이 기사에서는 주로 Ajax를 사용하여 PHP 데이터와 상호 작용하고 페이지를 부분적으로 새로 고치는 구현 방법을 소개합니다. 이 기사는 모든 사람에게 특정 참조 및 학습 가치가 있는 샘플 코드를 통해 이를 매우 자세하게 소개합니다. 모든 사람.
Ajax란 무엇인가요?
국내 번역은 "Ajax"인 경우가 많으며 Ajax 축구팀의 동음이의어입니다. AJAX는 새로운 언어가 아닌 기존의 새로운 방식을 사용하는 기술입니다. . AJAX는 백그라운드에서 서버와 소량의 데이터를 교환함으로써 웹 페이지가 비동기적으로 업데이트되도록 허용하므로 전체 웹 페이지를 다시 로드하지 않고도 웹 페이지의 일부를 업데이트할 수 있습니다.
XMLHttpRequest는 AJAX의 기반이며 서버와 데이터를 교환하는 데 사용됩니다. 모든 최신 브라우저는 XMLHttpRequest 객체를 지원합니다(IE5 및 IE6은 ActiveXObject를 사용합니다)
다음 기사에서는 주로 Ajax를 사용하여 PHP 데이터와 상호 작용하고 페이지의 관련 콘텐츠를 부분적으로 새로 고치는 방법을 소개합니다. 아래에서는 할 말이 많지 않습니다. 자세한 소개 보기:
1. 구문 소개
1.1 Ajax 기본 구문
$.ajax({
type: "post", //数据提交方式(post/get)
url: "http://xxx/test/demo.php", //提交到的url
data: {username:username,password:password},//提交的数据
dataType: "json", //返回的数据类型格式
success: function(msg){
...//返回成功的回调函数
},
error:function(msg){
...//返回失败的回调函数
}
});1.2 php 측 수신 방법
<!--?php $username=$_POST['username']; //接收以post方式提交来的username数据 $password=$_POST['password']; ?>
2. 예제에 대한 자세한 설명
2.1 html 종료 코드 데모.html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>ajaxTest</title> </head> <body> <input type="text" id="username"> <input type="text" id="password"> <button id="sub">查询</button> <span id="text"></span><!-- 用以显示返回来的数据,只刷新这部分地方 --> </body> <script src="//cdn.bootcss.com/jquery/3.0.0-alpha1/jquery.min.js"></script> </html>
2.2 다음 js 코드를 데모.html
<script>
$(function(){
$('#sub').click(function(){
var username=$('#username').val();
var password=$('#password').val();
$.ajax({
type: "post",
url: "http://xxx/test/demo.php",
data: {username:username,password:password}, //提交到demo.php的数据
dataType: "json", //回调函数接收数据的数据格式
success: function(msg){
$('#text').empty(); //清空Text里面的所有内容
var data='';
if(msg!=''){
data = eval("("+msg+")"); //将返回的json数据进行解析,并赋给data
}
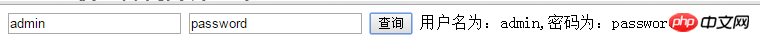
$('#text').html("用户名为:" + data.username + ",密码为:" + data.password); //在#text中输出
console.log(data); //控制台输出
},
error:function(msg){
console.log(msg);
}
});
});
})
</script>2.3 PHP 종료 코드 데모.php
<!--?php
header('Content-type:text/json;charset=utf-8');
$username=$_POST['username'];
$password=$_POST['password'];
$data='{username:"' . $username . '",password:"' . $password .'"}';//组合成json格式数据
echo json_encode($data);//输出json数据
?>3에 추가합니다.
 관련 권장사항:
관련 권장사항:
에서 ajax 및 php 응답 프로세스에 대한 자세한 설명
위 내용은 Ajax와 PHP 데이터 상호작용에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!