CSS3 필터 속성에 대한 자세한 설명
저는 최근 매우 강력한 CSS3 속성인 필터 속성을 발견했습니다. p-picture를 좋아하는 친구들은 이름을 보면 이것이 어떤 종류의 인공물인지 알 수 있습니다. 물론 이 속성의 효과는 PS와 비교할 수는 없지만, 잘 활용하면 공간을 많이 절약하면서 한 장의 사진을 두 장의 효과로 만들 수 있다. 이 글은 주로 CSS3의 강력한 필터 속성에 대한 관련 정보를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 정의
filter는 문자 그대로 필터를 의미합니다. 공식 필터 속성은 요소(일반적으로 )의 시각적 효과(예:
<style>
img{
/*灰度100%*/
-webkit-filter:grayscale(100%);
}
</style>
<img src="img/boke.png" alt="">

)를 정의합니다. 이 효과를 보고 블로거들이 필터에 관심을 갖기 시작한 걸까요?
2. 구문
필터: 없음 | 밝기() | 대비() | 색조 회전() | | sepia() | url();
보시다시피 이 속성에는 많은 선택적 값이 있습니다.
grayscale
세피아 브라운(옛날 사진 느낌)
saturate
hue-rotate 색상 회전
-
invert invert
-
불투명도 투명도
밝기 밝기
contrast Contrast
blur
drop-shadow
예:
여기는 세피아
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.img{
-webkit-filter:sepia(70%);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>예제 이미지:

3. 예시
아래는 필터 속성의 여러 값에 대한 예를 들어 보겠습니다. 다른 흥미로운 사항은 블로거가 발견해야 합니다. 흥미로운 사항이 있으면 저와 공유할 수 있습니다.
(1)hue-rotate(색상 회전)
효과는 사진에 표시됩니다. 구체적인 사용 효과는 발견하는 사람에 따라 다릅니다.
<style>
.img{
-webkit-filter:hue-rotate(330deg);
}
</style>
</head>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>효과 사진:

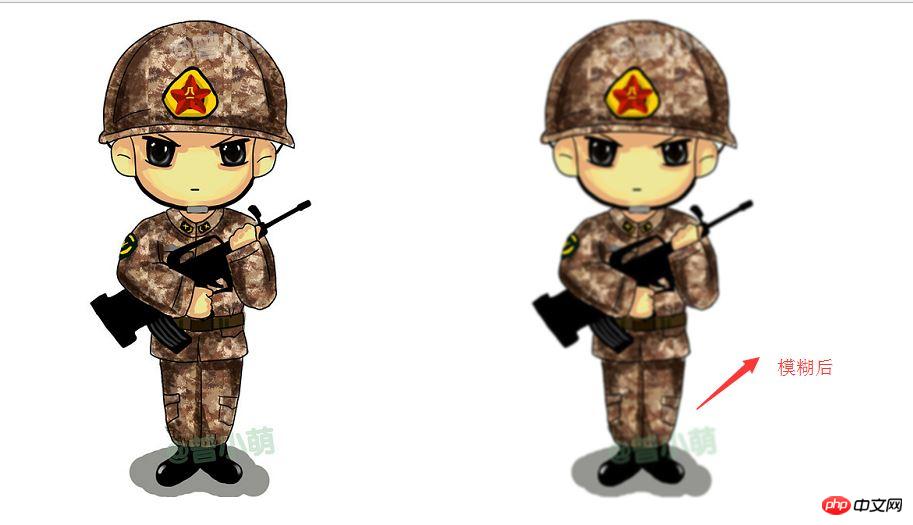
(2)blur(흐림)
blur(흐림 효과, 단위 px)
<style>
.img{
-webkit-filter:blur(1px);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>예시 이미지:

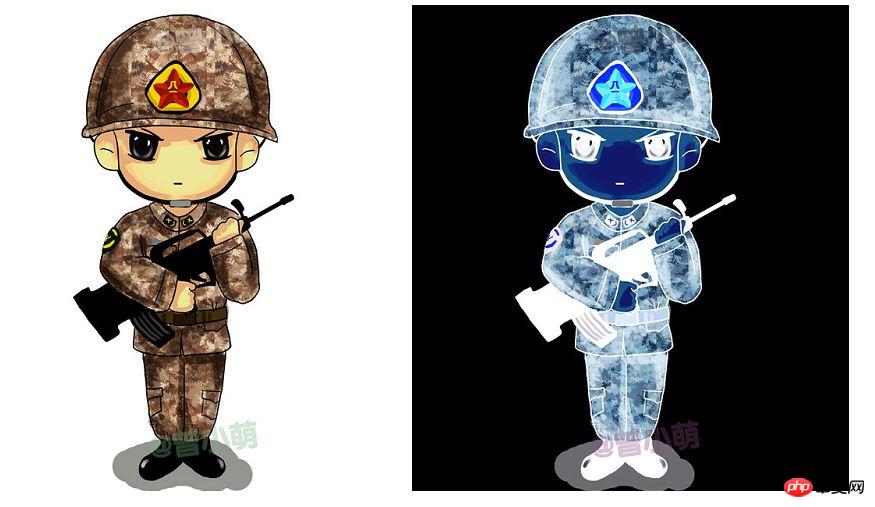
(3) invert invert color
invert invert color는 이미지를 네거티브로 바꾸므로 더 이상 말할 필요가 없습니다. 코드를 살펴보세요.
<style>
.img{
-webkit-filter:invert(100%);
}
</style>
<body>
<img src="img/boke.png" alt="">
<img class="img" src="img/boke.png" alt="">
</body>예제 이미지:

다들 재미있다고 생각하시나요? 서둘러서 사용해 보세요.
관련 추천 :
css 필터 예시 설명_html/css_WEB-ITnose
사진에 적용된 필터 필터의 창의적인 아이디어 2가지에 대해_체험 교환
위 내용은 CSS3 필터 속성에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
!['[Vue 경고]: 필터를 확인하지 못했습니다' 오류 해결 방법](https://img.php.cn/upload/article/000/887/227/169243040583797.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) '[Vue 경고]: 필터를 확인하지 못했습니다' 오류 해결 방법
Aug 19, 2023 pm 03:33 PM
'[Vue 경고]: 필터를 확인하지 못했습니다' 오류 해결 방법
Aug 19, 2023 pm 03:33 PM
"[Vuewarn]:Failedtoresolvefilter" 오류를 해결하는 방법 Vue를 사용하여 개발 프로세스를 진행하는 동안 "[Vuewarn]:Failedtoresolvefilter"라는 오류 메시지가 나타나는 경우가 있습니다. 이 오류 메시지는 일반적으로 템플릿에서 정의되지 않은 필터를 사용할 때 발생합니다. 이 문서에서는 이 오류를 해결하는 방법을 설명하고 해당 코드 예제를 제공합니다. 우리가 Vue에 있을 때
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




