최근에 매우 멋진 메뉴 플러그인을 보았고 항상 이를 Vue 형식으로 수정하고 싶었습니다. 이것이 사랑:수심:으로 간주되지 않는다면 제가 열렬한 Vue 팬이라는 것을 누가 알겠습니까? :웃음: 조금 재미있게 놀면서 함께 흑마술을 탐구해 봅시다. 이 튜토리얼을 시청하는 독자는 Vue 및 CSS3에 대한 특정 지식이 필요합니다. 이 기사에서는 Vue를 기반으로 하는 멋진 메뉴 플러그인을 구현하는 방법을 주로 소개합니다. 이 튜토리얼에서는 CSS 및 Vue에 대한 특정 기본 지식이 필요합니다. 단계별로 매우 자세하게 설명되어 있으니 필요하신 분은 참고해 보시기 바랍니다. 모두에게 도움이 되기를 바랍니다.
이 기사의 구조
2. 사용법 소개
3. 주요 단계 설명
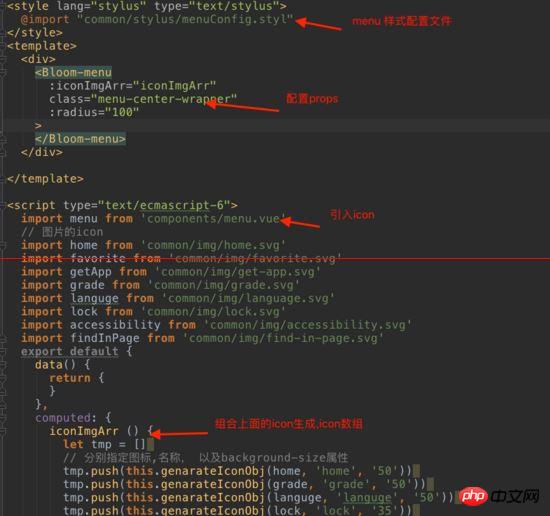
pic_1 pic2
pic2
 pic_3
pic_3
온라인 시연 라이브 데모
2. 사용 소개
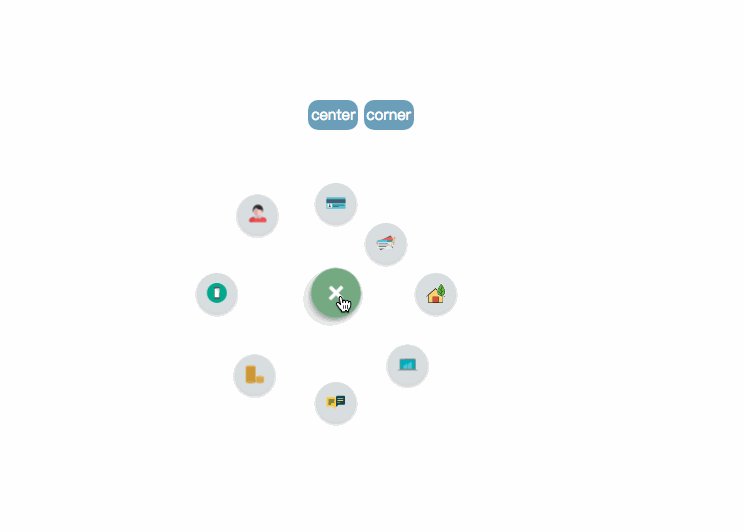
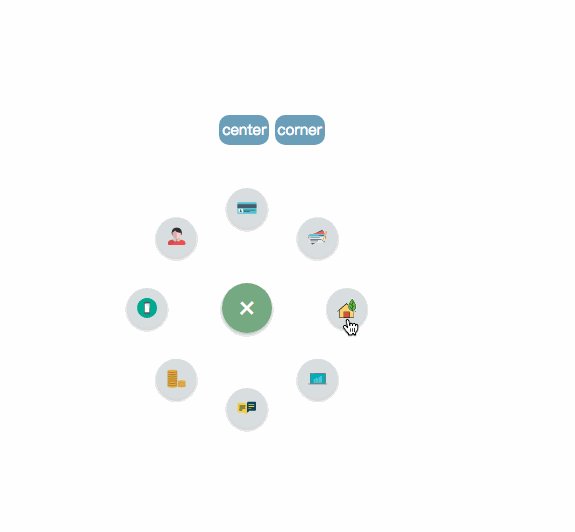
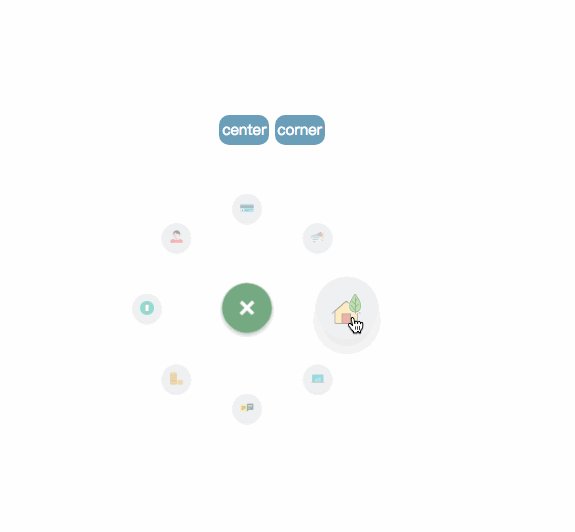
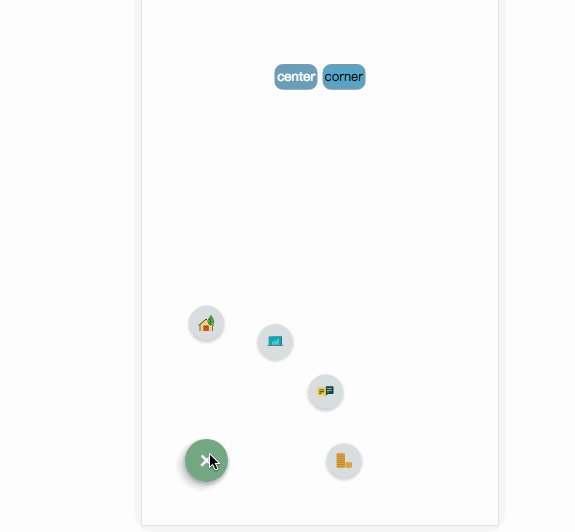
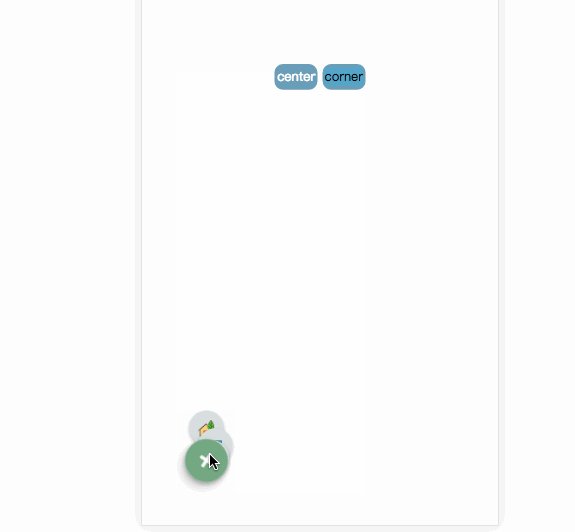
