vue에서 $mount를 완전히 마스터하세요.
vue.js를 배우다 보면 $mount를 접하게 되는데, $mount에 대해 얼마나 알고 계시나요? 이 글은 주로 $mount 관련 지식을 분석하는 데 도움이 됩니다. 필요한 친구들이 함께 배워서 모두에게 도움이 되기를 바랍니다.
$mount가 수행하는 작업은 일반적으로 3단계로 나뉩니다.
1. 옵션에 렌더링 기능이 없으면 compileToFunctions를 통해 VNode를 생성할 수 있는 렌더링 기능으로 HTML 템플릿을 컴파일합니다.
2.new Watcher 인스턴스, updateComponent 메소드를 트리거합니다.
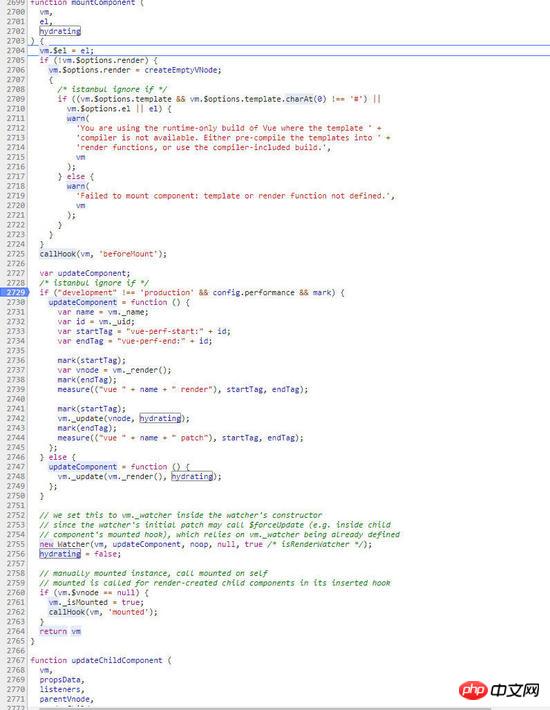
3. vnode를 생성하고 패치 후 vnode를 dom으로 업데이트합니다. 공간이 제한되어 있으므로 여기서는 처음 두 단계를 먼저 논의하고 세 번째 단계는 다음에 논의하겠습니다. 좋습니다. 아래에서 자세히 이야기해 보겠습니다. 먼저 아래와 같이 $mount 함수를 살펴보겠습니다.

코드는 먼저 옵션에 렌더링 함수가 있는지 여부를 확인하고 그렇지 않은 경우 추가로 템플릿이 있는지 확인합니다. 그렇지 않고 dom 요소의 externalHTML을 사용합니다. 템플릿을 받은 후 무엇을 했나요? 아래 그림과 같습니다.

템플릿을 렌더링 함수로 변환하기 위해 compileToFunctions가 호출되는 것을 볼 수 있습니다. 여기에는 두 가지 프로세스가 있습니다.
템플릿을 ast 구문 트리로 구문 분석합니다.
ast 구문 트리를 통해 렌더링 함수를 생성합니다.
이 기사에서는 템플릿을 ast 구문 트리로 구체적으로 구문 분석하는 것에 대해 시간이 나면 분석을 위해 별도의 장을 열겠습니다. 좋습니다. 이제 렌더링 기능이 생겼습니다. 다음 단계는 무엇인가요? 맞습니다. 이제 Component 마운트를 시작하겠습니다. 아래 그림과 같이

위 그림에서 볼 수 있듯이 프로그램은 Watcher 인스턴스에서 호출할 구성 요소를 업데이트하는 메서드를 선언합니다. 나중에 Watcher를 분석합니다. 조건에 따라 updateComponent 메소드를 선언하라는 판단문이 있는 이유는 실제로 그 메소드 중 하나를 사용하여 렌더링 및 업데이트 성능을 테스트하는 것을 성능에서 알 수 있습니다. 자, 이제 드디어 Watcher를 살펴보겠습니다. 먼저 이 코드를 살펴보겠습니다.
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
먼저 댓글에 언급된 _watcher가 무엇인지 분석해 볼까요? 실제로 forceupdate의 코드를 보면 다음과 같은 사실을 알 수 있습니다.
