Vue.js가 목록을 구현하는 방법에 대한 자세한 설명
이 글에서는 주로 Vue.js에서 목록을 구현하는 방법을 공유합니다. Vue.js는 디자인에서 MVVM 모드를 채택하면 View 레이어가 자동으로 업데이트됩니다. 도움이 필요한 친구들이 참고할 수 있고, 모두에게 도움이 되기를 바랍니다.
1. Vue.js에 대한 간략한 설명
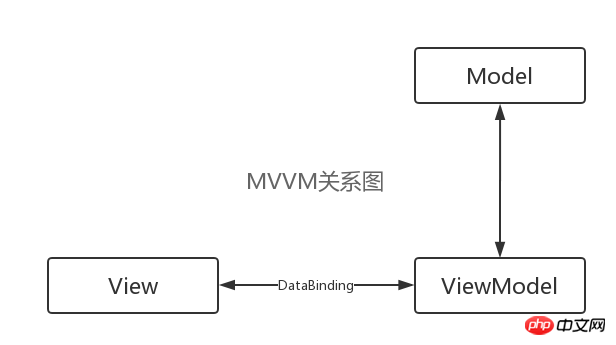
Vue.js(/vjuː/로 발음, view와 유사)는 사용자 인터페이스 구축을 위한 진보적인 프레임워크입니다. 프런트 엔드 프레임워크인 Angular와 마찬가지로 Vue.js는 View 레이어가 변경되면 자동으로 ViewModel로 업데이트됩니다. 반대로 View와 ViewModel은 양방향 데이터 바인딩(데이터- 연결은 아래 그림과 같습니다

Vue.js는 MVVM 패턴(또는 뷰 코드와 비즈니스 로직의 분리)을 통해 뷰와 데이터를 두 부분으로 나누므로 다음과 같이 하면 됩니다. 데이터 작동에 관심을 갖고 DOM Vue의 보기는 업데이트와 같은 일련의 작업을 자동으로 처리합니다.

v-model 명령을 통해 데이터의 양방향 바인딩이 구현되면 사용자는 입력 상자에 임의의 값을 입력하고 사용자가 입력한 메시지의 값이 실시간으로 표시됩니다( 위의 MVVM 패턴 다이어그램을 보면 이해하기 어렵지 않습니다.
<!DOCTYPE html>
<html>
<head>
<title>Vue.js数据的双向绑定</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<script src="https://unpkg.com/vue"></script>
</head>
<body>
<p class="container" id="app">
<input v-model="message" placeholder="请任意输入" class="form-control">
<p>Message is: {{ message }}</p>
</p>
<script type="text/javascript">
new Vue({ //创建Vue实例
el:"#app", //挂载创建Vue实例对象
data: {
message : "Hello Vue.js"
},
methods:{}
})
</script>
</body>
</html>다음은 저자가 Vue.js의 기본 구문을 직접 우회하여 이해하지 못하는 경우 관련 정보를 확인하는 것부터 시작합니다. Vue.js를 통해 작업 목록 작업을 우아하게 구현하는 경우 Vue.js의 단편화된 지식 포인트 모듈이 함께 통합됩니다.
Vue.js(/vjuː/로 발음, view와 유사)의 신선하고 간결한 작성 스타일을 경험해 보세요.
2. Vue.js는 작업 목록 작업을 우아하게 구현합니다.
Vue.js는 우아합니다. 작업 목록 렌더링을 미리 보려면 , 클릭해주세요

3. HTML 스켈레톤 CSS 스타일 코드
BootStrap 프런트 엔드 반응형 개발 프레임워크를 사용하여 HTML 스켈레톤 및 CSS 스타일 데모는 다음과 같습니다
<!DOCTYPE html>
<html>
<head>
<title>Vue.js</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 引入 vue.js -->
<script src="https://unpkg.com/vue"></script>
<style type="text/css">
.list-group button {
background: none;
border: 0;
color: red;
outline: 0;
float: right;
font-weight: bold;
margin-left: 5px;
}
</style>
</head>
<body>
<p class="container" id="app">
<p v-show="remainTask.length>0">任务列表</p>
<ul class="list-group">
<li class="list-group-item">
<span title="编辑任务">Vue.js - 是一套构建用户界面的渐进式框架</span>
<button title="移除任务">✗</button>
<button title="任务完成">✔</button>
</li>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit">添加任务</button>
</p>
</form>
<p>已完成的Task</p>
<ol class="list-group">
<li class="list-group-item">
JavaScript高级程序设计
</li>
</ol>
</p>
</body>
</html>4. Vue 인스턴스화 및 Vue 명령 적용 지시어 추가됨 프로젝트
<p class="container" id="app" v-cloak>
<p v-show="remainTask.length>0">任务列表 ({{remainTask.length}})</p>
<ul class="list-group">
<template v-for="task in remainTask">
<li class="list-group-item">
<span v-on:dblclick="editTask(task)" title="编辑任务">{{task.text}}</span>
<button v-on:click="removeTask(task)" title="移除任务">✗</button>
<button v-on:click="completeTask(task)" title="任务完成">✔</button>
</li>
</template>
</ul>
<form>
<p class="form-group">
<label for="exampleInputEmail1">任务描述</label>
<input type="text" class="form-control" placeholder="请输入你要添加的任务" v-model="newTask" required>
</p>
<p class="form-group">
<button class="btn btn-primary" type="submit" v-on:click="addTask">添加任务</button>
