이 기사에서는 HTML5에서 Canvas의 3D Pressurer 역직렬화에 대해 공유하겠습니다. 실제 응용 프로그램에서는 특히 그래픽 요소를 드래그하여 제작할 때 JSON 파일을 조작하여 3D 장면 변경 작업을 수행할 수 있다는 것이 매우 편리하다고 생각합니다. 그래픽 요소에 대한 일련의 변경으로 인해 데이터가 직관적으로 반영될 수 있습니다. 여기서는 참조용으로 간단한 기본 예를 만들었습니다.
장면 재현 연습:

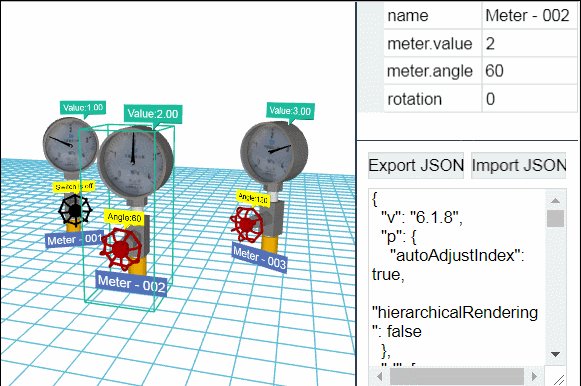
먼저 이 예의 장면을 설정해 보겠습니다. 친숙한 친구들은 이 장면이 왼쪽, 오른쪽 위, 오른쪽 아래 세 부분으로 나누어져 있다는 것을 알아차렸을 것입니다. HT는 ht.widget.SplitView를 통해 장면을 쉽게 분할하여 좋은 페이지 레이아웃을 얻을 수 있습니다. 마지막으로 HTML 본문에 이 분할 구성 요소를 추가합니다.
//场景搭建 dataModel = new ht.DataModel();//数据容器 g3d = new ht.graph3d.Graph3dView(dataModel);//3D 组件 propertyView = new ht.widget.PropertyView(dataModel);// 属性组件 formPane = new ht.widget.FormPane();//表单组件 rightSplit = new ht.widget.SplitView(propertyView, formPane, 'v', 100);//分割组件 new ht.widget.SplitView(g3d, rightSplit, 'h', 0.65).addToDOM();
다음 단계는 장면에 그래픽 요소를 추가하고 이미지를 넣는 것입니다. 요소는 3D 장면에 추가됩니다. 이때 요소에 태그로 다양한 속성, 스타일 및 레이블을 추가할 수 있습니다. obj 및 mtl 파일 분석:
//添加模型
var params = {center: true};//JSON格式控制参数 传入 ht.Default.parseObj 函数中
var modelMap = ht.Default.parseObj(meter_obj, meter_mtl, params);//解析obj和mtl文件, 解析后返回的map结构json对象中,每个材质名对应一个模型信息물론, 여기서는 이 두 부분을 각각 js 파일에 넣고 헤더에서 호출한다는 전제가 있습니다.
위 애니메이션에서 이 예에서 변경해야 하는 모델의 유일한 부분은 아래의 "포인터"와 "스위치"임을 알 수 있으므로 순회를 통해 이 두 obj 모델 부분을 얻고 3D 모델:
var array = [];
for(var name in modelMap){
var model = modelMap[name];//modelMap 中的模型
array.push(model);
if(name === 'pointer'){//obj 文件中的一个模型 名称为 pointer
model.mat = {//矩阵变化参数,可对模型进行矩阵变化后导入
func: function(data){
var start = Math.PI * 0.736,
range = Math.PI * 1.49,
angle = start - range * data.a('meter.value') / 4;//动态获取了 meter.value 的值
return ht.Default.createMatrix([//将一组JSON描述的缩放、移动和旋转等操作转换成对应的变化矩阵
{ t3: [0, -82.5, 0] },
{ r3: [0, 0, angle] },
{ t3: [0, 82.5, 0] }
]);
}
};
}
if(name === 'switch'){//obj 文件中的一个模型 名称为 switch
model.mat = {
func: function(data){
return ht.Default.createMatrix([
{ t3: [0, 48.5, 0] },
{ r3: [0, 0, data.a('meter.angle')] },
{ t3: [0, -48.5, 0] }
]);
}
};
model.color = {
func: function(data){
if(data.a('meter.angle')){
return 'rgb(186, 0, 0)';
}else{
return 'black';
}
}
};
}
}
ht.Default.setShape3dModel('meter', array);//注册3D模型,请参考modeling建模手册 第一参数为模型名称,第二参数为 JSON 类型对象그런 다음 사용자는 필요한 등록된 3D 모델의 이름으로 속성 shape3d를 직접 설정할 수 있습니다. 아래에 3개의 노드를 생성하고 해당 노드를 이 3D 모델로 설정합니다.
