이 기사는 모두가 수집할 가치가 있는 vue.js 설치 튜토리얼을 주로 공유합니다. 관심 있는 친구들이 참고할 수 있기를 바랍니다.
이 기사에서는 참고용으로 vuejs 설치 튜토리얼을 공유합니다.
1. nodejs를 설치하고 자체 npm 환경을 가져옵니다.
주소: https://nodejs.org/en/download/, Node.js 과거 버전 다운로드 주소: https://nodejs.org/dist/ 운영체제에 맞는 버전을 선택하시면 됩니다.

설치 과정은 설치 구성
2을 참조하세요. Taobao 이미지를 설치하세요.
국내에서는 해외 링크 접속 속도가 너무 느리기 때문에 npm 레지스트리 소스를 국내 미러로 설정하시는 것이 설치 속도를 크게 향상시킬 수 있습니다.
cmd를 열고 직접 입력하세요: npm install -g cnpm –registry=https://registry.npm.taobao.org, Enter를 누르고 설치를 기다립니다...
npm install -g cnpm --registry=https://registry.npm.taobao.org
참고 = 있어야 합니다. 뒤에 공백이 없습니다. 그렇지 않으면 오류가 보고됩니다.
3. Express를 설치합니다(설치하려면 선택).
cnpm install -g express
4.웹팩을 설치합니다.
cnpm install -g webpack
5.vue를 설치하세요.
cnpm install vue
6.vue-cli를 설치합니다.
cnpm install -g vue-cli
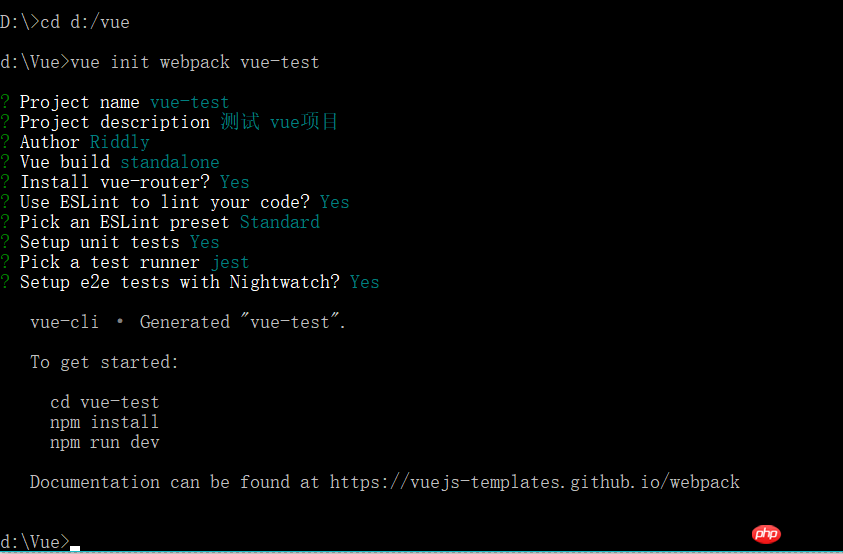
7. 이제 환경 설정이 완료되었으며 프로젝트 초기화를 시작할 수 있습니다.
cmd에서 cd 명령을 사용하여 지정된 주소로 이동합니다. 프로젝트 초기화 명령: vueinitwebpackvue-projectname. projectname--프로젝트 폴더의 이름(이름은 중국어일 수 없습니다). 이 vue-projectname 폴더는 이동하는 작업 디렉터리에 자동으로 생성됩니다.
vue init webpack vue-projectname

참고: 설치 과정에서 위 사진에 나오는 프로젝트 이름, 설명, 작성자 등을 입력해야 합니까? 대답은 뒤에 있습니다.
8.cd를 프로젝트 폴더 d:Vuevue-test에 추가하고 cnpm install 명령을 실행하여 패키지를 설치합니다.
cnmp install

9. 프로젝트가 성공적으로 설치되었는지 테스트합니다.
cnpm run dev

다들 배워보셨나요? 서둘러서 한번 시도해 보세요.
관련 권장 사항:
Vue.js를 사용하여 전역적으로 호출되는 MessageBox 구성 요소를 개발합니다.
위 내용은 가장 자세한 vue.js 설치 튜토리얼의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!