얼마 전 회사의 Vue.js 프로젝트에 UEditor 서식 있는 텍스트 편집기를 사용해야 했는데 Baidu에서 검색했지만 자세한 지침을 찾지 못해 바쁜 하루를 보낸 후 마침내 얻었습니다. 이번 글은 Vue에서 여러 개의 ueditor를 만드는 방법에 대한 관련 정보를 주로 소개합니다. 이 글은 샘플 코드를 통해 아주 자세하게 소개하고 있습니다. 필요한 모든 사람의 학습이나 참고 자료는 아래 에디터를 따라갈 것입니다. .함께 배워봅시다.
최근 직장에서 업그레이드를 요청했고 Vue에서 여러 개의 ueditor 인스턴스를 만들어야 했습니다. 실제로 ueditor 스타일을 아름답게 만든 neditor는 아래에서 자세히 다루지 않겠습니다. 자세하게 소개하겠습니다.
Screenshot

Instructions
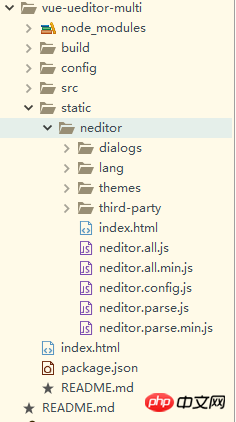
ueditor 또는 neditor 소스 코드를 다운로드하여 정적 디렉터리에 복사하세요

