jQuery는 검색 기능을 구현하고 검색 관련 내용을 표시합니다.
본 글에서는 텍스트 검색 기능을 구현하고 검색 관련 내용을 표시하기 위해 주로 jQuery를 소개합니다. 오늘은 필요한 친구들이 참고할 수 있도록 예시 코드를 공유하겠습니다. 모두에게 도움이 되기를 바랍니다.
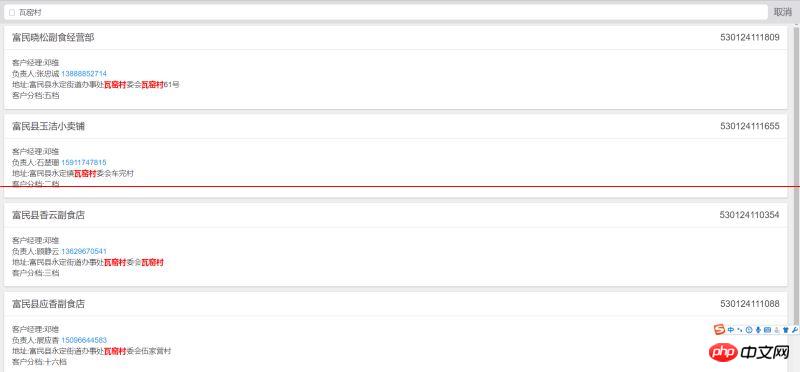
프로젝트 작업을 할 때 그런 요구사항이 있는데, 고객 정보를 조회한 후 해당 고객을 검색해서 해당 고객 정보를 모두 표시해야 하기 때문에, 가 표시되면 전체 p를 표시합니다. 먼저 효과를 살펴보겠습니다.

와야오 마을에 입장하면 와야오 마을과 관련된 고객 정보가 표시되며, 와야오 마을의 글꼴이 빨간색으로 설정되고 나머지는 표시되지 않습니다. 아래 HTML 코드는 다음과 같습니다.
<body>
<p class="bar bar-header-secondary" style="top:0">
<p class="searchbar">
<a class="searchbar-cancel">取消</a>
<p class="search-input">
<label class="icon icon-search" for="search"></label>
<input type="text" id="txtSearch" onChange="txtSearch()" placeholder="输入关键字...">
</p>
</p>
</p>
<p class="content" id="pMain" style="top:2.2em">
<p class="card">
<p class="card-header"><p>富民青泉假有限公司</p> <span>530124210342</span></p>
<p class="card-content">
<p class="card-content-inner">
客户经理:卢燕洲<br>
负责人:张仕城 <a href="tel:13187876969" rel="external nofollow" >12345698711</a>
<br>
地址:富民县东村镇乐在村委会乐在村张仕城
<br>
客户分档:二档
</p>
</p>
</p>
后面有n个<p class="card">这里就不重复了
</p>
</body>여기서 사용하는 것은 onChange 이벤트입니다. 이는 개인의 필요에 따라 변경될 수 있습니다.
<style type="text/css">
.changestyle{color:red;font-weight:600;}
</style>
<script type="text/javascript">
function txtSearch()
{
//遍历移除b标签,防止第二次搜索bug
$(".changestyle").each(function()
{
var xx=$(this).html();
$(this).replaceWith(xx);
});
//整个客户信息p
var str=$("#pMain").html();
//文本输入框
var txt=$("#txtSearch").val();
//不为空
if($.trim(txt)!="")
{
//定义b标签样式红色加粗
var re="<b class='changestyle'>"+txt+"</b>";
//替换搜索相关的所有内容
var nn=str.replace( new RegExp(txt,"gm"),re);
//赋值
// document.getElementById("pMain").innerHTML=nn;
$("#pMain").html(nn);
//显示搜索内容相关的p
$(".card").hide().filter(":contains('"+txt+"')").show();
}
else
{
$(".card").show();
}
}
</script>사실 전체적인 아이디어는 다음과 같습니다.
