Vue2가 파일을 호출하기 위해 Axios API 인터페이스를 구성하는 방법에 대한 자세한 예
vue 자체는 ajax 인터페이스 요청을 지원하지 않으므로 프로젝트에서 이 기능을 사용하려면 인터페이스 요청용 npm 패키지를 설치해야 합니다. 이번 글에서는 주로 Vue2에서 Axios API 인터페이스를 구성하여 파일을 호출하는 방법을 소개합니다. 편집자는 꽤 괜찮다고 생각해서 지금부터 공유하고 참고용으로 올려드리겠습니다.
이것은 실제로 중요한 Unix 아이디어입니다. 즉, 도구는 추가 기능이 필요할 때 해당 소프트웨어를 설치하여 실행해야 한다는 것입니다. 이전에 jquery를 많이 사용해 본 적이 있다면 이 아이디어를 깊이 이해해야 할 수도 있습니다.
Ajax를 지원하는 도구는 많습니다. 처음에는 superagent 도구를 사용했습니다. 하지만 작년에는 대부분의 튜토리얼이 axios 인터페이스 요청 도구를 사용했다는 것을 알았습니다. 사실 전혀 차이가 없습니다. 하지만 내 블로그 게시물과 다른 기사를 읽은 후 개념적 충돌이 발생하는 것을 방지하기 위해. 그래서 저는 도구 axios로 전환했습니다.
도구 Axios 자체는 잘 최적화되고 캡슐화되었습니다. 다만, 아직은 사용하기가 좀 번거로워서 다시 포장해 봤습니다. 물론 더 중요한 것은 이전에 작성한 코드와의 호환성을 위해 도구 axios가 캡슐화되어 있다는 것입니다. 하지만 나는 그것을 아주 잘 포장했고 모든 사람에게 추천합니다.
axios 도구를 캡슐화하고 src/api/index.js 파일을 편집합니다
우선 axios 도구를 사용하려면 먼저 axios 도구를 설치해야 합니다. 다음 명령어를 실행하여
npm install axios -D

기숙사 벽체 극복 여건이 좋지 않아 cnpm을 대신 사용
이렇게 axios 툴을 설치했습니다.
3번째 블로그 포스팅에서 정리한 시스템 구조를 아직도 기억하시나요? 우리는 새로운 빈 텍스트 파일인 src/api/index.js를 만들어 거기에 두었습니다. 여기에 내용을 입력합니다.
// 配置API接口地址
var root = 'https://cnodejs.org/api/v1'
// 引用axios
var axios = require('axios')
// 自定义判断元素类型JS
function toType (obj) {
return ({}).toString.call(obj).match(/\s([a-zA-Z]+)/)[1].toLowerCase()
}
// 参数过滤函数
function filterNull (o) {
for (var key in o) {
if (o[key] === null) {
delete o[key]
}
if (toType(o[key]) === 'string') {
o[key] = o[key].trim()
} else if (toType(o[key]) === 'object') {
o[key] = filterNull(o[key])
} else if (toType(o[key]) === 'array') {
o[key] = filterNull(o[key])
}
}
return o
}
/*
接口处理函数
这个函数每个项目都是不一样的,我现在调整的是适用于
https://cnodejs.org/api/v1 的接口,如果是其他接口
需要根据接口的参数进行调整。参考说明文档地址:
https://cnodejs.org/topic/5378720ed6e2d16149fa16bd
主要是,不同的接口的成功标识和失败提示是不一致的。
另外,不同的项目的处理方法也是不一致的,这里出错就是简单的alert
*/
function apiAxios (method, url, params, success, failure) {
if (params) {
params = filterNull(params)
}
axios({
method: method,
url: url,
data: method === 'POST' || method === 'PUT' ? params : null,
params: method === 'GET' || method === 'DELETE' ? params : null,
baseURL: root,
withCredentials: false
})
.then(function (res) {
if (res.data.success === true) {
if (success) {
success(res.data)
}
} else {
if (failure) {
failure(res.data)
} else {
window.alert('error: ' + JSON.stringify(res.data))
}
}
})
.catch(function (err) {
let res = err.response
if (err) {
window.alert('api error, HTTP CODE: ' + res.status)
}
})
}
// 返回在vue模板中的调用接口
export default {
get: function (url, params, success, failure) {
return apiAxios('GET', url, params, success, failure)
},
post: function (url, params, success, failure) {
return apiAxios('POST', url, params, success, failure)
},
put: function (url, params, success, failure) {
return apiAxios('PUT', url, params, success, failure)
},
delete: function (url, params, success, failure) {
return apiAxios('DELETE', url, params, success, failure)
}
}좋습니다. 이 파일을 작성한 후 저장하세요.