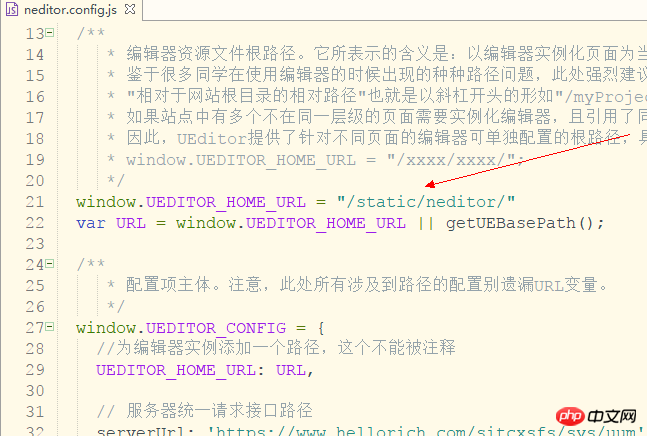
그런 다음 editor.config.js를 수정하세요. 구성 파일

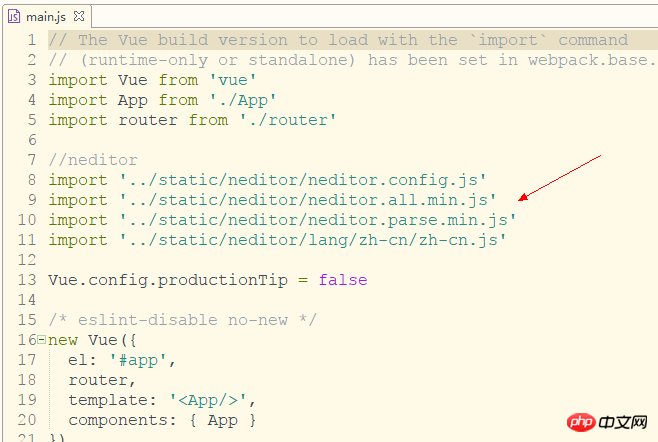
vue 프로젝트의 main.js에 ueditor 참조를 추가하세요

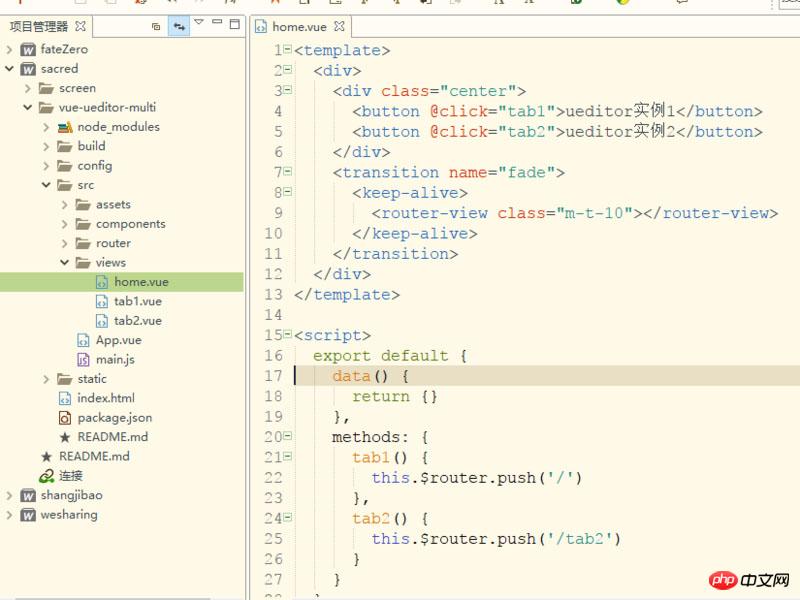
home, tab1, tab2 세 개의 새 페이지를 만듭니다. tab1과 tab2는 홈 아래의 하위 페이지입니다

라우터 뷰 외부에 연결 유지 구성 요소와 전환 구성 요소를 추가해야 합니다. 그렇지 않으면 ueditor 인스턴스를 저장할 수 없습니다
구성 요소 폴더 아래에 새 편집기를 만듭니다. 편집자의 공개 구성요소
는 tab1에서 편집자를 호출하는 동시에 편집기 페이지에서 ID를 전달하고 승인해야 합니다. 여러 인스턴스가 필요한 경우 ID는 동일해야 합니다
<template>
<p>
<editor ref="editor" id="tab1Editor"></editor>
<button @click="getContent" class="m-t-10">获取内容</button>
<p>
<span>当前富文本编辑器内容是: {{content}}</span>
</p>
</p>
</template>
<script>
import Editor from '@/components/editor'
export default {
name: 'tab1',
components: { Editor },
data() {
return {
content:''
}
},
methods: {
//获取内容
getContent(){
this.content = this.$refs.editor.content
}
}
}
</script>
<style scoped>
.m-t-10{
margin-top: 10px;
}
</style>. 에디터 페이지 코드는 router-view에 keep-alive를 적용했기 때문에 ueditor의 초기화는 활성화 상태로 이루어져야 합니다.
비활성화된 페이지에 들어갈 때마다 ueditor의 destroy 메소드를 호출해야 합니다. 페이지를 떠날 때마다
편집기 인스턴스가 삭제되어 렌더링될 수 있도록 하기 위해 여러 개의 ueditor 인스턴스가 있으며 전환할 때마다 편집기의 내용을 저장할 수 있습니다.
여러 개의 탭에 하나의 인스턴스만 필요한 경우 Reset() 메서드를 호출하세요
<template>
<p>
<p :id="this.id"></p>
</p>
</template>
<script>
export default {
name: 'editor',
props: ['id'],
data() {
return {
ue: '', //ueditor实例
content: '', //编辑器内容
}
},
methods: {
//初始化编辑器
initEditor() {
this.ue = UE.getEditor(this.id, {
initialFrameWidth: '100%',
initialFrameHeight: '350',
scaleEnabled: true
})
//编辑器准备就绪后会触发该事件
this.ue.addListener('ready',()=>{
//设置可以编辑
this.ue.setEnabled()
})
//编辑器内容修改时
this.selectionchange()
},
//编辑器内容修改时
selectionchange() {
this.ue.addListener('selectionchange', () => {
this.content = this.ue.getContent()
})
}
},
activated() {
//初始化编辑器
this.initEditor()
},
deactivated() {
//销毁编辑器实例,使用textarea代替
this.ue.destroy()
//重置编辑器,可用来做多个tab使用同一个编辑器实例
//如果要使用同一个实例,请注释destroy()方法
//this.ue.reset()
}
}
</script>관련 권장 사항:
PHP UEditor Baidu 편집기 설치 및 사용 소개 자세히 방법 공유
UEditor 편집기 사용자 정의 업로드 이미지 또는 파일 경로 수정 방법
위 내용은 Vue에서 여러 UEditor를 생성하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!