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};는 이 가상 머신의 _watcher 업데이트 메서드를 호출하는 것입니다. 강제로 업데이트하는 데 사용됩니다. 강제 업데이트라고 불리는 이유는 무엇입니까? Vue에서는 판단이 있습니다. 새 값 == 이전 값이면 watcher가 뷰를 업데이트하도록 트리거되지 않습니다~ 따라서 업데이트해야 하는 경우 forceupdate를 호출하여 강제로 업데이트해야 합니다. 좋습니다. 전달된 매개변수를 살펴보겠습니다.
vm: 현재 vm 인스턴스
updateComponent 이것은 매우 중요하며 나중에 vnode를 dom으로 업데이트하는 데 사용됩니다.
noop 의미 없는 함수
null 옵션 옵션이 아니면 null이 됩니다
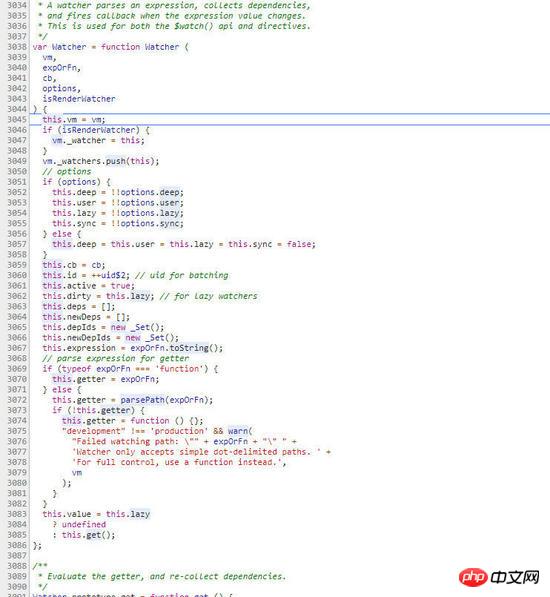
true 주로 어떤 감시자인지 판별하는 데 사용됩니다. 옵션에서 감시를 구성하려는 경우 계산된 속성도 새 감시자를 사용하므로 이를 추가하여 세 가지를 구별합니다. 자, 아래와 같이 새로운 Watcher가 수행한 작업을 살펴보겠습니다.

우선 코드에 이런 판단이 있다는 것을 알 수 있습니다.
if (isRenderWatcher) {
vm._watcher = this;
}이 watcher의 컨텍스트가 뷰를 렌더링하는 데 사용되도록 선언되면, 즉 새로운 Watcher는 여기 mountComponent에서 호출된 다음에만 _watcher에 할당됩니다. 그런 다음 구성 요소가 파괴될 때 감시자를 파괴하기 위해 감시자를 _watchers에 푸시합니다. 그런 다음 감시자의 멤버가 초기화됩니다. 코드는 다음과 같습니다.
this.deep = this.user = this.lazy = this.sync = false;<br />
다음 단계는 getter에 값을 할당하는 것입니다. this.getter = expOrFn. 방금 전달된 updateComponent 함수를 아직도 기억하시나요? 예, 이것이 내 getter에 할당된 값입니다. 그러면 여기 있습니다:
this.value = this.lazy ? undefined : this.get();
get 메소드를 입력하고 무슨 일이 일어나는지 봅시다. get 코드는 다음과 같습니다.

먼저 pushTarget(this)을 실행하고 pushTarget(this) 코드는 다음과 같습니다.
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}즉, 현재 Dep.target이 있는 경우 , 대상 Go를 targetStack에 넣고, 그렇지 않은 경우 현재 대상인 이 감시자로 설정합니다. 다음으로 방금 전달된 updateComponent 함수인 getter 속성이 실행됩니다. 그리고 updateComponent는 처음에 언급한 세 번째 단계입니다.
