속성 확인을 위한 React Native의 prop-type에 대한 자세한 설명
이 글은 주로 React Native에서 prop-type을 이용한 속성 확인에 대한 자세한 설명을 소개하고 있는데, 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
속성 확인 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로, 우리가 개발한 컴포넌트는 프로젝트 팀의 다른 동료가 사용할 수도 있습니다. 그러나 다른 사람들은 이 구성 요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 올바르지 않을 수 있습니다.
따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다. 이렇게 해서 이 커스텀 컴포넌트를 호출할 때 해당 속성이 제공되지 않으면 휴대폰과 디버깅 도구에 경고 메시지가 팝업되어 해당 컴포넌트에 필요한 속성이 무엇인지 개발자에게 알려줍니다.
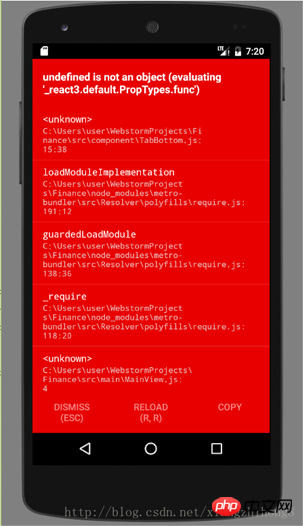
React Native가 0.51.0으로 업그레이드되었습니다. 버전 업그레이드가 매우 빠르지만, 오래된 프로젝트에서도 몇 가지 문제가 있습니다. 가장 일반적인 문제는 속성을 찾을 수 없다는 것입니다. 예를 들면 다음과 같습니다.

React Native의 업그레이드로 인해 시스템이 과거에는 속성 확인을 위해 React.PropTypes를 직접 사용할 수 있었던 것이 많이 사라졌기 때문입니다. React v15.5, 대신 prop-types 라이브러리를 사용하여 교체
속성 확인
속성 확인의 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로 우리가 개발한 컴포넌트를 다른 사람이 사용할 수도 있습니다. 프로젝트 팀 동료가 사용합니다. 그러나 다른 사람들은 이 구성요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 올바르지 않을 수 있습니다. 따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다.
참고: React Native 코드가 효율적으로 실행되도록 하기 위해 속성 확인은 개발 환경에서만 유효하며 정식 출시된 앱 실행 시에는 확인되지 않습니다.
prop-types 라이브러리 사용
은 다른 타사 라이브러리 사용과 유사합니다. prop-types 설치는 먼저 프로젝트 루트 디렉터리에 들어가고 다음 코드를 실행하여 prop-types 라이브러리를 설치합니다.
npm install --save prop-types
그런 다음 PropTypes 속성을 사용해야 하는 경우 로컬 소개:
import PropTypes from 'prop-types';
Example
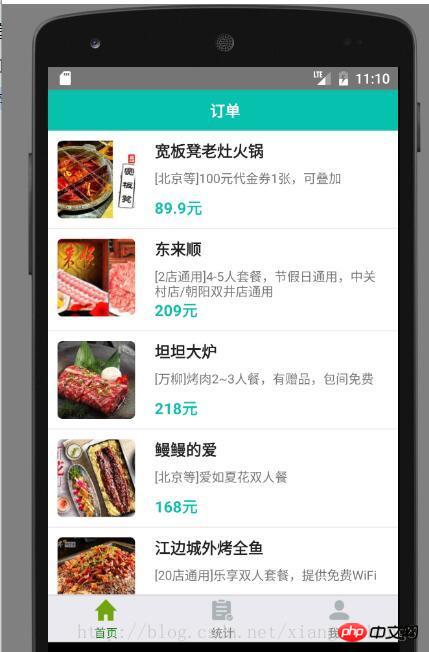
예를 들어 탐색 모음의 예를 작성하면 효과는 다음과 같습니다.