1. 먼저 콘텐츠를 검색합니다. html로 검색해서 찾으세요. "+searched content+"; Changestyle의 스타일은 빨간색이고 굵게 표시됩니다
2. 그런 다음 p를 표시합니다. 전체 콘텐츠를 포함하는$ (".card").hide().filter(":contains('"+txt+"')").show() 카드는 고객 정보를 포함하는 전체 p입니다. p의 원래 구조에서는 내부의 spring 텍스트가 이렇게 되어버렸습니다. 두 번째 입력 시 p 전체를 로딩 페이지에 복원하지 않으면 검색에 버그가 발생하게 됩니다.
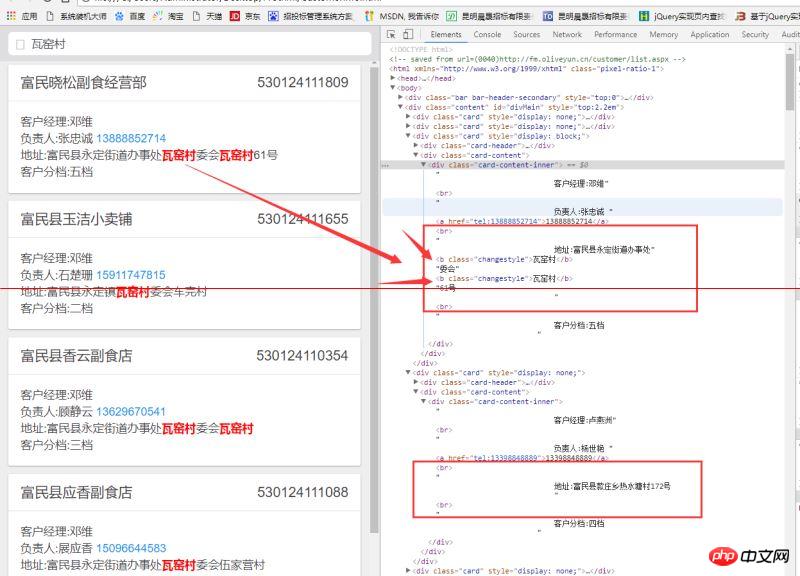
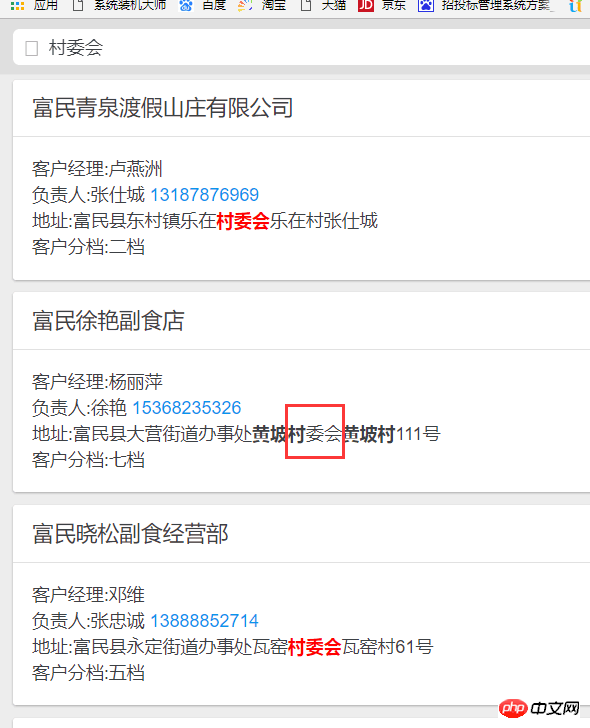
 순회하지 않으면 분명히 b 태그가 두 개 더 있습니다. b 태그를 제거하고 와야오 마을 및 마을 위원회를 검색하면 이렇게
순회하지 않으면 분명히 b 태그가 두 개 더 있습니다. b 태그를 제거하고 와야오 마을 및 마을 위원회를 검색하면 이렇게
 빨간색으로 표시되지 않습니다.
빨간색으로 표시되지 않습니다.
4. 배운 핵심 기술: 태그를 제거하고 관련 텍스트를 모두 바꾸는 방법, 필수 p(필터) 필터 방법을 표시합니다!
요약: 이것보다 더 많은 문제가 있습니다. 인터넷에서 많은 정보를 확인했지만 종이에서 찾은 것은 항상 다른 아이디어와 다른 아이디어로 다른 버그를 해결하는 것입니다. 이것은 매우 기본입니다. , 아이디어가 있는 한 Baidu를 모르면 하나씩 클릭하세요. 하루하루 천천히 앞으로 나아가자!