관련 추천:
양식 확인 기능을 구현하기 위한 vue 및 vue-validator에 대한 자세한 설명
vue에서 여러 ueditor를 생성하는 방법에 대한 자세한 설명
Axios 인터페이스 요청 도구 분석을 구축하기 위한 VueJ 정보
위 내용은 vue에서 $mount를 완전히 마스터하세요.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7634
7634
 15
15
 1390
1390
 52
52
 90
90
 11
11
 71
71
 19
19
 32
32
 147
147
 실용적인 코드를 작성하여 PHP8 확장 기능을 마스터하는 방법
Sep 12, 2023 pm 02:39 PM
실용적인 코드를 작성하여 PHP8 확장 기능을 마스터하는 방법
Sep 12, 2023 pm 02:39 PM
실용적인 코드를 작성하여 PHP8 확장 기능의 사용법을 익히는 방법 소개: PHP(Hypertext Preprocessor)는 웹 애플리케이션을 작성하는 데 자주 사용되는 널리 사용되는 오픈 소스 스크립팅 언어입니다. PHP8의 출시와 함께 새로운 확장 기능과 기능을 통해 개발자는 비즈니스 요구 사항을 더 잘 충족하고 코드 효율성을 향상시킬 수 있습니다. 이 기사에서는 실용적인 코드를 작성하여 PHP8 확장 기능의 사용법을 익히는 방법을 소개합니다. 1. PHP8 확장 이해하기 PHP8에는 FFI와 같은 많은 새로운 확장이 도입되었습니다.
 Linux에서 NTFS 파티션 마운트로 인해 발생하는 권한 문제 해결
Jan 03, 2024 am 08:47 AM
Linux에서 NTFS 파티션 마운트로 인해 발생하는 권한 문제 해결
Jan 03, 2024 am 08:47 AM
내 Linux가 자동으로 NTFS 파티션을 마운트하면 폴더의 압축을 풀 때 항상 일부 파일에 오류가 보고됩니다. ls-lia 명령을 사용하여 권한을 확인한 결과 자동으로 마운트된 NTFS 파티션의 소유자가 루트이고 Plugdev 그룹에 속해 있음을 확인했습니다. 파일을 자유롭게 복사, 제거 및 편집할 수 있지만 압축을 풀면 항상 오류가 보고됩니다. chmod와 chown을 이용해 전체 NTFS 파티션의 파일과 폴더의 소유자를 나에게 변경해 보았는데 수정 권한이 777이었습니다. 프로그램은 실행이 성공했다는 메시지를 표시하지만 ls-lia 명령을 실행하면 이 두 명령이 전혀 효과가 없는 것으로 나타났습니다. sudovim/etc/fstab을 사용하여 구성이 다음과 같은 것을 확인했습니다. UUI
 PyQT 설치 가이드: 간단하고 이해하기 쉬운 튜토리얼 공유
Feb 19, 2024 am 08:21 AM
PyQT 설치 가이드: 간단하고 이해하기 쉬운 튜토리얼 공유
Feb 19, 2024 am 08:21 AM
PyQT 설치 기술을 쉽게 익히세요: 자세한 튜토리얼 공유 PyQT는 개발자가 사용자 인터페이스를 빠르고 쉽게 만드는 데 도움이 되는 다양한 기능과 도구를 제공하는 인기 있는 Python GUI 라이브러리입니다. PyQT의 설치 과정은 초보자에게는 다소 혼란스러울 수 있습니다. 이 기사에서는 독자가 이 기술을 쉽게 익힐 수 있도록 구체적인 코드 예제와 함께 PyQT의 설치 방법을 자세히 소개합니다. Python 및 PIP 설치 PyQT 설치를 시작하기 전에 먼저 Pytho가 컴퓨터에 설치되어 있는지 확인해야 합니다.
 Spring 중요학습 내용 : 공통 Annotation 사용 가이드라인 이해
Dec 30, 2023 pm 02:38 PM
Spring 중요학습 내용 : 공통 Annotation 사용 가이드라인 이해
Dec 30, 2023 pm 02:38 PM
Spring 학습을 위한 필수 사항: 공통 주석 사용을 마스터하고 특정 코드 예제가 필요합니다. 소개: Spring 프레임워크는 현재 Java 엔터프라이즈 애플리케이션 개발에 널리 사용되는 오픈 소스 프레임워크 중 하나입니다. Spring을 학습하는 과정에서 공통 Annotation의 사용법을 익히는 것은 매우 중요하다. 이 기사에서는 Spring 개발에서 일반적으로 사용되는 몇 가지 주석을 소개하고 코드 예제를 통해 해당 기능과 사용법을 자세히 설명합니다. 1. @Component@Component는 Spring 프레임워크에서 가장 널리 사용되는 구성 요소입니다.
