이 글은 Vuex 관리 로그인 상태에 대한 자세한 설명을 주로 소개하고 있습니다. vuex 문서를 꼼꼼히 읽어보니 아직은 불명확하지만, 적어도 데이터 상태 변화에 따라 뷰 업데이트가 전문화된 것으로 이해됩니다. 최소한 로그인과 등록은 상태이므로 vuex를 테스트하고 학습하기만 하면 됩니다. 하지만 상태 관리에 전념하기 때문에 최소한 상태 로직을 신중하게 고려해야 합니다. 이 학습 학습 프로젝트.

1. 저장된 vuex 스토어의 상태는 일시적이라고 합니다. 페이지를 마우스 오른쪽 버튼으로 클릭하고 새로고침하면 해당 상태가 소멸된다고 합니다(이것은 사실이라고 하는데 확인은 할 수 없습니다. 전문가에게 문의하면 됩니다.) 이 경우에는 사용자 상태 사용자가 sessionStorage에 기록되어야 합니다. 그렇지 않으면 로그인한 사용자는 페이지가 새로 고쳐지는 즉시 로그인되지 않고 사용자는 미쳐버릴 것입니다. . 따라서 스토어의 사용자 상태를 sessionStorage에서 읽어야 합니다.
2. 본 학습 프로젝트의 기존 페이지 중 홈, 패러덕트, FAQ, 로그인, 로그인은 로그인 없이 접근 가능해야 하며, 관리자 및 하위 페이지는 로그인이 되어야 접근 가능합니다.
3. 사용자가 이미 로그인한 경우에는 이 두 페이지를 다시 방문할 수 있지만, 이미 로그인한 상태에서 다른 계정으로 다시 로그인하면 sessionStorage가 됩니다. 분명히 불합리한 두 가지 사용자 데이터가 있으므로 사용자가 로그인하고 로그인 또는 등록에 액세스하면 먼저 sessionStorage
4에서 사용자 데이터를 제거해야 한다고 규정해야 합니다. Vuex는 모든 상태 변경을 규정합니다. 오직 돌연변이에만 의존할 수 있으며, 상태를 변경하기 위해 돌연변이를 유도하는 유일한 것은 행동입니다. 본 프로젝트에서는 로그인, 등록, 로그아웃 3가지 상황에서만 로그인 상태가 변경됩니다. 로그인 및 등록이 성공하면 해당 사용자가 존재하는 액션이 실행되고, 사용자가 로그아웃되면 해당 액션이 실행됩니다. 사용자가 존재하지 않으면 실행됩니다.
5. Vuex 관계자도 getter에 대해 언급했는데, 정확히 말하면 이 상태를 꺼낸 후 처리를 변경하는 데 사용해야 한다고 생각합니다. , getter는 한 번만 하면 된다. 너무 많으면 혼란스러울 것 같은데(이 생각이 맞는지는 모르겠다) this.$store.getters.doneTodosCount 작성 방법을 보고 느낀 점은 다음과 같다. 한 번 이상 사용할 수 있어야 한다는 것입니다. 생각을 너무 많이 한 것 같고, 지금 당장은 유용하지 않은 것 같습니다. 어쩌면 완전히 이해하기 전에 필요한 응용 시나리오를 경험해야 할 수도 있습니다.
6. 또 다른 모듈이 있습니다. 잘 이해가 되지 않아서 지금은 신경쓰지 않겠습니다.
스토어의 로그인 상태는 그럴 것으로 예상했습니다. 여전히 sessionStorage에서 얻을 수 있으므로 먼저 라우팅을 제한했습니다. 사용자가 필요한 페이지와 그렇지 않은 페이지는 해당 페이지에 액세스하려면 사용자를 제거해야 합니다
Open main.js
코드 추가
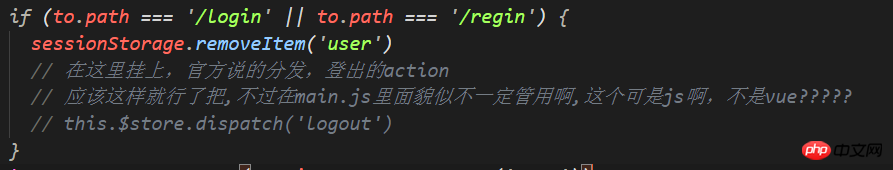
// 这个官方名字叫导航守卫,挺形象的
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
}) 이렇게 쓰면 이상할 것 같은데 좀 더 간단하게 쓰는 방법은 없을까요?
하지만 원하는 효과는 얻을 수 있습니다
그런 다음 스토어를 작성해 보세요
먼저 기본 구조를 작성하세요