관련 권장 사항:
위 내용은 jQuery는 검색 기능을 구현하고 검색 관련 내용을 표시합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7494
7494
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 49
49
 Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 어떤 기능이 있나요?
Mar 01, 2024 pm 10:04 PM
Doubao 앱에는 많은 AI 생성 기능이 있을 예정인데 Doubao 앱에는 어떤 기능이 있나요? 사용자는 이 소프트웨어를 사용하여 그림을 만들고, AI와 채팅하고, 사용자를 위한 기사를 생성하고, 모든 사람이 노래를 검색하도록 도울 수 있습니다. Doubao 앱의 이 기능 소개는 구체적인 작동 방법을 알려드릴 수 있습니다. 구체적인 내용은 아래와 같으니 한번 살펴보세요! Doubao 앱에는 어떤 기능이 있나요? 답변: 그림 그리기, 채팅, 기사 쓰기, 노래 찾기 등이 가능합니다. 기능 소개: 1. 질문 쿼리: AI를 사용하여 질문에 대한 답변을 더 빠르게 찾을 수 있으며, 모든 종류의 질문을 할 수 있습니다. 2. 이미지 생성: AI를 사용하면 모든 사람에게 일반적인 요구 사항만 알려주면 됩니다. 3. AI 채팅: 사용자와 채팅할 수 있는 AI를 생성할 수 있으며,
 vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100의 차이점: 성능 비교 및 기능 분석
Mar 23, 2024 pm 10:27 PM
vivox100s와 x100 휴대폰은 모두 in vivo 휴대폰 제품군의 대표적인 모델입니다. 두 휴대폰은 각각 서로 다른 시대의 vivo 첨단 기술 수준을 대표하므로 디자인, 성능, 기능 면에서 일정한 차이가 있습니다. 이번 글에서는 소비자들이 자신에게 꼭 맞는 휴대폰을 선택할 수 있도록 두 휴대폰을 성능비교와 기능분석 측면에서 자세히 비교해보겠습니다. 먼저 vivox100s와 x100의 성능 비교를 살펴보겠습니다. vivox100s에는 최신 기술이 탑재되어 있습니다.
 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까?
Mar 21, 2024 pm 08:21 PM
인터넷의 급속한 발전으로 셀프미디어라는 개념은 사람들의 마음속에 깊이 뿌리내렸습니다. 그렇다면 셀프미디어란 정확히 무엇인가? 주요 특징과 기능은 무엇입니까? 다음에는 이러한 문제를 하나씩 살펴보겠습니다. 1. 셀프미디어란 정확히 무엇인가? We-media는 이름에서 알 수 있듯이 당신이 미디어라는 뜻입니다. 개인이나 팀이 인터넷 플랫폼을 통해 콘텐츠를 독립적으로 생성, 편집, 출판 및 전파할 수 있는 정보 매체를 말합니다. 신문, 텔레비전, 라디오 등과 같은 전통적인 미디어와 달리 셀프 미디어는 더욱 상호작용적이고 개인화되어 있어 모든 사람이 정보의 생산자이자 전파자가 될 수 있습니다. 2. 셀프미디어의 주요 특징과 기능은 무엇입니까? 1. 낮은 문턱: 셀프미디어의 등장으로 미디어 산업에 진출하기 위한 문턱이 낮아졌습니다. 더 이상 번거로운 장비와 전문팀이 필요하지 않습니다.
 Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu 계정 관리 소프트웨어의 기능은 무엇입니까? Xiaohongshu 계정을 운영하는 방법은 무엇입니까?
