jQuery의 체크박스 즉시 수정 및 일괄 삭제 기능 구현을 설명하는 예
이 글은 주로 jQuery의 체크박스 즉시 수정 및 일괄 삭제 구현과 그 과정에서 직면하게 되는 함정을 소개합니다. 매우 훌륭하고 참고할 가치가 있습니다. 모두가 jQuery를 더 잘 배우고 익히는 데 도움이 되기를 바랍니다. .
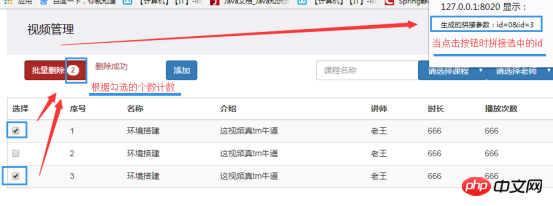
최근에 jQuery를 사용하여 일괄 삭제 작업을 구현했습니다. 그 효과는 아래와 같습니다

이 페이지에서는 다운로드할 필요가 없는 경우에는 부트스트랩과 jQuery를 사용합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>视频管理</title>
<link rel="stylesheet" type="text/css" href="css/init.css" rel="external nofollow" />
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css" rel="external nofollow" />
<script src="js/jquery-3.2.1.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
.head {
background-color: #EFEFF4;
font-size: 16px;
color: black;
padding: 20px;
font-size: 20px;
overflow: hidden;
margin-bottom: 10px;
}
.table {
margin-top: 30px;
border: 1px solid #CCCCCC;
}
.name_info {
color: red;
}
.message p {
margin: 0px;
padding: 0px;
}
.form_0 {
background-color: #EEEEEE;
}
</style>
</head>
<body>
<p class="container-fluid">
<p id="row" class="head">
<p class="col-sm-12 col-md-12 col-lg-12">
<p>视频管理</p>
</p>
</p>
<p id="row" class="col-sm-12 col-md-12">
<p class="col-xs-1">
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="batchDel" class="btn btn-danger btn">批量删除 <span class="badge" id="badge_0">0</span></a>
</p>
<p class="col-xs-1">
<p class="text-danger">删除成功</p>
</p>
<p class="col-xs-1">
<a href="speaker_add.html" rel="external nofollow" class="btn btn-primary btn">添加</a>
</p>
<p id="row" class="col-xs-6 col-md-offset-1">
<form class="form-inline form_0" role="form">
<p class="form-group col-xs-3 col-md-3">
<input type="text" class="form-control" id="name" placeholder="课程名称">
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择课程</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<select class="form-control btn-primary">
<option>请选择老师</option>
<option>2</option>
</select>
</p>
<p class="form-group col-xs-2 col-md-2">
<button type="submit" class="btn btn-primary">查询</button>
</p>
</form>
</p>
</p>
<p class="row">
<p class="col-md-10 col-lg-10">
<table class="table table-striped">
<thead>
<tr>
<th>选择</th>
<th>序号</th>
<th>名称</th>
<th>介绍</th>
<th>讲师</th>
<th>时长</th>
<th>播放次数</th>
<th>编辑</th>
<th>删除</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<input class="check_0" value="0" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="1" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
<tr>
<td>
<input class="check_0" value="2" type="checkbox">
</td>
<td class="show_id">1</td>
<td id="show_name">环境搭建</td>
<td>这视频真tm牛逼</td>
<td>老王</td>
<td>666</td>
<td>666</td>
<td>
<a href="video_update.html" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="edit_submit"><span class="glyphicon glyphicon-pencil"></span>编辑</a>
</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" id="delete" data-toggle="modal" data-target="#myModal"><span class="glyphicon glyphicon-trash"></span>删除</a>
</td>
</tr>
</tbody>
</table>
</p>
</p>
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title" id="myModalLabel">温馨提示</h4>
</p>
<p id="info" class="modal-body">你确定要删除吗?</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" id="delete_submit" class="btn btn-primary">确定</button>
</p>
</p>
<!-- /.modal-content -->
</p>
<!-- /.modal -->
</p>
</p>
<form id="form" method="post">
<input type="hidden" name="_method" id="_method" value="DELETE" />
<input type="hidden" name="id" id="id" />
</form>
</body>
<script type="text/javascript">
$(document).ready(function() {
$("#delete").click(function() {
var click_name = $(this).parent().siblings("#show_name").html();
var click_id = $(this).parent().siblings("#show_id").html();
$("#info").html("你确定要删除视频:<a class='name_info'>" + click_name + "</a>吗?");
$("#id").val(click_id);
})
$("#delete_submit").click(function() {
$("#_method").val("DELETE");
$("#form").submit();
})
$("#edit_submit").click(function() {
var click_id = $(this).parent().siblings("#show_id").html();
$("#id").val(click_id);
$("#form").attr("method", "get");
$("#_method").val("get");
$("#form").submit();
})
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
})
})
</script>
</html>
위 그림의 작업은 주로 두 가지 작업이 필요합니다:
1. 체크박스를 클릭하면 선택 항목이 계산됩니다(함정 포함).