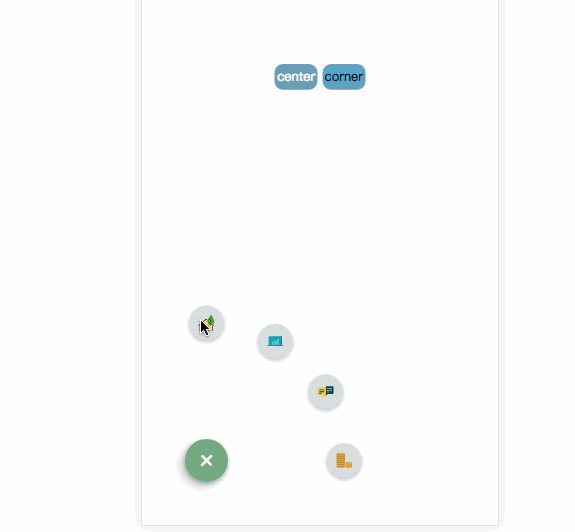
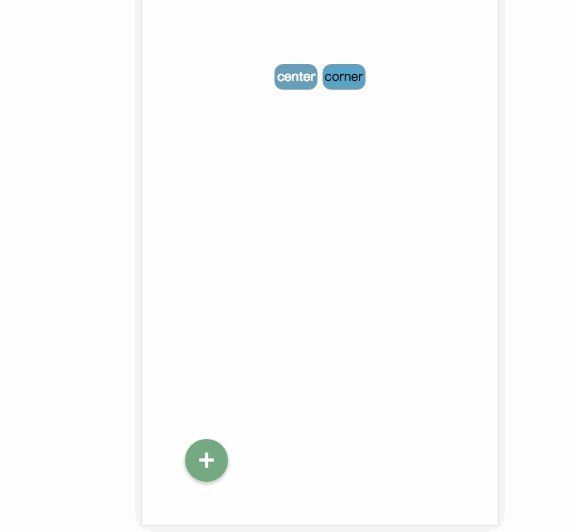
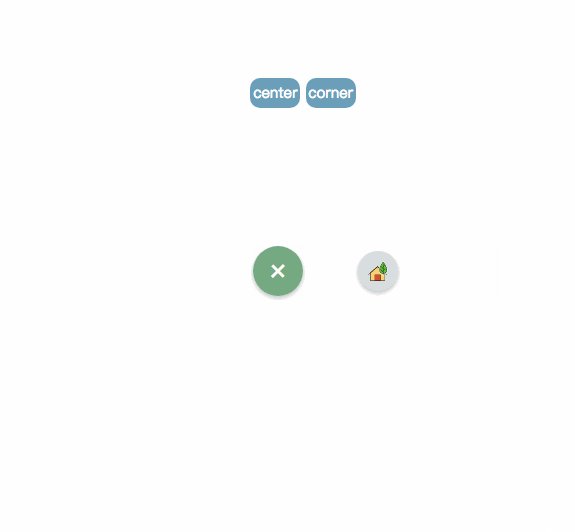
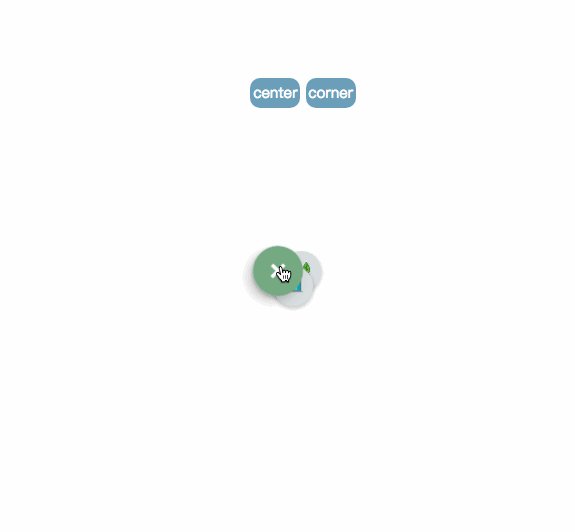
demo
3. 주요 단계 설명
전체 메뉴 구현의 핵심은 메뉴 확장 후 최종 좌표 계산과 확장 및 축소 애니메이션입니다. (전체 프로젝트 레이아웃은 비교적 간단하므로 여기서는 로직과 애니메이션 구현을 중심으로 설명합니다.) 
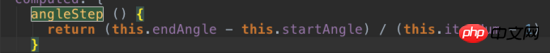
x 애니메이션 실행 시간.