그런 다음 단계별로 자세히 작성하세요

이렇게 해야 한다는 뜻인가요? 함수?
아냐 나 바보야 이건 할당이야(할당이 정확한지 모르겠어) obj 객체를 쓰는 것도 아니고 쉼표도 필요 없어
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
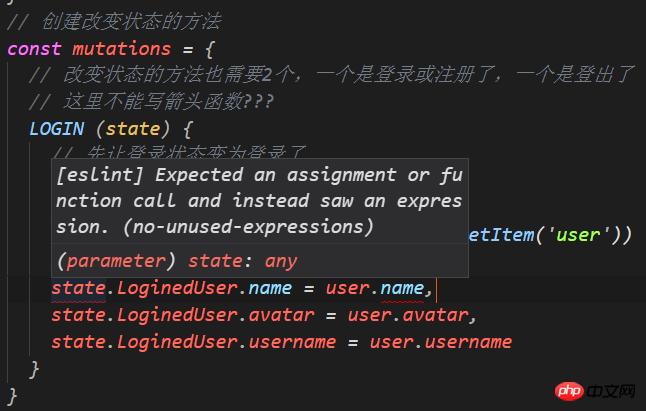
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})me 이 정도면 될 것 같은데 아직 테스트가 필요하네요
그렇지 않다면 액션이 있어야 할 곳에 액션을 걸고 스토어 상태가 참조되어야 할 스토어 데이터를 참조해야 합니다
먼저 로그인 페이지로 이동하여 액션을 정지하세요

이렇게 되어야 하고 등록도 동일합니다

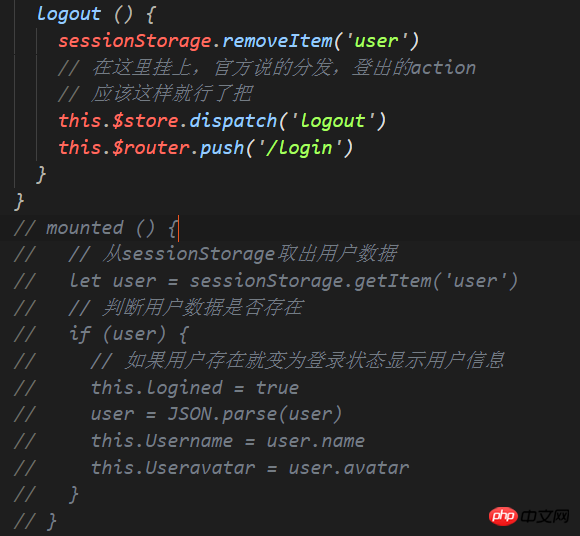
그러면 로그아웃 페이지가 있습니다
header.vue

동시에 이제 페이지를 생성할 때 더 이상 sessionStorage에서 데이터를 가져오지 않습니다.
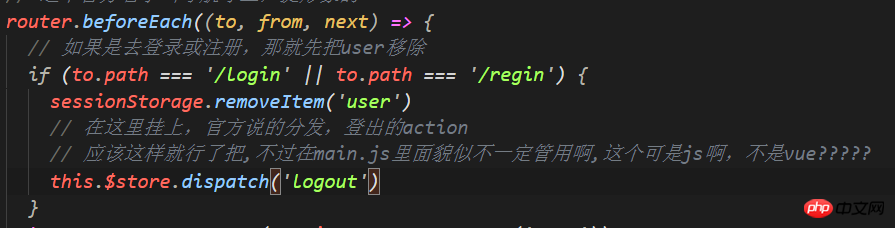
main.js도 있습니다

main.js에 적용할 수 없다면 정말 곤란할 것입니다. 로그인한 사용자를 상상해 보세요. /login 페이지로 바로 이동하면 seeionStorage의 사용자 데이터가 지워졌는데 스토어의 데이터는 다시 업데이트되지 않았다면 아직도 머리에 아바타가 있는거 아닌가요????
스토어에서 데이터를 가져오는 또 다른 단계가 있습니다
header.vue