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, 필수 속성은 지정된 JavaScript 기본 유형입니다. 예:
Property: PropTypes.array,
Property: PropTypes.bool,
Property: PropTypes.func,
Property: PropTypes.number,
Property: PropTypes.object,
Property: PropTypes.string,
2 , 속성이 렌더링 가능한 노드여야 합니다. 예:
Attribute: PropTypes.node,
3, 필수 속성은 특정 React 요소입니다. 예:
Property: PropTypes.element,
4에서는 속성이 지정된 클래스의 인스턴스여야 합니다. 예:
Attribute: PropTypes.instanceOf(NameOfAClass),
5. 여기서는 속성 값이 특정 값이어야 합니다. 예:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6, 필수 속성은 지정된 유형 중 하나일 수 있습니다. 예:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7에서는 속성이 지정된 유형의 배열이어야 합니다. 예:
Properties: PropTypes.arrayOf(PropTypes.number),
8, 필수 속성은 특정 멤버 변수가 있는 개체입니다. 예:
Attributes: PropTypes.objectOf(PropTypes.number),
9 필수 속성은 지정된 구성 방법을 사용하는 개체입니다. 예:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10, 속성은 모든 유형이 될 수 있습니다. 예:
Properties: PropTypes.any
필요에 따라 속성을 선언합니다.
isRequired 키워드를 사용하여 필수임을 선언합니다.
속성: PropTypes.array.isRequired,
속성: PropTypes.any.isRequired,
속성: PropTypes.instanceOf(NameOfAClass).isRequired,
관련 권장 사항:
React Native 오픈 소스 시간 및 날짜 선택기 구성 요소에 대한 자세한 설명
React Native의 View 구성 요소에 있는 ref 속성 소개
위 내용은 속성 확인을 위한 React Native의 prop-type에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1378
1378
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 앱을 구축하는 방법
Sep 26, 2023 pm 07:46 PM
React와 WebSocket을 사용하여 실시간 채팅 애플리케이션을 구축하는 방법 소개: 인터넷의 급속한 발전과 함께 실시간 커뮤니케이션이 점점 더 주목을 받고 있습니다. 실시간 채팅 앱은 현대 사회 생활과 직장 생활에서 필수적인 부분이 되었습니다. 이 글에서는 React와 WebSocket을 사용하여 간단한 실시간 채팅 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 기술적 준비 실시간 채팅 애플리케이션 구축을 시작하기 전에 다음과 같은 기술과 도구를 준비해야 합니다. React: 구축을 위한 것
 React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드의 분리 및 독립적 배포를 달성하는 방법
Sep 28, 2023 am 10:48 AM
React 프론트엔드와 백엔드 분리 가이드: 프론트엔드와 백엔드 분리 및 독립적 배포를 달성하는 방법, 구체적인 코드 예제가 필요합니다. 오늘날의 웹 개발 환경에서는 프론트엔드와 백엔드 분리가 추세가 되었습니다. . 프런트엔드 코드와 백엔드 코드를 분리함으로써 개발 작업을 보다 유연하고 효율적으로 수행하고 팀 협업을 촉진할 수 있습니다. 이 기사에서는 React를 사용하여 프런트엔드와 백엔드 분리를 달성하고 이를 통해 디커플링 및 독립적 배포 목표를 달성하는 방법을 소개합니다. 먼저 프론트엔드와 백엔드 분리가 무엇인지 이해해야 합니다. 전통적인 웹 개발 모델에서는 프런트엔드와 백엔드가 결합되어 있습니다.
 React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법
Sep 27, 2023 am 11:09 AM
React와 Flask를 사용하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축하는 방법 소개: 인터넷의 발전과 함께 웹 애플리케이션의 요구 사항은 점점 더 다양해지고 복잡해지고 있습니다. 사용 편의성과 성능에 대한 사용자 요구 사항을 충족하기 위해 최신 기술 스택을 사용하여 네트워크 애플리케이션을 구축하는 것이 점점 더 중요해지고 있습니다. React와 Flask는 프런트엔드 및 백엔드 개발을 위한 매우 인기 있는 프레임워크이며, 함께 잘 작동하여 간단하고 사용하기 쉬운 웹 애플리케이션을 구축합니다. 이 글에서는 React와 Flask를 활용하는 방법을 자세히 설명합니다.