</p>
</form>
<p>已完成的Task({{filterTask.length}})</p>
<ol class="list-group">
<template v-for="task in filterTask">
<li class="list-group-item">
{{task.text}}
</li>
</template>
</ol>
</p>
<script type="text/javascript">
var app = new Vue({ //创建Vue对象实例
el:"#app", //挂载DOM元素的ID
data: {
tasks : [
{ text : "Vue.js - 是一套构建用户界面的渐进式框架", complete:false},
{ text : "Bootstrap 响应式布局", complete:false },
{ text : "Webpack前端资源模块化管理和打包工具", complete:false},
{ text : "Yarn 中文手册Yarn 是一个快速、可靠、安全的依赖管理工具", complete:true},
{ text : "JavaScript语言精粹", complete:false},
{ text : "JavaScript高级程序设计", complete:true}
],
newTask:"程序员的修炼之道" //默认值
},
methods:{
addTask:function(event){ //添加任务
event.preventDefault();
this.tasks.push({
text: this.newTask,
complete: false
});
this.newTask = "";
},
editTask:function(task){ //编辑任务
//移除当前点击task
this.removeTask(task);
//更新vue实例中newTask值
this.newTask = task.text;
},
removeTask: function(task){ //删除任务
//指向Vue实例中的tasks
_tasks = this.tasks;
//remove
_tasks.forEach(function(item, index){
if(item.text == task.text){
_tasks.splice(index, 1);
}
})
},
completeTask: function(task){ //任务完成状态
task.complete = true; //设置任务完成的状态
}
},
//用于计算属性,属性的计算是基于它的依赖缓存(如vue实例中的tasks)
//只有当tasks数据变化时,才会重新取值
computed:{
remainTask:function(){ //筛选未完成的记录
return this.tasks.filter(function(task){ //filter过滤器
return !task.complete;
})
},
filterTask:function(){ //筛选已完成的记录
return this.tasks.filter(function(task){
return task.complete;
})
}
}
});
</script>v-cloak는 주로 페이지 초기화 속도가 느리고 문자가 왜곡되는 문제(예: 디스플레이 페이지에 Vue 값 표현 표시)를 해결합니다.
v-show 명령은 CSS 속성을 간단하게 전환하며 CSS를 자주 전환하는 데 적합합니다. 속성 디스플레이에서 전환)
v-if 명령은 페이지 삽입 여부를 결정하는데, 이는 v-show 전환보다 비용이 더 많이 듭니다
v-on:dblclick, v-on:click 페이지 이벤트 바인딩
( v -on:dblclick(task) 메소드 이름 dblclick() 매개변수 task는 현재 클릭한 작업 array
의 객체입니다. v-for 반복 명령은 배열 필터를 통해 루프하며 주로 조건을 충족하는 데이터를 필터링하는 데 사용됩니다. 날짜 형식 등
계산은 속성 계산에 사용됩니다. 종속성 캐시(예: vue 인스턴스의 작업)를 기반으로 작업 데이터가 변경되는 경우에만 값이 재평가됩니다.
PS: Vue.js를 사용해 보겠습니다. 목록 선택 효과 구현하기
html
<p id="app">
<p class="collection">
<a href="#!" class="collection-item"
v-for="gameName in gameNames"
:class="{active: activeName == gameName}"
@click="selected(gameName)">{{gameName}}</a>
</p>
</p>JS
new Vue({
el: "#app",
data: {
gameNames: ['魔兽世界', '暗黑破坏神Ⅲ', '星际争霸Ⅱ', '炉石传说', '风暴英雄',
'守望先锋'
],
activeName: ''
},
methods: {
selected: function(gameName) {
this.activeName = gameName
}
}
})목록 구현을 위한 Vue.js의 작업 방법을 마스터하셨나요?
관련 권장사항:
html 레이아웃. 태그 및 목록 태그에 대한 자세한 그래픽 및 텍스트 설명
JavaScript가 목록 콘텐츠 선택의 자동 스크롤을 구현하는 방법 소개
위 내용은 Vue.js가 목록을 구현하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 75
75
 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법
Dec 17, 2023 pm 02:54 PM
WebSocket 및 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법 소개: 지속적인 기술 개발로 음성 인식 기술은 인공 지능 분야의 중요한 부분이 되었습니다. WebSocket과 JavaScript를 기반으로 한 온라인 음성 인식 시스템은 낮은 대기 시간, 실시간, 크로스 플랫폼이라는 특징을 갖고 있으며 널리 사용되는 솔루션이 되었습니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 음성 인식 시스템을 구현하는 방법을 소개합니다.
 WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket 및 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술
Dec 17, 2023 pm 05:30 PM
WebSocket과 JavaScript: 실시간 모니터링 시스템 구현을 위한 핵심 기술 서론: 인터넷 기술의 급속한 발전과 함께 실시간 모니터링 시스템이 다양한 분야에서 널리 활용되고 있다. 실시간 모니터링을 구현하는 핵심 기술 중 하나는 WebSocket과 JavaScript의 조합입니다. 이 기사에서는 실시간 모니터링 시스템에서 WebSocket 및 JavaScript의 적용을 소개하고 코드 예제를 제공하며 구현 원칙을 자세히 설명합니다. 1. 웹소켓 기술
 JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법
Dec 17, 2023 pm 12:09 PM
JavaScript 및 WebSocket을 사용하여 실시간 온라인 주문 시스템을 구현하는 방법 소개: 인터넷의 대중화와 기술의 발전으로 점점 더 많은 레스토랑에서 온라인 주문 서비스를 제공하기 시작했습니다. 실시간 온라인 주문 시스템을 구현하기 위해 JavaScript 및 WebSocket 기술을 사용할 수 있습니다. WebSocket은 TCP 프로토콜을 기반으로 하는 전이중 통신 프로토콜로 클라이언트와 서버 간의 실시간 양방향 통신을 실현할 수 있습니다. 실시간 온라인 주문 시스템에서는 사용자가 요리를 선택하고 주문을 하면
 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법
Dec 17, 2023 am 09:39 AM
WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법 오늘날의 디지털 시대에는 점점 더 많은 기업과 서비스에서 온라인 예약 기능을 제공해야 합니다. 효율적인 실시간 온라인 예약 시스템을 구현하는 것이 중요합니다. 이 기사에서는 WebSocket과 JavaScript를 사용하여 온라인 예약 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. WebSocket이란 무엇입니까? WebSocket은 단일 TCP 연결의 전이중 방식입니다.
 JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript와 WebSocket: 효율적인 실시간 일기예보 시스템 구축
Dec 17, 2023 pm 05:13 PM
JavaScript 및 WebSocket: 효율적인 실시간 일기 예보 시스템 구축 소개: 오늘날 일기 예보의 정확성은 일상 생활과 의사 결정에 매우 중요합니다. 기술이 발전함에 따라 우리는 날씨 데이터를 실시간으로 획득함으로써 보다 정확하고 신뢰할 수 있는 일기예보를 제공할 수 있습니다. 이 기사에서는 JavaScript 및 WebSocket 기술을 사용하여 효율적인 실시간 일기 예보 시스템을 구축하는 방법을 알아봅니다. 이 문서에서는 특정 코드 예제를 통해 구현 프로세스를 보여줍니다. 우리
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 win7 무선 네트워크 목록을 표시할 수 없습니다
Dec 22, 2023 am 08:07 AM
win7 무선 네트워크 목록을 표시할 수 없습니다
Dec 22, 2023 am 08:07 AM
많은 사람들의 모바일 작업을 용이하게 하기 위해 많은 노트북에는 무선 네트워크 기능이 탑재되어 있지만 일부 사람들의 컴퓨터에서는 WiFi 목록을 표시할 수 없습니다. 이제 win7 시스템에서 이 문제를 처리하는 방법을 살펴보겠습니다. win7에서는 무선 네트워크 목록이 표시되지 않습니다. 1. 컴퓨터 오른쪽 하단에 있는 네트워크 아이콘을 마우스 오른쪽 버튼으로 클릭하고 "네트워크 및 공유 센터 열기"를 선택하여 연 다음 왼쪽의 "어댑터 설정 변경"을 클릭합니다. 2. 연 후 마우스 오른쪽 버튼을 클릭하여 무선 네트워크 어댑터를 선택하고 "진단"을 선택합니다. 3. 시스템이 문제를 진단하면 문제를 해결합니다. 4. 수리가 완료되면 WiFi 목록을 확인할 수 있습니다.
 JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript 및 WebSocket: 효율적인 실시간 이미지 처리 시스템 구축
Dec 17, 2023 am 08:41 AM
JavaScript는 웹 개발에 널리 사용되는 프로그래밍 언어인 반면 WebSocket은 실시간 통신에 사용되는 네트워크 프로토콜입니다. 두 가지의 강력한 기능을 결합하면 효율적인 실시간 영상 처리 시스템을 만들 수 있습니다. 이 기사에서는 JavaScript와 WebSocket을 사용하여 이 시스템을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 첫째, 실시간 영상처리 시스템의 요구사항과 목표를 명확히 할 필요가 있다. 실시간 이미지 데이터를 수집할 수 있는 카메라 장치가 있다고 가정해 보겠습니다.




