이 글은 주로 반복되는 데이터를 배열에 삽입하는 Vue.js의 구현 코드를 소개합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
1. 기본적으로 Vue.js는 배열에 반복되는 데이터 추가를 지원하지 않습니다. 이는 track-by="$index"를 사용하여 달성할 수 있습니다. track-by="$index"来实现。
2、不使用track-by="$index"的数组插入,数组不支持重复数据的插入
2.1 JavaScript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>2.2 html代码
<p id="app">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" >
{{value}}
</li>
</ul>
<button type="button" @click="add">增加数据</button>
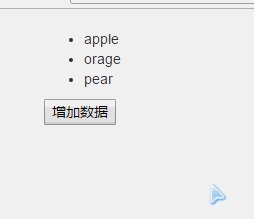
</p>2.2 结果

3、使用track-by="$index"的数组插入,数组支持重复数据的插入
3.1 Javascript代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script>
<script type="text/javascript">
window.onload = function() {
vm = new Vue({
el: '#app',
data: {
arrMsg: ['apple', 'orage', 'pear']
},
methods: {
add: function() {
this.arrMsg.push('tamota');
}
}
});
}
</script>3.2 html代码
<p id="app" class="container">
<!--显示数据-->
<ul>
<li v-for="value in arrMsg" track-by="$index" >
{{value}}
</li>
</ul>
<button type="button" @click="add" >增加数据</button>
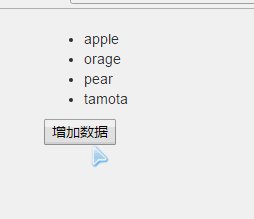
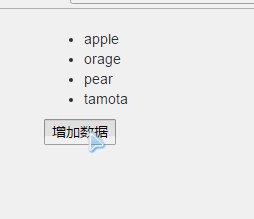
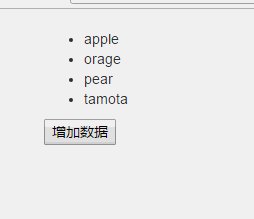
</p> 3.3 结果

4、完整代码
<script type="text/javascript" src="../js/vue-1.0.21.js"></script> <script type="text/javascript"> window.onload = function() { vm = new Vue({ el: '#app', data: { arrMsg: ['apple', 'orage', 'pear'] }, methods: { add: function() { this.arrMsg.push('tamota'); } } }); } </script> <p id="app" class="container"> <!--显示数据--> <ul> <li v-for="value in arrMsg" track-by="$index" > {{value}} </li> </ul> <button type="button" @click="add" >增加数据</button> </p>
ps:下面看下vue 数组重复,循环报错
Vue.js默认不支持往数组中加入重复的数据。可以使用track-by="$index"
2.1 JavaScript 코드
rrreee 2.2 html 코드
rrreee 2.2 결과

3. 배열 삽입에는 track-by="$index"를 사용하세요. 배열은 반복되는 데이터 삽입을 지원합니다
🎜 3.1 Javascript 코드 🎜🎜 🎜rrreee🎜 3.2 html 코드🎜
🎜🎜rrreee🎜 3.3 결과 🎜🎜
 🎜🎜4、전체 코드 🎜🎜
🎜🎜4、전체 코드 🎜🎜
🎜🎜rrreee🎜ps: vue 배열 중복 및 루프 오류를 살펴보겠습니다.🎜🎜Vue.js는 기본적으로 배열에 반복되는 데이터 추가를 지원하지 않습니다. 이는 track-by="$index"를 사용하여 달성할 수 있습니다. 🎜🎜관련 권장사항: 🎜🎜🎜🎜가장 상세한 vue.js 설치 튜토리얼🎜🎜🎜🎜전역적으로 호출되는 MessageBox 구성 요소를 개발하기 위한 Vue.js🎜🎜🎜🎜Vue.js의 일반적인 지침에 대한 자세한 설명🎜🎜
위 내용은 반복되는 데이터를 배열에 삽입하는 Vue.js 구현 코드에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!