2. 일괄 삭제를 클릭하면 선택한 유닛의 ID가 스플라이싱되어 백그라운드로 전달됩니다. 언뜻 보면 구현하기 쉽고 구현 방법이 다양하다는 느낌이 듭니다. 저도 처음에는 그렇게 생각했는데 오전 내내 시간을 보냈네요... 다음으로 jQuery의 함정 몇 가지를 살펴보겠습니다. 내 초기 아이디어는 체크박스를 클릭할 때마다 모든 체크박스에 대해 각각() 순회를 수행하는 것입니다. 체크된 경우 Num++를 추가하고 마지막으로 일괄 삭제를 위해 작은 디지털 태그에 num 값을 할당합니다. ID도 연결되어 있습니다.$(".check_0").click(function(){
var num=0;
var del_str="";
$(".check_0").each(function(){
alert($(this).val()+":"+$(this).attr("checked"));
if($(this).attr("checked")=="checked"){
num++;
del_str+=$(this).parent().siblings("show_id").html()+"/";
}
alert(this.checked);
})
})이 코드가 실행되었을 때 이상한 현상이 발견되었습니다. 효과가 확인되기 전에 이 코드가 실행되었습니다. beforeClick()과 유사하므로 코드를 순회할 때 현재 확인 상태를 얻을 수 없습니다.
//获取选中的个数
$(".check_0").click(function() {
$("#badge_0").html($("input[type=checkbox]:checked").length);
//alert($("input[type = checkbox]: checked ").length);
})
//批量删除
$("#batchDel").click(function() {
var params = "";
$("input[type = checkbox]:checked").each(function(index,element){
//第一个id不需要加前缀
if(index == 0) {
params += "id=" +
$(this).val();
} else {
params += "&id=" +
$(this).val();
}
});
alert("生成的拼接参数:" + params);
}) 성공적으로 작동했습니다!
선택기를 사용하면 click() 후에 확인된 결과를 얻게 됩니다.
.each()를 사용하여 순회하면 클릭하기 전에 효과를 얻을 수 있습니다. input[type=[checkbox]:checked]
jQuery는 검색 기능을 구현하고 검색 관련 내용을 표시합니다.
jQuery에 대한 자세한 설명 지정된 영역을 제외한 아무 곳이나 클릭하면 DIV 기능이 숨겨집니다.
실용적 간단한 작업에 대한 자세한 설명 예 체크박스를 구현하는 jQuery
위 내용은 jQuery의 체크박스 즉시 수정 및 일괄 삭제 기능 구현을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 38
38
 19
19
 9
9
 6
6
 jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드
Feb 27, 2024 pm 06:45 PM
jQuery 참조 방법에 대한 자세한 설명: 빠른 시작 가이드 jQuery는 웹 사이트 개발에 널리 사용되는 JavaScript 라이브러리로, JavaScript 프로그래밍을 단순화하고 개발자에게 풍부한 기능을 제공합니다. 이 기사에서는 jQuery의 참조 방법을 자세히 소개하고 독자가 빠르게 시작할 수 있도록 구체적인 코드 예제를 제공합니다. jQuery 소개 먼저 HTML 파일에 jQuery 라이브러리를 도입해야 합니다. CDN 링크를 통해 소개하거나 다운로드할 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
심층 분석: jQuery의 장점과 단점
Feb 27, 2024 pm 05:18 PM
jQuery는 프런트엔드 개발에 널리 사용되는 빠르고, 작고, 기능이 풍부한 JavaScript 라이브러리입니다. 2006년 출시 이후 jQuery는 많은 개발자가 선택하는 도구 중 하나가 되었지만 실제 애플리케이션에서는 몇 가지 장점과 단점도 있습니다. 이 기사에서는 jQuery의 장점과 단점을 심층적으로 분석하고 구체적인 코드 예제를 통해 설명합니다. 장점: 1. 간결한 구문 jQuery의 구문 디자인은 간결하고 명확하여 코드의 가독성과 쓰기 효율성을 크게 향상시킬 수 있습니다. 예를 들어,
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