for(var i=0; i<3; i++){//创建3个节点 meter
var node = new ht.Node();
node.setTag(i);//设置 tag 标签
node.setName('Meter - 00' + (i+1));//设置图元名称一般显示在图元的下方
node.s({
'label.color': 'white',
'label.background': '#5271B8',
'label.face': 'center',
'label.position': 23,
'label.scale': 2,
'label.reverse.flip': true,
'note.scale': 1.5,//设置字体大小,这种方式不会碰到浏览器最小字体的问题
'note.t3': [-30, -5, -90],
'note2.scale': 1.2,
'note2.position': 17,
'note2.t3': [0, -20, -30],
'note2.color': 'black',
'note2.background': 'yellow',
'shape3d': 'meter',//设置为前面注册的 meter 3D 模型
'shape3d.scaleable': false,
'wf.visible': 'selected',//选中图元时显示线框
'select.brightness': 1
});
node.a({//自定义属性 下面会利用这些自定义属性进行数据绑定
'meter.value': i+1,
'meter.angle': i * Math.PI / 3
});
node.p3(i*200-200, params.rawS3[1]/2, i===1?100:-100);
node.r3(0, -Math.PI/6*(i-1), 0);
node.s3(params.rawS3);//设置图元的大小为 rawS3 模型的原始尺寸
dataModel.add(node); //向数据模型中添加节点
}
dataModel.sm().ss(dataModel.getDataByTag(1));//设置默认选中 tag 标签为1的图元두 개의 주석을 추가합니다. 여기 노드에 텍스트 프롬프트로 getNote/getNote2(HT의 한 노드가 이중 주석을 지원하므로 두 번째 주석 note2가 제공됨) 함수를 오버로드하여 노트 이름 지정 방법을 오버로드할 수 있습니다. 물론 HT의 다른 유사한 텍스트 프롬프트도 가능합니다. 또한 이런 방식으로 텍스트의 표시 정보를 변경합니다. 여기서는 데이터 바인딩을 통해 미터.값과 미터.각도의 두 가지 속성의 동적 데이터를 얻습니다.
g3d.getNote = function(data){//重载 getNote 方法
return 'Value:' + data.a('meter.value').toFixed(2);
};
g3d.getNote2 = function(data){
var value = Math.round(data.a('meter.angle') / Math.PI * 180);//获取了 meter.angle 属性,数据实时变化
return value ? 'Angle:' + value : 'Switch is off';
};아직 장면을 표시하는 중입니다. 그 중 일부는 조금 조심스러웠습니다~ 먼 곳에서 가까운 곳으로 시력 효과를 얻기 위해 눈과 중심의 값을 변경하여:
var oldEye = g3d.getEye().slice(0),
oldCenter = g3d.getCenter().slice(0),
newEye = [200, 300, 650],
newCenter = [0, params.rawS3[1]/2, 0];
ht.Default.startAnim({//动画
duration: 1000,//持续时间
easing: function(t){ //动画缓动函数,默认采用 ht.Default.animEasing
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(k){//action 函数必须提供,实现动画过程中的属性变化 参数 k 代表通过 easing(t) 函数运算后的值
g3d.setEye(
oldEye[0] + (newEye[0] - oldEye[0]) * k,
oldEye[1] + (newEye[1] - oldEye[1]) * k,
oldEye[2] + (newEye[2] - oldEye[2]) * k
);
g3d.setCenter(
oldCenter[0] + (newCenter[0] - oldCenter[0]) * k,
oldCenter[1] + (newCenter[1] - oldCenter[1]) * k,
oldCenter[2] + (newCenter[2] - oldCenter[2]) * k
);
}
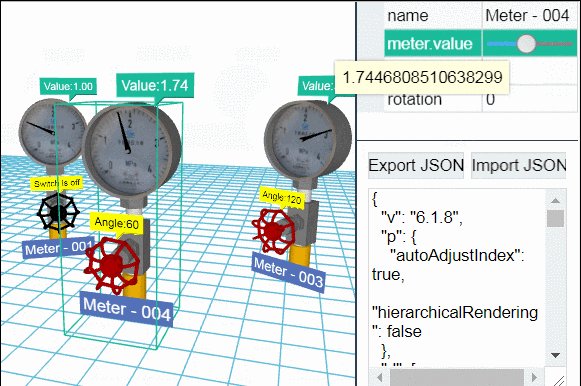
});왼쪽 전체 구현이 완료되었습니다~ 그런 다음 오른쪽 상단 부분이 구현되고 속성 값의 표시 및 제어가 이루어집니다. 이름, 미터.값, 미터.각도, 회전 총 4가지 속성을 추가했습니다. 3D 모델의 표시 상태는 데이터 바인딩을 통해 변경되어 속성 막대의 값을 조작합니다. accessType 및 name 값을 호출합니다.