Mar 21, 2024 pm 04:16 PM
Xiaohongshu가 젊은이들 사이에서 인기를 끌면서 점점 더 많은 사람들이 이 플랫폼을 사용하여 자신의 경험과 인생 통찰력의 다양한 측면을 공유하기 시작했습니다. 여러 Xiaohongshu 계정을 효과적으로 관리하는 방법이 중요한 문제가 되었습니다. 이 글에서는 Xiaohongshu 계정 관리 소프트웨어의 일부 기능에 대해 논의하고 Xiaohongshu 계정을 더 잘 관리하는 방법을 살펴보겠습니다. 소셜 미디어가 성장함에 따라 많은 사람들이 여러 소셜 계정을 관리해야 한다는 사실을 깨닫게 되었습니다. 이는 Xiaohongshu 사용자에게도 어려운 과제입니다. 일부 Xiaohongshu 계정 관리 소프트웨어는 자동 콘텐츠 게시, 예약 게시, 데이터 분석 및 기타 기능을 포함하여 사용자가 여러 계정을 보다 쉽게 관리할 수 있도록 도와줍니다. 이러한 도구를 통해 사용자는 자신의 계정을 보다 효율적으로 관리하고 계정 노출과 관심을 높일 수 있습니다. 또한 Xiaohongshu 계정 관리 소프트웨어에는
 디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
디스커스란 무엇인가요? Discuz의 정의 및 기능 소개
Mar 03, 2024 am 10:33 AM
"Discovering Discuz: 정의, 기능 및 코드 예제" 인터넷의 급속한 발전과 함께 커뮤니티 포럼은 사람들이 정보를 얻고 의견을 교환하는 중요한 플랫폼이 되었습니다. 많은 커뮤니티 포럼 시스템 중에서 중국의 잘 알려진 오픈 소스 포럼 소프트웨어인 Discuz는 대다수의 웹 사이트 개발자 및 관리자가 선호합니다. 그렇다면 Discuz는 무엇입니까? 어떤 기능이 있으며 웹사이트에 어떻게 도움이 됩니까? 이 기사에서는 Discuz를 자세히 소개하고 독자가 이에 대해 더 자세히 알아볼 수 있도록 구체적인 코드 예제를 첨부합니다.
 PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현
Mar 09, 2024 am 08:21 AM
PHP 팁: 이전 페이지로 돌아가는 기능을 빠르게 구현하세요. 웹 개발을 하다 보면 이전 페이지로 돌아가는 기능을 구현해야 하는 경우가 종종 있습니다. 이러한 작업은 사용자 경험을 향상시키고 사용자가 웹 페이지 간을 더 쉽게 탐색할 수 있게 해줍니다. PHP에서는 몇 가지 간단한 코드를 통해 이 기능을 구현할 수 있습니다. 이번 글에서는 이전 페이지로 돌아가는 기능을 빠르게 구현하는 방법을 소개하고 구체적인 PHP 코드 예제를 제공하겠습니다. PHP에서는 $_SERVER['HTTP_REFERER']를 사용하여 이전 페이지의 URL을 가져올 수 있습니다.
 Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능과 기능에 대한 자세한 설명
Mar 01, 2024 pm 04:18 PM
Linux에서 GDM의 기능 및 기능에 대한 자세한 설명 Linux 운영 체제에서 GDM(GNOMEDisplayManager)은 사용자가 시스템에 로그인 및 로그아웃할 수 있는 인터페이스를 제공하는 그래픽 로그인 관리자입니다. GDM은 일반적으로 GNOME 데스크탑 환경의 일부이지만 다른 데스크탑 환경에서도 사용할 수 있습니다. GDM의 역할은 로그인 인터페이스를 제공하는 것뿐만 아니라 사용자 세션 관리, 화면 보호기, 자동 로그인 및 기타 기능도 포함합니다. GDM의 기능은 주로 다음과 같은 측면을 포함합니다:
 PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 어떤 용도로 사용되나요? PHP의 역할과 기능 살펴보기
Mar 24, 2024 am 11:39 AM
PHP는 웹 개발에 널리 사용되는 서버 측 스크립팅 언어입니다. 주요 기능은 HTML과 결합하면 풍부하고 다채로운 웹 페이지를 생성할 수 있습니다. PHP는 강력하며 다양한 데이터베이스 작업, 파일 작업, 양식 처리 및 기타 작업을 수행하여 웹 사이트에 강력한 상호 작용과 기능을 제공합니다. 다음 기사에서는 자세한 코드 예제를 통해 PHP의 역할과 기능을 자세히 살펴보겠습니다. 먼저, PHP의 일반적인 용도를 살펴보겠습니다: 동적 웹 페이지 생성: P




