CSS의 여백 사용법 및 일반적인 문제 분석
우리는 마진에 대해 매우 잘 알고 있습니다. 이 기사에서는 주로 CSS의 마진 사용법과 일반적인 문제에 대한 분석을 소개하고 있으며, 이 기사의 소개는 매우 자세하며 필요한 모든 사람들이 참여할 수 있는 참고 자료와 학습 가치를 담고 있습니다. 아래를 살펴보세요.
1. 소개
margin 일반적으로 여백은 네 방향으로 설정할 수 있습니다. 여기서는 할당 구문을 설명하지 않습니다.
실제로 우리가 일반적으로 설정하는 여백은 물리적 수준 설정이며 여백에는 시작, 끝, 이전, 이후 등이 포함됩니다. 이는 주로 논리적 수준 설정입니다. 관심이 있으시면 직접 Google에 문의하세요.
여백을 설정할 때 다음 사항을 알아야 합니다.
블록 수준 요소의 경우 여백은 네 방향으로 유효합니다.
인라인 요소의 경우 여백은 가로 방향으로만 유효합니다.
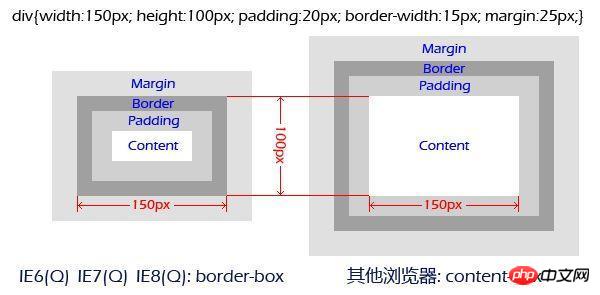
2. 박스 모델
마진 얘기가 나와서 말인데, 박스 모델에 대해 이야기해야겠습니다.
1 내부 및 외부 내용 =>
박스 모델을 이해해야 하는 이유는 박스 모델의 기준이 다르기 때문입니다. 이에 따라 CSS에서 설정한 너비가 결정됩니다. CSS3의 등장으로 상자 크기 조정을 통해 상자 모델의 표준을 설정할 수 있습니다.
2. border-box: 너비는 테두리에서 계산됩니다.
3. content-box: 너비는 콘텐츠에서 계산됩니다.
4. 패딩박스: 표준에서 제거되었습니다.
여기 또 다른 그림이 있습니다. 이미 이해하셨나요?

3. 여백 겹침 문제이 문제는 주로 플로팅 요소가 아닌 블록 요소에서 발생합니다. (여기에서는 설명하지 않음) 분명히 이야기하겠습니다. 자세한 내용은 나중에 설명), 무슨 일이 일어났는지 살펴보겠습니다.
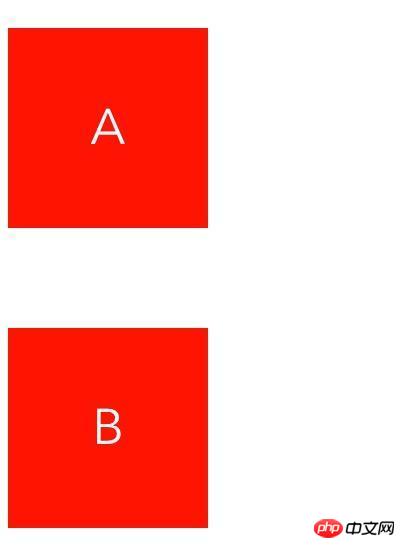
1. 인접한 형제 요소 사이에 마진 겹침이 발생합니다
.a {
margin: 50px 0;
}
.b {
margin: 100px 0;
} 인접한 형제 요소 사이에 마진 겹침이 발생합니다
인접한 형제 요소 사이에 마진 겹침이 발생합니다
이 경우 인접한 형제 노드 사이의 거리가 최대 마진 값, 가장 좋습니다. 이런 상황을 피하려면 세로 방향에서는 margin-top 또는 margin-bottom만 설정하세요.
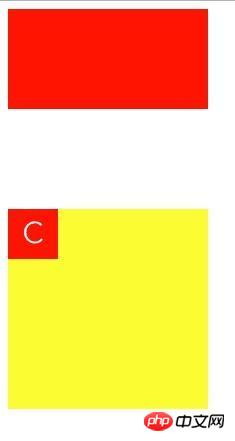
p(class="b")
p(class="a")
p(class="c") C .a {
margin: 20px 0;
}
.b {
margin: 100px 0;
} 부모-자식 노드 마진 겹침
부모-자식 노드 마진 겹침
여기서 우리가 이해한 바에 따르면, a와 b 사이의 거리는 다음과 같습니다. 20픽셀이고, c와 a 사이의 거리는 100픽셀입니다. 하지만 여기서는 다음 방법을 통해 중첩 문제를 해결할 수 있습니다.
- 부모 요소는 테두리를 설정하고
- 부모 요소는 오버플로를 숨김으로 설정합니다. 또는 스크롤 및 기타 해당 없음
- 상위 요소는 위치를 고정 또는 절대로 설정하고 나머지는 적용할 수 없습니다.
4. 마법의 음수 여백 값
블록 요소에 대해 네 방향으로 여백을 설정하면 어떻게 될까요? 상단과 왼쪽에 음수 값을 설정하면 이동하게 됩니다. 요소를 위쪽 또는 왼쪽으로 해당 픽셀 거리를 이동합니다.
- 하단 및 오른쪽에 음수 값을 설정하면 인접한 요소가 위쪽 또는 왼쪽으로 이동됩니다.
- 여기서 또 다른 점이 있는데, 정보를 확인해보니 많은 사람들이 음수 여백 값이 요소의 너비를 변경할 수 있다는 것을 알았습니다. 여기서는 이를 수정하고 싶습니다. 여백 값은 다음과 같은 여백의 특성입니다. 다음 CSS는 블록 수준 요소의 너비를 완전히 설정할 수 있습니다.
.item {
margin: 0 200px;
height: 200px;
} .item {
position: absolute;
background: red;
width: 200px;
height: 200px;
top: 50%;
left: 50%;
margin-top: -100px;
margin-left: -100px;
}이 두 가지 귀찮은 속성이 섞여 있으면 정말 폭발적이라고 말하고 싶습니다. 위에서 "이 문제는 부동 요소가 아닌 블록 요소에서 발생합니다"라고 말했습니다. 다음은 두 가지 사항입니다. 인접 형제 요소, 둘 다 대부분 부동 요소인 경우 여백 겹침이 발생하지 않습니다. 부모-자식 요소 중 하나가 플로팅 요소인 경우 여백 겹침이 발생하지 않습니다.
- 플로팅 요소가 일반적인 문서 흐름에 있지 않기 때문에 다음과 같은 방법을 사용하는 것이 좋습니다. 플로트 청소. (다음은 부트스트랩 구현입니다)
.clearfix::before, .clearfix::after { content: " "; display: table; } .clearfix::after { clear: both; }로그인 후 복사学完本文相信大家对css 中margin属性有更深的认识,大家赶紧收藏起来吧。
相关推荐:
위 내용은 CSS의 여백 사용법 및 일반적인 문제 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7517
7517
 15
15
 1378
1378
 52
52
 79
79
 11
11
 53
53
 19
19
 21
21
 66
66
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.





