반적으로 사용되는 관계형 데이터베이스 관리 시스템이지만 사용 중에 중국어 문자 깨짐 문제가 발생할 수 있으며 이는 개발자와 시스템 관리자에게 문제를 야기합니다. 중국어 깨짐 문제는 주로 잘못된 문자 집합 설정, 데이터베이스 서버와 클라이언트 간의 문자 집합 불일치 등으로 인해 발생합니다. 이 기사에서는 모든 사람이 이 문제를 더 잘 해결할 수 있도록 MySQL 설치 시 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법을 자세히 소개합니다. 1. 일반적인 이유: 문자 집합 설정
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 PHP에서 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 16, 2024 am 11:51 AM
PHP에서 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법
Mar 16, 2024 am 11:51 AM
PHP 중국어 문자가 왜곡되는 일반적인 원인과 해결 방법 인터넷이 발전하면서 중국어 웹사이트가 우리 삶에서 점점 더 중요한 역할을 하고 있습니다. 그러나 PHP 개발에서 중국어 문자 왜곡 문제는 여전히 개발자를 괴롭히는 일반적인 문제입니다. 이 기사에서는 PHP에서 중국어 문자가 왜곡되는 일반적인 원인을 소개하고 해결 방법을 제공합니다. 또한 독자가 참조할 수 있도록 특정 코드 예제도 첨부합니다. 1. 일반적인 이유: 일관성 없는 문자 인코딩: PHP 파일 인코딩, 데이터베이스 인코딩, HTML 페이지 인코딩 등의 불일치로 인해 중국어 문자가 깨질 수 있습니다. 데이터 베이스
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.




 🎜🎜🎜🎜
🎜🎜🎜🎜