CSS3의 선형 그라데이션 및 방사형 그라데이션에 대한 자세한 설명
이 글에서는 주로 CSS의 그라디언트 관련 정보를 소개하고 CSS3의 선형 그라디언트와 방사형 그라디언트에 대한 지식을 주로 공유하며 그라디언트를 사용하는 또 다른 각도를 샘플 코드를 통해 자세히 소개합니다. 참고로 모두에게 도움이 되었으면 좋겠습니다.
1. 선형 그라데이션
여기서 먼저 기본 구문을 살펴보고 다음 예를 살펴보세요.
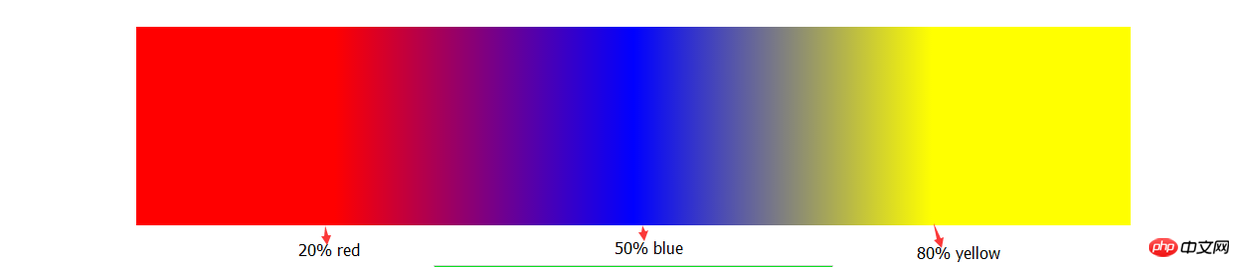
linear-gradient(90deg,red 20%,blue 50%,yellow 80%);

분명히 이 그림을 통해 이러한 매개 변수 설정의 역할을 대략적으로 이해하게 될 것입니다. 설명하기 위해 어떤 단어도 사용하지 않았지만. (그래서 정의를 이해할 수 없을 때는 연습을 해야 합니다.)
다음으로 해야 할 일이 있습니다. 색상 분리 지점이 겹칩니다.
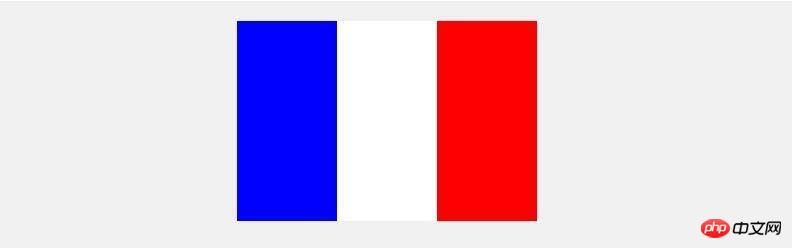
width: 300px; height: 200px; background: linear-gradient(90deg,blue 100px,#fff 100px,#fff 200px,red 200px);

네, 위의 그래디언트 코드가 만들어낸 효과입니다. 이전의 그래디언트에 대한 인상을 깨뜨리는 것 같나요?
다음으로 선형 그라데이션을 사용하여 다음과 같은 멋진 효과를 얻습니다.