 React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React와 RabbitMQ를 사용하여 안정적인 메시징 앱을 구축하는 방법
Sep 28, 2023 pm 08:24 PM
React 및 RabbitMQ를 사용하여 안정적인 메시징 애플리케이션을 구축하는 방법 소개: 최신 애플리케이션은 실시간 업데이트 및 데이터 동기화와 같은 기능을 달성하기 위해 안정적인 메시징을 지원해야 합니다. React는 사용자 인터페이스 구축을 위한 인기 있는 JavaScript 라이브러리인 반면 RabbitMQ는 안정적인 메시징 미들웨어입니다. 이 기사에서는 React와 RabbitMQ를 결합하여 안정적인 메시징 애플리케이션을 구축하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. RabbitMQ 개요:
 React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 얻는 방법
Sep 26, 2023 am 11:34 AM
React 반응형 디자인 가이드: 적응형 프런트엔드 레이아웃 효과를 달성하는 방법 모바일 장치의 인기와 멀티스크린 경험에 대한 사용자 요구가 증가함에 따라 반응형 디자인은 현대 프런트엔드 개발에서 중요한 고려 사항 중 하나가 되었습니다. 현재 가장 인기 있는 프런트 엔드 프레임워크 중 하나인 React는 개발자가 적응형 레이아웃 효과를 달성하는 데 도움이 되는 풍부한 도구와 구성 요소를 제공합니다. 이 글에서는 React를 사용하여 반응형 디자인을 구현하는 데 대한 몇 가지 지침과 팁을 공유하고 참조할 수 있는 구체적인 코드 예제를 제공합니다. React를 사용한 Fle
 React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾아 해결하는 방법
Sep 26, 2023 pm 02:25 PM
React 코드 디버깅 가이드: 프런트엔드 버그를 빠르게 찾고 해결하는 방법 소개: React 애플리케이션을 개발할 때 애플리케이션을 충돌시키거나 잘못된 동작을 유발할 수 있는 다양한 버그에 자주 직면하게 됩니다. 따라서 디버깅 기술을 익히는 것은 모든 React 개발자에게 필수적인 능력입니다. 이 기사에서는 프런트엔드 버그를 찾고 해결하기 위한 몇 가지 실용적인 기술을 소개하고 독자가 React 애플리케이션에서 버그를 빠르게 찾고 해결하는 데 도움이 되는 특정 코드 예제를 제공합니다. 1. 디버깅 도구 선택: In Re
 React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
React Router 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법
Sep 29, 2023 pm 05:45 PM
ReactRouter 사용자 가이드: 프런트엔드 라우팅 제어 구현 방법 단일 페이지 애플리케이션의 인기로 인해 프런트엔드 라우팅은 무시할 수 없는 중요한 부분이 되었습니다. React 생태계에서 가장 널리 사용되는 라우팅 라이브러리인 ReactRouter는 풍부한 기능과 사용하기 쉬운 API를 제공하여 프런트 엔드 라우팅 구현을 매우 간단하고 유연하게 만듭니다. 이 기사에서는 ReactRouter를 사용하는 방법을 소개하고 몇 가지 구체적인 코드 예제를 제공합니다. ReactRouter를 먼저 설치하려면 다음이 필요합니다.
 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법
Sep 26, 2023 pm 06:12 PM
React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법 소개: 오늘날 정보 폭발 시대에 데이터 분석은 다양한 산업에서 없어서는 안 될 연결 고리가 되었습니다. 그중에서도 빠르고 효율적인 데이터 분석 애플리케이션을 구축하는 것은 많은 기업과 개인이 추구하는 목표가 되었습니다. 이 기사에서는 React와 Google BigQuery를 사용하여 빠른 데이터 분석 애플리케이션을 구축하는 방법을 소개하고 자세한 코드 예제를 제공합니다. 1. 개요 React는 빌드를 위한 도구입니다.




