Three.js는 멋진 3D 영화 예제 공유를 구현합니다.
우리가 방에 있고 그 방이 큐브라고 상상할 수 있습니다. 생활 취향이 좋으면 방에 벽지를 놓을 수도 있습니다. Three.js는 쉽게 큐브를 만들고 그 주위에 텍스처를 붙여 넣을 수 있습니다. 카메라는 큐브 안에 있으며 360도 회전하여 실제 장면을 시뮬레이션할 수 있습니다. 이 기사에서는 three.js를 사용하여 멋진 3D 시네마를 구현하는 방법을 공유할 것입니다.
코드로 변환:
const path = 'assets/image/'
const format = '.jpg'
const urls = [
`${path}px${format}`, `${path}nx${format}`,
`${path}py${format}`, `${path}ny${format}`,
`${path}pz${format}`, `${path}nz${format}`
]
const materials = []
urls.forEach(url => {
const textureLoader = new TextureLoader()
textureLoader.setCrossOrigin(this.crossOrigin)
const texture = textureLoader.load(url)
materials.push(new MeshBasicMaterial({
map: texture,
overdraw: true,
side: BackSide
}))
})
const cube = new Mesh(new CubeGeometry(9000, 9000, 9000), new MeshFaceMaterial(materials))
this.scene.add(cube)CubeGeometry는 매우 큰 큐브를 만듭니다
MeshFaceMaterial은 큐브 내부에 텍스처를 첨부하므로 측면: BackSide
2. 3D 모델은 점, 선, 면으로 구성되어 있으며, 모델의 모든 점을 횡단하고, 각 점을 기하학적 모델로 변환하고, 여기에 텍스트와 그래픽을 첨부하고, 각 점의 위치를 복사하여 이러한 기하학적 모델을 사용할 수 있습니다. 3D 모델을 점만으로 재구성하는 것이 입자 효과의 기본 원리입니다.
this.points = new Group()
const vertices = []
let point
const texture = new TextureLoader().load('assets/image/dot.png')
geometry.vertices.forEach((o, i) => {
// 记录每个点的位置
vertices.push(o.clone())
const _geometry = new Geometry()
// 拿到当前点的位置
const pos = vertices[i]
_geometry.vertices.push(new Vector3())
const color = new Color()
color.r = Math.abs(Math.random() * 10)
color.g = Math.abs(Math.random() * 10)
color.b = Math.abs(Math.random() * 10)
const material = new PointsMaterial({
color,
size: Math.random() * 4 + 2,
map: texture,
blending: AddEquation,
depthTest: false,
transparent: true
})
point = new Points(_geometry, material)
point.position.copy(pos)
this.points.add(point)
})
return this.points- new Group은 파티클의 집합체라고 할 수 있는 그룹을 생성합니다
- point.position.copy(pos)를 통해 파티클과 위치를 설정하면 좌표는 파티클의 위치와 동일합니다. 모델의 해당 지점
- 3. 클릭 이벤트 처리
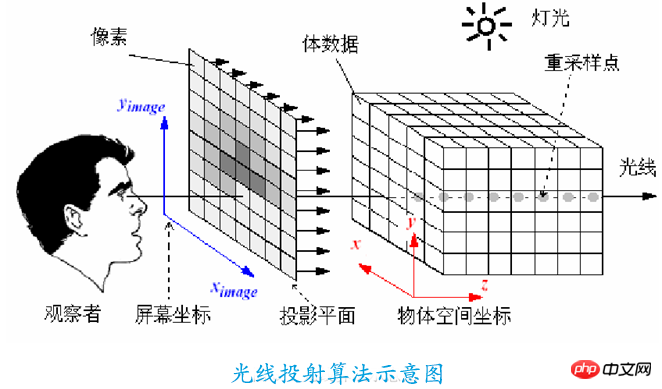
three.js의 클릭 이벤트에는 레이 캐스터(Raycaster)의 도움이 필요합니다. 먼저 그림을 살펴보세요.
 Raycaster는 광선을 방출하고 intersectObject는 광선에 맞은 객체를 모니터링합니다.
