CSS의 여백과 패딩의 차이점에 대한 자세한 설명
이 글에서는 CSS에 대한 매우 기본적인 지식을 공유할 것입니다. CSS에서 마진은 자체 프레임에서 다른 컨테이너의 테두리까지의 거리를 나타냅니다. 컨테이너 외부의 거리. CSS에서 패딩은 자체 프레임과 자체 내부의 다른 컨테이너 테두리 사이의 거리, 즉 컨테이너 내의 거리를 나타냅니다. 다음은 패딩과 마진의 일반적인 사용법을 설명합니다.
1. Padding
1. 구문 구조
(1) padding-left: 10px; 왼쪽 패딩
(2) padding-right: 10px; (3) padding-top: 10px
(4) padding-bottom: 10px; 하단 패딩
(5) padding: 10px; 사방에 통일된 패딩
(6) padding: 10px 상하좌우 패딩 거리
( 7) 패딩: 10px 20px 30px; 상단, 왼쪽 및 오른쪽, 하단 패딩
(8) 패딩: 10px 20px 30px 40px; 상단, 오른쪽, 하단 및 왼쪽 패딩
2 가능한 값은
(1) 길이가 지정합니다. 특정 단위의 패딩 길이
(2)% 상위 요소의 너비를 기준으로 패딩 길이
(3) auto 브라우저가 패딩을 계산합니다.
(4) 상속 패딩을 상속해야 한다고 규정합니다. 상위 요소에서
3. 브라우저 호환성 문제
(1) 모든 브라우저는 패딩 속성을 지원합니다
(2) 모든 버전의 IE는 속성 값 "inherit"
를 지원하지 않습니다. 2. margin
1. 구조
(1) margin-left: 10px; 왼쪽 여백
(2) margin-right: 10px; 오른쪽 여백
(3) margin-top: 10px; 위쪽 여백
(4) margin-bottom: 10px ; 하단 여백
(5) 여백: 10px; 네 측면 모두 통합 여백
(6) 여백: 10px 20px 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백
(7) 여백: 10px 20px 30px , 오른쪽, 아래쪽 여백
(8) 여백:10px 20px 30px 40px; 위쪽, 오른쪽, 아래쪽, 왼쪽 여백
2 가능한 값
(1) 길이는 특정 단위로 여백을 지정합니다. 길이
(2)% 상위 요소의 너비에 따른 여백의 길이
(3) auto 브라우저가 여백을 계산합니다
(4) 상속은 여백이 상위 요소에서 상속되어야 한다고 규정합니다
3 브라우저 호환성 문제
. (1) 모든 브라우저는 여백 속성을 지원합니다
(2) IE의 모든 버전은 "inherit" 속성 값을 지원하지 않습니다
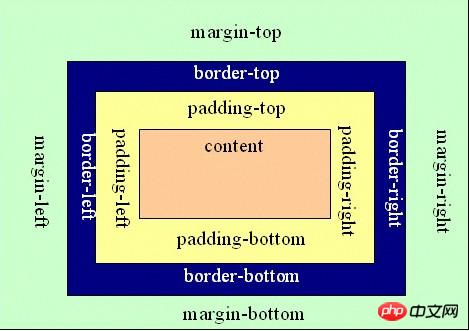
3. 여백과 패딩의 차이는 다이어그램으로 표시됩니다
 관련 권장 사항:
관련 권장 사항:
위 내용은 CSS의 여백과 패딩의 차이점에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7401
7401
 15
15
 1630
1630
 14
14
 1358
1358
 52
52
 1268
1268
 25
25
 1217
1217
 29
29
 CSS 테두리 속성에 대한 자세한 설명: 패딩, 여백 및 테두리
Oct 21, 2023 am 11:07 AM
CSS 테두리 속성에 대한 자세한 설명: 패딩, 여백 및 테두리
Oct 21, 2023 am 11:07 AM
CSS 테두리 속성에 대해 자세히 설명: 패딩, 여백 및 borderCSS는 웹 페이지 요소를 제어하고 레이아웃하는 데 사용되는 스타일 시트 언어입니다. 웹 디자인에서 테두리 속성은 가장 중요한 부분 중 하나입니다. 이 글에서는 CSS에서 테두리 속성을 사용하는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. padding padding 속성은 요소의 내용과 요소 테두리 사이의 공간인 요소의 패딩을 설정하는 데 사용됩니다. 양수 또는 백분율 값을 사용하여 패딩을 설정할 수 있습니다.
 CSS에서 마진은 무엇을 의미합니까?
Dec 18, 2023 am 10:30 AM
CSS에서 마진은 무엇을 의미합니까?