빨리 테스트해보자
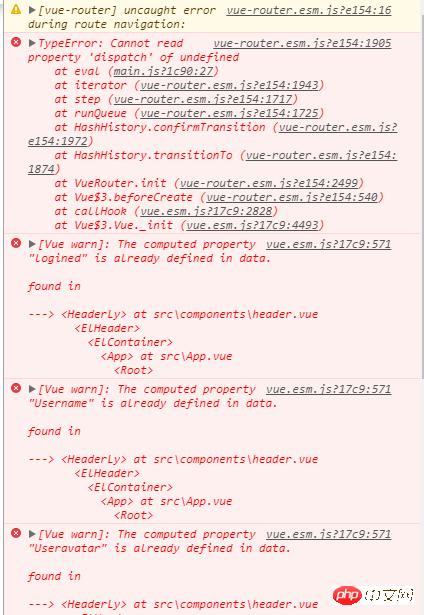
울었다... 오류가 4개나 떴다

공식 지침대로 작성했다

header.vue에 있는 데이터를 댓글로 달면 또 오류가 난다

근데 디스패치가 정의되지 않았다는게 무슨 뜻인가요? 저는 그냥 쓰여진 대로 따랐습니다. 알아낼 수 있도록 도와주세요

디스패치를 컨텍스트로 변경해도 작동하지 않습니다
커밋하고 제공하도록 변경합니다. 한번 시도해 보세요

그래도 화내지 마시고 정보 다시 확인해보겠습니다
오랜 시간 공부한 끝에 문제를 일부 해결했습니다
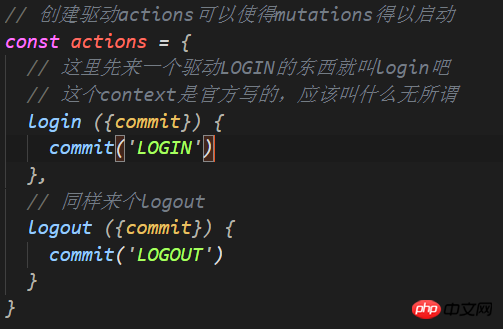
우선 store.js와 액션을 작성했습니다. 이렇습니다

근데 원문이 틀린건 아닌거 같아요
그럼 main.js에서 이 문장을 댓글로 달았죠

그럼 다 정상이고 디스패치도 맞으니 걱정했던 건 about이 사실입니다
로그인 먼저 해보세요


헤더 오른쪽 상단이 바로 요구 사항을 충족하는 사용자 정보로 바뀌는 것을 볼 수 있습니다. 주소 표시줄에 가서 /login


을 입력합니다. 로그인 페이지로 이동했지만 아바타는 실제로 오른쪽 상단에 여전히 걸려 있습니다... 이는 아직 로그인 데이터가 있음을 나타냅니다. 잘 생각해보면 별 영향은 없지만 로그인이 성공하면 자연스럽게 데이터가 바뀌게 되고 일반적으로 이렇게 로그인 페이지를 방문하는 사람은 없을 것 같은데 이게 잘못된 것 같아요. .
그리고 main.js에 이 액션의 분포를 작성할 수 있는 방법이 있어야 한다고 생각합니다. 누군가 저에게 조언을 해줄 수 있는지 궁금합니다!
관련 권장사항:
Vue.js 2.0에 대한 Vuex 2.0 지식 기반을 업데이트해야 합니다
Vuex_html/css_WEB-ITnose로 메모 작성 애플리케이션을 구축하세요
위 내용은 Vuex 관리 로그인 상태 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!