Raycaster는 광선을 방출하고 intersectObject는 광선에 맞은 객체를 모니터링합니다.
this.raycaster = new Raycaster()
// 把你要监听点击事件的物体用数组储存起来
this.seats.push(seat)
onTouchStart(event) {
event.preventDefault()
event.clientX = event.touches[0].clientX;
event.clientY = event.touches[0].clientY;
this.onClick(event)
}
onClick(event) {
const mouse = new Vector2()
mouse.x = ( event.clientX / this.renderer.domElement.clientWidth ) * 2 - 1
mouse.y = - ( event.clientY / this.renderer.domElement.clientHeight ) * 2 + 1;
this.raycaster.setFromCamera(mouse, this.camera)
// 检测命中的座位
const intersects = this.raycaster.intersectObjects(this.seats)
if (intersects.length > 0) {
intersects[0].object.material = new MeshLambertMaterial({
color: 0xff0000
})
}
}- intersects.length > 0은 광선이 특정 형상에 닿는 것을 의미합니다.
- 게으르고 클릭 구현만 구현했습니다. 모바일측에서 어떻게 구현하는지 보고 싶으시면 thee.js 공식 홈페이지
- 4. 셰이더의 초기 사용법
셰이더는 버텍스 셰이더와 프래그먼트 셰이더로 나누어져 있습니다. , GPU와 통신하는 언어입니다. 여기서는 사용법에 대해서만 이야기하겠습니다
const vertext = `
void main()
{
gl_Position = projectionMatrix * modelViewMatrix * vec4(position,1.0);
}
`
const fragment = `
uniform vec2 resolution;
uniform float time;
vec2 rand(vec2 pos)
{
return fract( 0.00005 * (pow(pos+2.0, pos.yx + 1.0) * 22222.0));
}
vec2 rand2(vec2 pos)
{
return rand(rand(pos));
}
float softnoise(vec2 pos, float scale)
{
vec2 smplpos = pos * scale;
float c0 = rand2((floor(smplpos) + vec2(0.0, 0.0)) / scale).x;
float c1 = rand2((floor(smplpos) + vec2(1.0, 0.0)) / scale).x;
float c2 = rand2((floor(smplpos) + vec2(0.0, 1.0)) / scale).x;
float c3 = rand2((floor(smplpos) + vec2(1.0, 1.0)) / scale).x;
vec2 a = fract(smplpos);
return mix(
mix(c0, c1, smoothstep(0.0, 1.0, a.x)),
mix(c2, c3, smoothstep(0.0, 1.0, a.x)),
smoothstep(0.0, 1.0, a.y));
}
void main(void)
{
vec2 pos = gl_FragCoord.xy / resolution.y;
pos.x += time * 0.1;
float color = 0.0;
float s = 1.0;
for(int i = 0; i < 8; i++)
{
color += softnoise(pos+vec2(i)*0.02, s * 4.0) / s / 2.0;
s *= 2.0;
}
gl_FragColor = vec4(color);
}
`
// 设置物体的质材为着色器质材
let material = new ShaderMaterial({
uniforms: uniforms,
vertexShader: vertext,
fragmentShader: fragment,
transparent: true,
})5. Halo effect
시뮬레이션 영화이기 때문에 프로젝터에서 나오는 빛을 시뮬레이션할 수 있는 프로젝터를 만들고 싶었습니다. .
r // 光晕效果必须设置alpha = true
const renderer = this.renderer = new WebGLRenderer({alpha: true, antialias: true})
let textureFlare = new TextureLoader().load('assets/image/lensflare0.png')
let textureFlare3 = new TextureLoader().load('assets/image/lensflare3.png')
let flareColor = new Color(0xffffff)
let lensFlare = new LensFlare(textureFlare, 150, 0.0 , AdditiveBlending, flareColor)
lensFlare.add(textureFlare3, 60, 0.6, AdditiveBlending);
lensFlare.add(textureFlare3, 70, 0.7, AdditiveBlending);
lensFlare.add(textureFlare3, 120, 0.9, AdditiveBlending);
lensFlare.add(textureFlare3, 70, 1.0, AdditiveBlending);
lensFlare.position.set(0, 150, -85)- textureflare3에 의해 시뮬레이션되어 Halo related 권장 사항의 범위를 설정합니다. Three.js의 장면 만드는 방법
- three.js와 WeChat을 기반으로 한 3D 포토월
위 내용은 Three.js는 멋진 3D 영화 예제 공유를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk와 Baidu Netdisk는 매우 편리한 저장 도구입니다. 많은 사용자가 이 두 소프트웨어가 상호 운용 가능한지 묻고 있습니다. Quark Netdisk를 Baidu Netdisk에 공유하는 방법은 무엇입니까? 이 사이트에서는 Quark 네트워크 디스크 파일을 Baidu 네트워크 디스크에 저장하는 방법을 사용자에게 자세히 소개합니다. Quark Network Disk에서 Baidu Network Disk로 파일을 저장하는 방법 방법 1. Quark Network Disk에서 Baidu Network Disk로 파일을 전송하는 방법을 알고 싶다면 먼저 Quark Network Disk에 저장해야 하는 파일을 다운로드한 다음 엽니다. Baidu 네트워크 디스크 클라이언트에서 압축 파일을 저장할 폴더를 선택한 다음 두 번 클릭하여 폴더를 엽니다. 2. 폴더를 연 후 창 왼쪽 상단에 있는 "업로드"를 클릭하세요. 3. 컴퓨터에 업로드해야 하는 압축 파일을 찾아 클릭하여 선택합니다.