2017년 10월 20일에 추가되었으며, 누군가 댓글로 신고한 반품이 틀릴 것이라는 내용을 삭제했습니다. 사실 이번 반품은 아무런 효력이 없습니다. 하지만 나는 여기서 어떤 실수도 하지 않았습니다. 상관없어, 애초에 쓸모도 없고, 과거의 나쁜 습관 코드일 뿐이야.
axios에 대한 자세한 내용은 공식 github: https://github.com/mzabriskie/axios를 참고하시고, 중국어 정보는 Baidu에서 얻으실 수 있습니다.
하지만 그게 전부입니다. 아직 vue 템플릿 파일에서는 이 도구를 사용할 수 없으며 main.js 파일을 조정해야 합니다.
main.js 바인딩 api/index.js 파일 조정
이번에는 원본 파일이 더 잘 구성되었기 때문에 처음에는 main.js 파일을 조정하지 않았으므로 의도적으로 원하지 않았습니다. 그것을 조정하려면.
원본 파일은 다음과 같습니다.
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})다음 코드를 삽입합니다.
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
也就是讲代码调整为:
import Vue from 'vue'
import App from './App'
import router from './router'
// 引用API文件
import api from './api/index.js'
// 将API方法绑定到全局
Vue.prototype.$api = api
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})이런 방식으로 캡슐화된 API 인터페이스를 사용하여 프로젝트에서 파일을 호출할 수 있습니다.
테스트하고 조정할 수 있는지 확인하세요
src/page/index.vue 파일을 수정하고 코드를 다음 코드로 조정해 보겠습니다.
<template>
<p>index page</p>
</template>
<script>
export default {
created () {
this.$api.get('topics', null, r => {
console.log(r)
})
}
}
</script>좋아, 여기 cnodejs를 호출하는 주제가 있습니다. org 인터페이스를 나열하고 결과를 인쇄합니다.
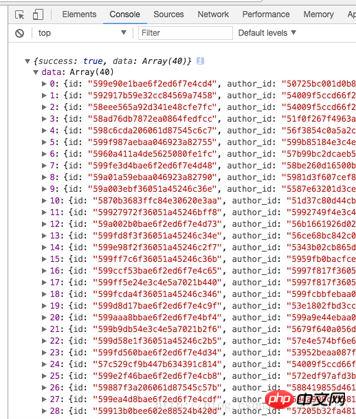
브라우저에서 콘솔을 열고 콘솔 아래에 아래 그림과 같은 입출력 항목이 있는지 확인해 보겠습니다. 있는 경우 인터페이스 구성이 성공했음을 의미합니다.

cnodejs.org 인터페이스 데이터 데모
좋아, 올바르게 작동하고 코드에 형식 오류가 없다면 지금 얻어야 할 결과는 나와 동일합니다. 문제가 발생하거나 문제가 있는 경우 코드를 주의 깊게 확인하여 문제가 있는지 확인하시기 바랍니다.
관련 권장 사항:
vue 프로젝트의 구성, 패키징 및 게시에 대한 자세한 설명
위 내용은 Vue2가 파일을 호출하기 위해 Axios API 인터페이스를 구성하는 방법에 대한 자세한 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 40
40
 PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까?
Sep 05, 2023 am 08:41 AM
PHP 프로젝트에서 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법은 무엇입니까? 1. 소개 PHP 프로젝트에서는 종종 다른 웹사이트에서 데이터를 크롤링하고 이러한 데이터를 처리해야 합니다. 많은 웹사이트에서는 API 인터페이스를 제공하며, 우리는 이러한 인터페이스를 호출하여 데이터를 얻을 수 있습니다. 이 기사에서는 PHP를 사용하여 API 인터페이스를 호출하여 데이터를 크롤링하고 처리하는 방법을 소개합니다. 2. API 인터페이스의 URL과 매개변수를 얻으십시오. 시작하기 전에 대상 API 인터페이스의 URL과 필수 매개변수를 얻어야 합니다.
 React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
React API 호출 가이드: 백엔드 API와 상호작용하고 데이터를 전송하는 방법
Sep 26, 2023 am 10:19 AM
ReactAPI 호출 가이드: 백엔드 API와 상호 작용하고 데이터를 전송하는 방법 개요: 최신 웹 개발에서는 백엔드 API와 상호 작용하고 데이터를 전송하는 것이 일반적인 요구 사항입니다. 널리 사용되는 프런트엔드 프레임워크인 React는 이 프로세스를 단순화하는 몇 가지 강력한 도구와 기능을 제공합니다. 이 기사에서는 React를 사용하여 기본 GET 및 POST 요청을 포함하여 백엔드 API를 호출하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 필요한 종속성을 설치하십시오. 먼저 Axi가 프로젝트에 설치되어 있는지 확인하십시오.
 Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle API 사용 가이드: 데이터 인터페이스 기술 탐색
Mar 07, 2024 am 11:12 AM
Oracle은 세계적으로 유명한 데이터베이스 관리 시스템 제공업체이며, Oracle의 API(응용 프로그래밍 인터페이스)는 개발자가 Oracle 데이터베이스와 쉽게 상호 작용하고 통합하는 데 도움이 되는 강력한 도구입니다. 이 기사에서는 Oracle API 사용 가이드를 자세히 살펴보고 독자들에게 개발 프로세스 중에 데이터 인터페이스 기술을 활용하는 방법을 보여주고 구체적인 코드 예제를 제공합니다. 1.오라클
 Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
Python을 사용하여 API 데이터를 CSV 형식으로 저장
Aug 31, 2023 pm 09:09 PM
데이터 기반 애플리케이션 및 분석 세계에서 API(애플리케이션 프로그래밍 인터페이스)는 다양한 소스에서 데이터를 검색하는 데 중요한 역할을 합니다. API 데이터로 작업할 때 액세스하고 조작하기 쉬운 형식으로 데이터를 저장해야 하는 경우가 많습니다. 그러한 형식 중 하나는 표 형식의 데이터를 효율적으로 구성하고 저장할 수 있는 CSV(쉼표로 구분된 값)입니다. 이 기사에서는 강력한 프로그래밍 언어인 Python을 사용하여 API 데이터를 CSV 형식으로 저장하는 프로세스를 살펴봅니다. 이 가이드에 설명된 단계를 수행하여 API에서 데이터를 검색하고, 관련 정보를 추출하고, 추가 분석 및 처리를 위해 CSV 파일에 저장하는 방법을 알아봅니다. Python을 사용한 API 데이터 처리의 세계에 대해 알아보고 CSV 형식의 잠재력을 활용해 보겠습니다.
 MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법
Sep 19, 2023 pm 12:32 PM
MongoDB를 사용하여 간단한 CRUD API를 개발하는 방법 현대 웹 애플리케이션 개발에서 CRUD(생성, 삭제, 수정, 확인) 작업은 가장 일반적이고 중요한 기능 중 하나입니다. 이 기사에서는 MongoDB 데이터베이스를 사용하여 간단한 CRUD API를 개발하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. MongoDB는 데이터를 문서 형식으로 저장하는 오픈 소스 NoSQL 데이터베이스입니다. 기존 관계형 데이터베이스와 달리 MongoDB에는 사전 정의된 스키마가 없습니다.
 Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
Laravel API 오류 문제를 처리하는 방법
Mar 06, 2024 pm 05:18 PM
제목: Laravel API 오류 보고 처리 방법, 구체적인 코드 예제가 필요합니다. Laravel을 개발하다 보면 API 오류가 자주 발생합니다. 이러한 오류는 프로그램 코드 논리 오류, 데이터베이스 쿼리 문제, 외부 API 요청 실패 등 다양한 이유로 인해 발생할 수 있습니다. 이러한 오류 보고서를 처리하는 방법은 핵심 문제입니다. 이 문서에서는 Laravel API 오류 보고서를 효과적으로 처리하는 방법을 보여주기 위해 특정 코드 예제를 사용합니다. 1. Laravel의 오류 처리
 Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간 원활한 통신 달성
Mar 07, 2024 pm 10:09 PM
Oracle API 통합 전략 분석: 시스템 간의 원활한 통신을 위해서는 특정 코드 예제가 필요합니다. 오늘날 디지털 시대에 내부 기업 시스템은 서로 통신하고 데이터를 공유해야 하며 Oracle API는 원활한 통신을 돕는 중요한 도구 중 하나입니다. 시스템 간 통신. 이 기사에서는 OracleAPI의 기본 개념과 원칙부터 시작하여 API 통합 전략을 살펴보고 마지막으로 독자가 OracleAPI를 더 잘 이해하고 적용할 수 있도록 구체적인 코드 예제를 제공합니다. 1. 기본 오라클 API
 Laravel을 사용한 RESTful API 개발: 최신 웹 서비스 구축
Aug 13, 2023 pm 01:00 PM
Laravel을 사용한 RESTful API 개발: 최신 웹 서비스 구축
Aug 13, 2023 pm 01:00 PM
Laravel을 사용한 RESTful API 개발: 현대적인 웹 서비스 구축 인터넷의 급속한 발전으로 인해 웹 서비스에 대한 수요가 날로 증가하고 있습니다. 현대적인 웹 서비스 아키텍처인 RESTfulAPI는 가볍고 유연하며 확장이 용이하여 웹 개발에 널리 사용되었습니다. 이 글에서는 Laravel 프레임워크를 사용하여 최신 RESTful API를 구축하는 방법을 소개합니다. Laravel은 PHP 언어입니다.