Dec 18, 2023 am 10:30 AM
CSS에서 여백은 요소의 외부 여백을 설정하는 데 사용되는 속성입니다. 여백은 요소의 테두리와 내용 사이의 공간입니다. 여백은 다음 값을 사용할 수 있습니다. 1. 단일 값: 예: margin: 10px; 4개의 여백(상단, 오른쪽, 하단, 왼쪽)을 모두 10픽셀로 설정합니다. 2. 두 값: 예: margin: 10px 20px; 위쪽 및 아래쪽 여백을 10픽셀로 설정하고 왼쪽 및 오른쪽 여백을 20픽셀, 4개 값 등으로 설정합니다.
 CSS 텍스트 레이아웃 속성에 대한 자세한 설명: text-overflow 및 white-space
Oct 20, 2023 am 11:19 AM
CSS 텍스트 레이아웃 속성에 대한 자세한 설명: text-overflow 및 white-space
Oct 20, 2023 am 11:19 AM
CSS 텍스트 레이아웃 속성에 대한 자세한 설명: text-overflow 및 공백 웹 디자인에서 텍스트 레이아웃은 텍스트를 더 읽기 쉽고 아름답게 만드는 데 매우 중요한 링크입니다. CSS는 텍스트 오버플로 및 공백을 포함하여 텍스트 표시 방법을 제어하는 여러 속성을 제공합니다. 이 문서에서는 이 두 속성의 사용법과 샘플 코드를 자세히 설명합니다. 1. 텍스트 오버플로 속성 텍스트
 HTML에서 마진은 무엇을 의미합니까?
Sep 13, 2021 pm 04:26 PM
HTML에서 마진은 무엇을 의미합니까?
Sep 13, 2021 pm 04:26 PM
HTML에서 여백은 요소 테두리 주변의 빈 영역을 나타내는 "여백"을 의미합니다. 여백을 설정하면 요소 외부에 추가 "공백"이 생성되어 상자 사이에 "빈" 거리가 허용됩니다. 여백을 설정하려면 길이 단위, 백분율 값 또는 음수 값까지 허용하는 CSS 여백 속성을 사용해야 합니다.
 CSS에서 패딩 속성을 사용하는 방법
Dec 07, 2023 pm 02:58 PM
CSS에서 패딩 속성을 사용하는 방법
Dec 07, 2023 pm 02:58 PM
CSS에서는 padding 속성을 사용하여 요소의 패딩을 설정합니다. 이는 요소의 내용과 테두리 사이의 공간을 정의한다는 의미입니다. 기본 구문은 "padding: value;"입니다.
 margin 속성은 인라인 요소에 영향을 주지 않습니다.
Feb 18, 2024 pm 04:36 PM
margin 속성은 인라인 요소에 영향을 주지 않습니다.
Feb 18, 2024 pm 04:36 PM
인라인 요소의 여백 효과는 블록 수준 요소의 효과와 다릅니다. 인라인 요소에서 여백 속성은 가로 왼쪽 및 오른쪽 여백이 아닌 세로 위쪽 및 아래쪽 여백에만 영향을 미칩니다. 예를 들어 HTML에 단락 요소가 있는 경우 이에 대한 일부 스타일을 설정하고 여백 속성의 효과를 관찰할 수 있습니다. HTML 코드는 다음과 같습니다:
 CSS 파일 여백은 무엇을 의미합니까?
Jan 30, 2023 am 09:34 AM
CSS 파일 여백은 무엇을 의미합니까?
Jan 30, 2023 am 09:34 AM
CSS 파일 여백은 요소 주위의 공간을 정의하는 데 사용되는 CSS 속성입니다. 여백은 요소의 위쪽, 아래쪽, 왼쪽 및 오른쪽 여백을 개별적으로 변경하거나 모든 속성을 한 번에 변경할 수 있습니다. 여백 속성은 모든 길이 단위, 백분율 값 또는 음수 값을 허용합니다.
 CSS 상자 모델 속성 탐색: 패딩, 여백 및 테두리
Oct 20, 2023 pm 03:09 PM
CSS 상자 모델 속성 탐색: 패딩, 여백 및 테두리
Oct 20, 2023 pm 03:09 PM
CSS 상자 모델 속성 탐색: 패딩, 여백 및 테두리 CSS 상자 모델은 웹 페이지 레이아웃의 중요한 개념 중 하나입니다. 프런트 엔드 개발에서는 패딩, 여백 및 테두리 속성을 이해하고 올바르게 사용하는 것이 중요합니다. 이 문서에서는 이러한 세 가지 속성의 사용법과 상관 관계를 자세히 살펴보고 구체적인 코드 예제를 제공합니다. 1. 박스 모델 소개 박스 모델은 내용, 패딩, 보의 네 부분으로 구성됩니다.