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
NetEase Cloud Music을 WeChat Moments에 공유하는 방법_NetEase Cloud Music을 WeChat Moments에 공유하는 방법에 대한 튜토리얼
Mar 25, 2024 am 11:41 AM
1. 먼저 NetEase Cloud Music에 들어간 다음 소프트웨어 홈페이지 인터페이스를 클릭하여 노래 재생 인터페이스로 들어갑니다. 2. 그런 다음 노래 재생 인터페이스에서 아래 그림의 빨간색 상자에 표시된 것처럼 오른쪽 상단에서 공유 기능 버튼을 찾아 공유 채널에서 공유 채널을 선택하고 다음 위치에서 "공유 대상" 옵션을 클릭합니다. 하단에서 첫 번째 "WeChat Moments"를 선택하면 WeChat Moments에 콘텐츠를 공유할 수 있습니다.
 Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
Baidu Netdisk에서 친구들과 파일을 공유하는 방법
Mar 25, 2024 pm 06:52 PM
최근 Baidu Netdisk Android 클라이언트는 새로운 버전 8.0.0을 선보였습니다. 이 버전은 많은 변화를 가져올 뿐만 아니라 많은 실용적인 기능도 추가했습니다. 그 중 가장 눈길을 끄는 것은 폴더 공유 기능 강화다. 이제 사용자는 쉽게 친구를 초대하여 업무와 생활에서 중요한 파일을 공유하고 더욱 편리하게 협업하고 공유할 수 있습니다. 그렇다면 친구들과 공유해야 하는 파일을 어떻게 공유합니까? 아래에서 이 사이트의 편집자가 자세한 소개를 해줄 것입니다. 1) Baidu Cloud 앱을 열고 먼저 홈페이지에서 관련 폴더를 클릭한 다음 인터페이스 오른쪽 상단에 있는 [...] 아이콘을 클릭합니다(아래 참조). 2) 그런 다음에서 [+]를 클릭합니다. "공유 멤버" 열 ]을 선택하고 마지막으로 모두 확인합니다.
 망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
망고tv 회원 계정공유 2023
Feb 07, 2024 pm 02:27 PM
Mango TV에는 다양한 유형의 영화, TV 시리즈, 예능 프로그램 및 기타 리소스가 있으며 사용자는 자유롭게 선택하여 시청할 수 있습니다. Mango TV 회원은 모든 VIP 드라마를 시청할 수 있을 뿐만 아니라 사용자가 드라마를 즐겁게 시청할 수 있도록 최고 화질을 설정할 수 있습니다. 아래에서 편집자는 사용자가 사용하고 서둘러 살펴볼 수 있도록 무료 Mango TV 멤버십 계정을 제공합니다. 구경하다. Mango TV 최신 회원 계정 무료 공유 2023: 참고: 이것은 최근 수집된 회원 계정이며 로그인하여 직접 사용할 수 있으며 비밀번호를 마음대로 변경하지 마십시오. 계좌번호: 13842025699 비밀번호: qds373 계좌번호: 15804882888 비밀번호: evr6982 계좌번호: 13330925667 비밀번호: jgqae 계좌번호: 1703
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용