propertyView.addProperties([//用 json 的数组参数方式批量添加属性信息
{
name: 'name',//属性名 这里不用设置 accessType,因为 accessType 默认的值为 setName/getName 这种格式
editable: true//设置为可编辑状态
},
{
name: 'meter.value',//用于存取name属性,该属性结合accessType属性最终实现对Data属性的存取
accessType: 'attr',//通过 getAttr/setAttr 获取或设置属性值
editable: true,
slider: {
min: 0,
max: 4
}
},
{
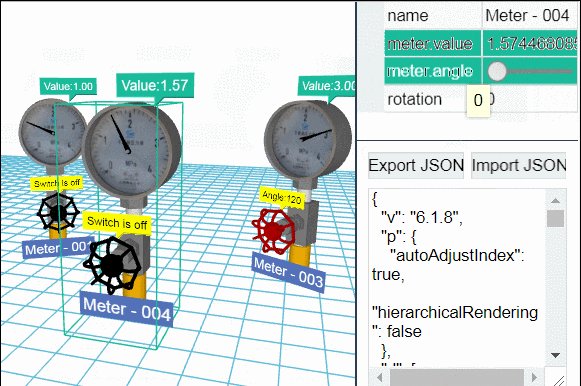
name: 'meter.angle',
accessType: 'attr',
editable: true,
formatValue: function(value){//一般用于将数字转换更易读的文本格式
return Math.round(value / Math.PI * 180);
},
slider: {
min: 0,
max: Math.PI,
step: Math.PI/180*5,//每移动一下滑动的步进
getToolTip: function(){//设置鼠标放在图元上的文字提示
return Math.round(this.getValue() / Math.PI * 180);
}
}
},
{
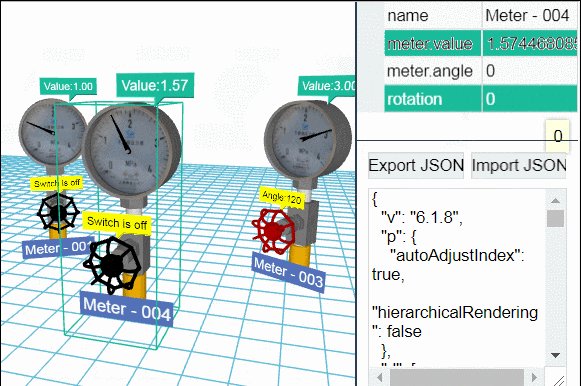
name: 'rotation',
editable: true,
formatValue: function(value){
return Math.round(value / Math.PI * 180);
},
slider: {
min: -Math.PI,
max: Math.PI,
step: Math.PI/180*5,
getToolTip: function(){
return Math.round(this.getValue() / Math.PI * 180);
}
}
}
]);마지막으로 오른쪽 하단의 formPane 양식 패널을 구문 분석합니다. formPane은 addRow 함수를 통해 양식에 행을 추가합니다. 첫 번째 행은 두 부분으로 구성됩니다.
formPane.addRow([//向表单组件中添加行
{
id: 'export',
button: {//按钮
label: 'Export JSON',
onClicked: function(){//点击时触发的函数
var json = dataModel.serialize();
formPane.v('textArea', json);
}
}
},
{
button: {
label: 'Import JSON',
onClicked: function(){
dataModel.clear();//清空数据模型
dataModel.deserialize(formPane.v('textArea'));//将获取到的 textArea 中的数据反序列化,是下面一行的 id 值
}
}
}
],
[0.1, 0.1]); //最后的参数是这行的宽度分配比例 小于1的值为比例,大于1为实际值
formPane.addRow([
{
id: 'textArea',
textArea: {
}
}
],
[0.1], 0.1);이렇게 속성 표시줄이나 JSON 파일을 수정하면 수정 효과를 3D로 직접 확인할 수 있습니다~ 어떨까요? 멋지고 빠르지 않나요?
관련 권장 사항:
HTML5 캔버스를 기반으로 지하철 역사 모니터링 구현
위 내용은 HTML5에서 Canvas의 3D 압력 역직렬화의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!