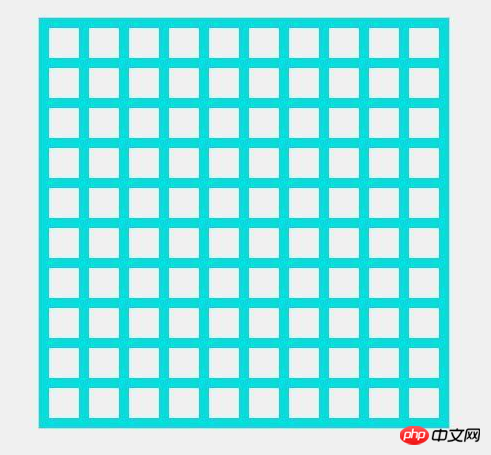
그라데이션에 대한 이해를 넘어섰다고 생각하시나요? 이 배경을 구현하는 아이디어에 대해 이야기하겠습니다. 이것은 규칙적인 패턴입니다. 우리는 당신이 그것을 찾았다고 믿습니다.
사용해야 할 지식 포인트:
배경은 쉼표로 구분된 여러 선형 그라디언트 선언을 지원합니다.
여러 선형 그라디언트를 선언하면 먼저 선언된 것이 사용자에게 더 가깝습니다. (여기서 일반적으로 투명을 사용하는 문제를 고려해야 합니다.)
아직 배경의 약어를 익히지 못했지만 작동하지 않습니다.
배경-반복, 배경의 합리적인 조합; -크기 및 배경 위치.
width: 410px; height: 410px; background: linear-gradient(rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px, linear-gradient(90deg,rgb(2,222,222) 10px, transparent 10px) repeat left top / 40px;
보세요, 예전에는 이런 효과를 얻으려면 아티스트에게 이미지를 잘라달라고 애원할 수밖에 없었지만 이제는 CSS3의 물결 속에서 자급자족할 수 있게 되었습니다(^_^).
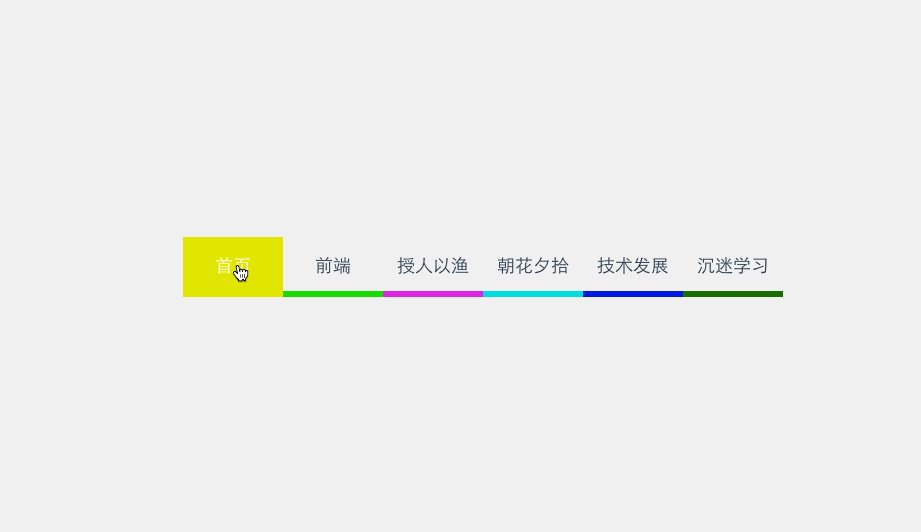
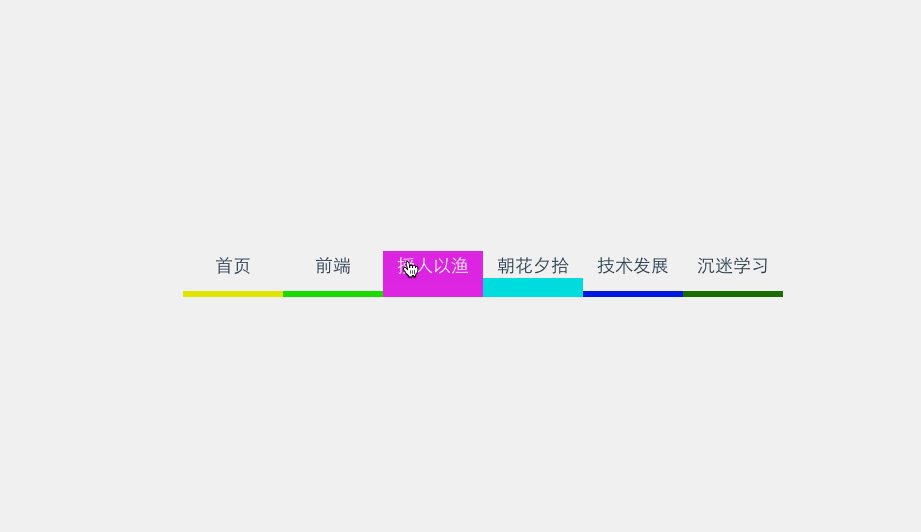
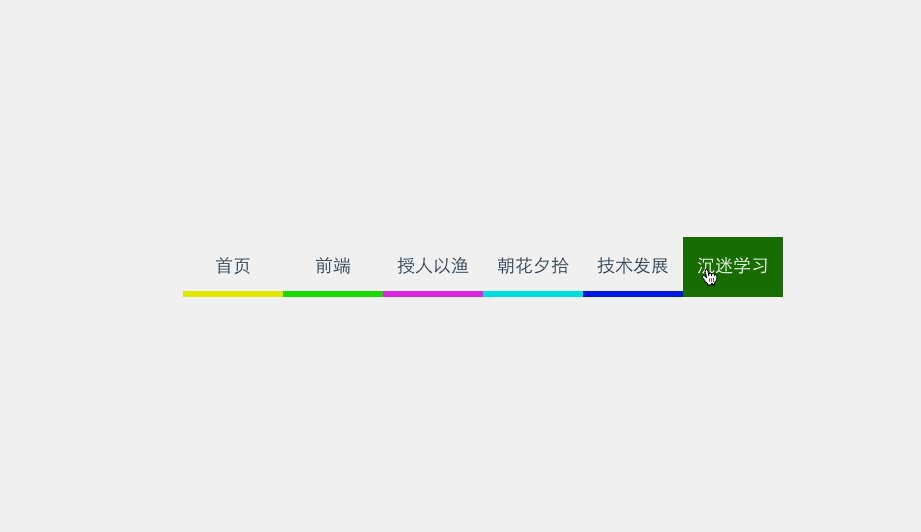
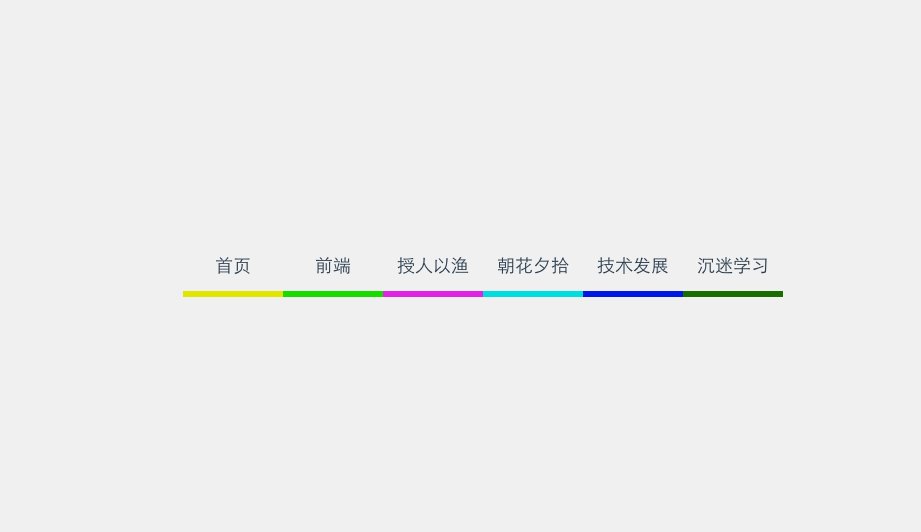
그리고 그라데이션을 통해 추가 HTML 요소를 사용하지 않고도 배경색에 애니메이션을 적용하여 원하는 효과를 얻을 수 있습니다. 예:

