이 글은 CSS3 학습 시리즈의 모바일 속성에 대한 자세한 설명을 주로 소개하고 있는데, 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Transform 함수
Scale
sacle 방법을 사용하여 텍스트 또는 이미지의 크기 조정 처리를 수행합니다. 예를 들어 sacle(0.5)는 50% 감소를 의미합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-o-transform: scale(0.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>또한 별도로 지정할 수 있습니다. 요소의 가로 방향 배율과 세로 방향의 배율은 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>scale方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: scale(0.5,2);
-moz-transform: scale(0.5,2);
-o-transform: scale(0.5,2);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>tilt
skew 방식을 사용하여 텍스트나 이미지의 기울기 처리를 구현합니다. . 수평 방향의 기울기 각도와 수직 방향의 기울기 각도를 지정합니다. 예를 들어 "skew(30deg,30deg)"는 수평 방향으로 30도 기울어지고 기울어지는 것을 의미합니다. 수직 방향으로 30도. 예는 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>skew方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg,30deg);
-o-transform: skew(30deg,30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Rotation
요소를 회전하려면 회전 방법을 사용합니다. 매개변수 "각도"가 하나 있고, 양수는 시계 방향 회전을 의미합니다. 음수는 시계 반대 방향 회전을 의미합니다. 예를 들면 다음과 같습니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
margin: 100px;
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>Move
번역 방법을 사용하여 텍스트나 이미지를 이동하고, 매개변수에서 수평 방향의 이동 거리와 수직 방향의 이동 거리를 지정합니다. 예:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>translate方法使用示例</title>
<style>
p {
width: 300px;
margin: 150px auto;
background-color: yellow;
text-align: center;
-webkit-transform: translate(50px,50px);
-moz-transform: translate(50px,50px);
-o-transform: translate(50px,50px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>변환 예
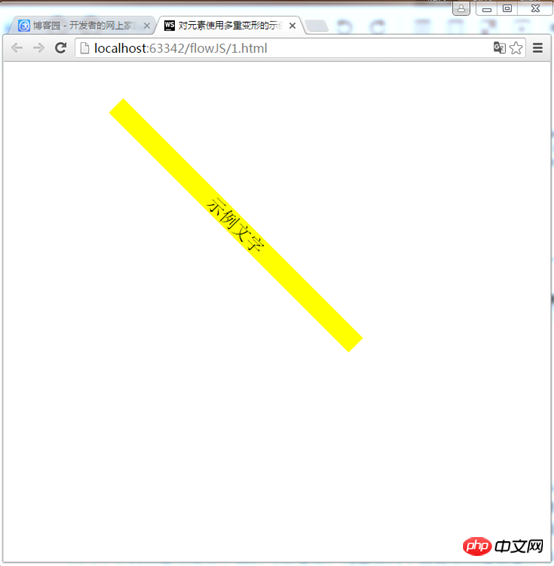
예 1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform: translate(150px,200px) rotate(45deg) scale(1.5);
-moz-transform: translate(50px,50px) rotate(45deg) scale(1.5);
-o-transform: translate(50px,50px) rotate(45deg) scale(1.5);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>이 예는 먼저 이동한 다음 회전하고 마지막으로 크기를 조정하는 것입니다.
효과:

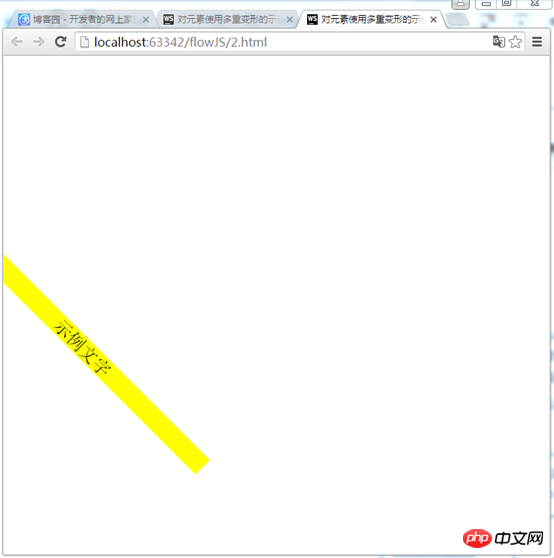
예 2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>对元素使用多重变形的示例</title>
<style>
p {
width: 300px;
background-color: yellow;
text-align: center;
-webkit-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-moz-transform:rotate(45deg) scale(1.5) translate(150px,200px);
-o-transform: rotate(45deg) scale(1.5) translate(150px,200px);
}
</style>
</head>
<body>
<p>示例文字</p>
</body>
</html>먼저 회전한 다음 크기를 조정합니다. 마지막 이동
효과:

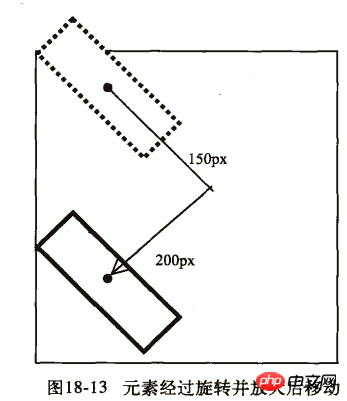
두 예제의 실행 결과에서 요소가 두 페이지에서 동일한 위치에 있지 않음을 알 수 있습니다. 자세한 단계를 살펴보겠습니다.
첫 번째 예:
1) 먼저 오른쪽으로 150px, 아래로 200px 이동합니다.

2) 그런 다음 45도 회전하여 1.5배 확대합니다.

두 번째 예:
1) 먼저 45도 회전하고 1.5배 확대합니다.

2) 그런 다음 오른쪽으로 150px, 아래로 200px 이동합니다.

관련 권장 사항:
이동 가능한 프롬프트 div 상자 소스 코드를 구현하는 기본 js
위 내용은 CSS3 모바일 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!