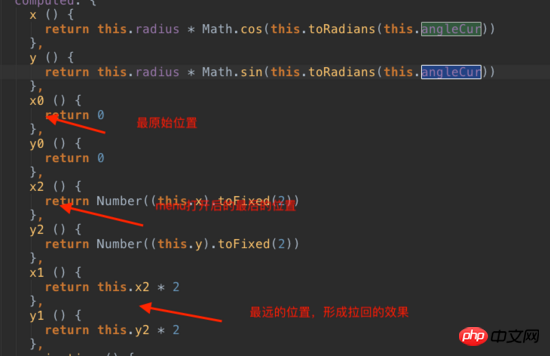
위치 설명위치 계산: 먼저 각 항목 사이의 각도를 계산합니다. 시작 항목은 시계 방향으로 배치되며 각 항목 사이의 각도는 (endAngle-startAngle)/(itemNum-1)과 같습니다. 현재 항목이 회전되어야 하는 각도는 다음과 같습니다: angleCur=startAngle+index*각 항목 사이의 각도. 항목의 회전 각도를 얻은 후 Math.cos 및 Math.sin에 반경을 곱하여 가로 좌표와 세로 좌표를 가져옵니다.키 코드:
위치 

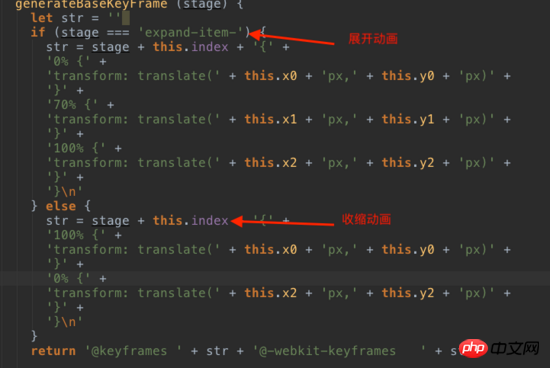
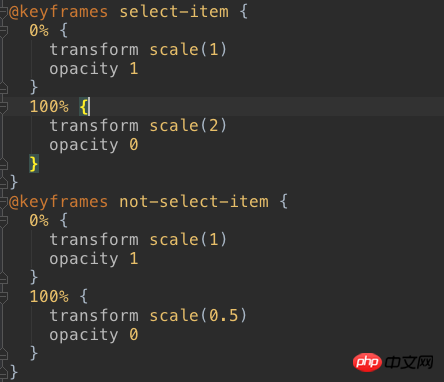
 항목이 사라지는 키프레임
항목이 사라지는 키프레임
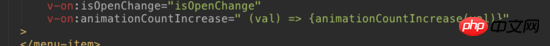
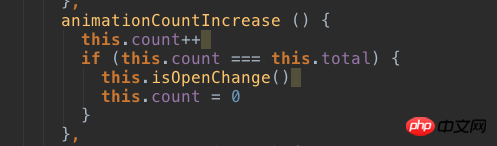
 메뉴 컴포넌트에서 v-on을 사용하여 animationEnd 이벤트를 수신합니다. 항목 자체의 애니메이션이 실행된 후 $emit을 통해 animationEnd 이벤트가 트리거되어 메뉴의 애니메이션 개수 count++에 도달합니다. 항목, 메뉴가 닫힙니다.
메뉴 컴포넌트에서 v-on을 사용하여 animationEnd 이벤트를 수신합니다. 항목 자체의 애니메이션이 실행된 후 $emit을 통해 animationEnd 이벤트가 트리거되어 메뉴의 애니메이션 개수 count++에 도달합니다. 항목, 메뉴가 닫힙니다.

code

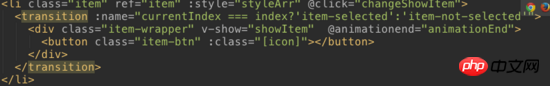
메뉴를 다시 열 때 해당 항목에 바인딩된 showItem이 false인지 확인하고, 그렇다면 true로 설정하세요. 클릭 시 클릭한 항목의 인덱스를 가져와야 하며, 클릭한 항목의 인덱스인 전역 currentIndex를 가져와야 합니다. 클릭한 것은 확대 애니메이션을 사용하고, 그렇지 않으면 축소 애니메이션을 사용합니다.

pic_6

좋다고 생각하시면 서둘러서 저장해두셔도 됩니다.
관련 권장사항:
위 내용은 Vue는 멋진 메뉴 플러그인 예제를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!