/*
* 这里用scss写的,对新手不太友好,抱歉(-_-)
*/
@mixin menuaction($color) {
background: linear-gradient($color 100%, transparent 100%) no-repeat center bottom / 100% 10%;
&:hover {
background-size: 100% 100%;
color: #fff;
}
}2. 방사형 그래디언트
기본적으로 방사형 그래디언트는 중심점에서 바깥쪽으로 확산된다는 점을 제외하면 선형 그래디언트와 유사합니다. 그래서 여기서는 자세히 다루지 않겠습니다.
고민할 필요 없이 먼저 동심원을 그려 봅시다:

border-radius: 50%; background: radial-gradient(circle,rgb(22,222,111) 0,rgb(22,222,111) 50px,red 50px,red 100px, rgb(222,222,1) 100px, rgb(222,222,1) 150px,rgb(222,2,111) 150px);
무엇으로 끝날까요? 하하, 최근 쿠폰이 다양하니 그라데이션에 대한 지식을 활용하여 쿠폰을 만들어 봅시다:

핵심 코드는 다음과 같습니다.
width: 300px; height: 120px; background: radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(transparent 0, transparent 5px, rgb(247,245,201) 5px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, radial-gradient(#fff 0, #fff 10px, rgb(247,245,201) 10px) no-repeat, linear-gradient(90deg,transparent 10px, rgb(247,245,201) 10px); background-size: 20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,20px 20px,60px 60px,60px 60px,100% 100%; background-position: -10px 0,-10px 20px,-10px 40px,-10px 60px,-10px 80px,-10px 100px,60px -30px,60px 90px,left center;
위 코드에서는 축약된 속성에 크기와 위치를 입력해야 합니다. 이제 그라데이션에 대한 새로운 이해가 생겼을 것입니다.
관련 권장사항:
CSS에서 텍스트 색상 그라데이션을 구현하는 방법의 예
배경색 그라데이션을 CSS와 호환되게 만드는 방법에 대한 자세한 설명
위 내용은 CSS3의 선형 그라데이션 및 방사형 그라데이션에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트로 삼각형을 얻을 수 있나요?
Apr 25, 2022 pm 02:47 PM
CSS3 선형 그래디언트는 삼각형을 구현할 수 있습니다. 45도 선형 그래디언트를 만들고 그래디언트 색상을 두 가지 고정 색상으로 설정합니다. 하나는 삼각형의 색상이고 다른 하나는 투명 색상입니다. , 색상 값 50%, 투명 색상 50%, 투명 색상 100%)".