 C 언어 프로그래밍을 배우고 마스터하는 방법
Mar 22, 2024 pm 05:09 PM
C 언어 프로그래밍을 배우고 마스터하는 방법
Mar 22, 2024 pm 05:09 PM
[제목]: C 언어 프로그래밍을 배우고 익히려면 구체적인 코드 예제가 필요합니다. 널리 사용되는 프로그래밍 언어로서 C 언어는 컴퓨터 과학 분야에서 중요한 역할을 합니다. C 언어 프로그래밍을 마스터하면 컴퓨터의 기본 원리를 더 잘 이해하고 프로그래밍 능력을 향상시킬 수 있습니다. 이 기사에서는 C 언어 프로그래밍을 효과적으로 배우고 익히는 방법에 대해 설명하고 독자가 참고할 수 있는 몇 가지 구체적인 코드 예제를 제공합니다. 1. 기본 개념 C 언어 소개: C 언어는 높은 효율성과 유연성을 갖춘 일반적인 컴퓨터 프로그래밍 언어입니다. C언어를 배우면
 Django 버전 쿼리 기술을 쉽게 마스터하세요
Feb 25, 2024 am 11:42 AM
Django 버전 쿼리 기술을 쉽게 마스터하세요
Feb 25, 2024 am 11:42 AM
Django 버전 쿼리 기술: 익히기 쉽고 특정 코드 예제가 필요합니다. 소개: Django는 Python 언어로 작성된 오픈 소스 웹 프레임워크이며 웹 애플리케이션 개발에 널리 사용됩니다. 성숙하고 안정적인 프레임워크인 Django의 버전은 더 자주 업데이트됩니다. 개발 과정에서 때때로 현재 사용 중인 Django 버전 번호를 쿼리하고 버전에 따라 해당 호환성 처리를 수행해야 하는 경우가 있습니다. 이 글에서는 익히기 쉬운 Django 버전 쿼리 기술을 공유할 것입니다.
 ID 선택기의 구문 규칙 알아보기
Jan 03, 2024 am 09:59 AM
ID 선택기의 구문 규칙 알아보기
Jan 03, 2024 am 09:59 AM
ID 선택기의 문법 규칙을 익히려면 특정 코드 예제가 필요합니다. 웹 개발 과정에서 스타일링을 위해 지정된 요소를 정확하게 선택하기 위해 CSS 선택기를 사용하는 경우가 많습니다. 그 중에서 id 선택자는 가장 일반적으로 사용되며 중요한 선택자이다. 이 기사에서는 id 선택기의 구문 규칙을 소개하고 독자가 이를 더 잘 이해하고 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. 먼저 id 선택자는 HTML 요소에 id 속성을 추가하여 요소를 선택합니다. id 속성의 값은 고유해야 합니다. 즉, HT 전체에서
 ThinkPHP6의 이벤트 메커니즘을 마스터하세요
Jun 21, 2023 am 11:51 AM
ThinkPHP6의 이벤트 메커니즘을 마스터하세요
Jun 21, 2023 am 11:51 AM
웹 애플리케이션의 크기가 계속 확장됨에 따라 이벤트를 더 잘 처리하는 방법이 우리 개발의 핵심이 되었습니다. ThinkPHP6은 웹 애플리케이션에서 이벤트를 더 잘 처리하는 데 도움이 되는 이벤트 메커니즘을 제공합니다. 웹 애플리케이션에서 이벤트 메커니즘의 역할 이벤트 메커니즘은 애플리케이션을 이벤트 중심 시스템으로 설계하는 것과 관련된 애플리케이션 디자인 패턴입니다. 구체적으로 말하면, 이벤트는 이벤트가 발생할 때 관련 코드가 활성화되어 실행되는 "트리거"입니다. 웹 애플리케이션에서 이벤트 메커니즘의 역할




