이 기사에서는 Three.js 외부 모델 로딩에 대한 자세한 튜토리얼을 주로 소개합니다. 또한 Three.js 외부 모델에 대한 json 로딩 방법도 소개되어 있어 참고할 만한 가치가 있습니다. 모든 사람에게 도움이 되기를 바랍니다.
1 먼저 공식 웹사이트(https:// threejs.org/)에서 three.js 압축 패키지를 다운로드하고 스크립트 태그의 src 속성을 통해 빌드 폴더에 있는 three.js를 페이지로 가져와야 합니다. pair Medium
2. three.js 핵심 객체 생성
Scene(장면)
Camera(카메라)
Light(광원)
Mesh(모델)
Renderer(렌더러)
우리 페이지는 renderer.render(scene,camera)
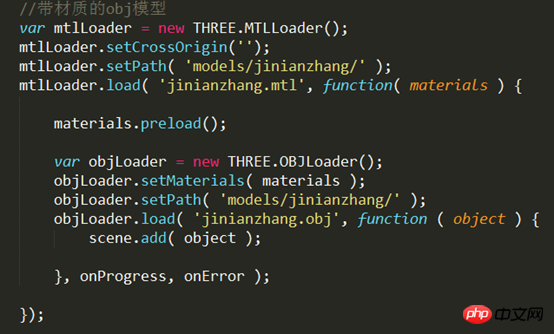
3. OBJ 모델 가져오기
<script type="text/javascript" src="js/OBJLoader.js"></script> <script type="text/javascript" src="js/MTLLoader.js"></script>

4. .JS 모델 가져오기
먼저 .OBJ를 변환해야 합니다. model 파일을 .JS 파일
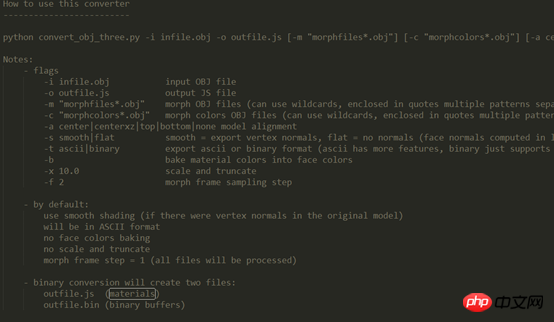
.obj 형식의 모델은 threejs.org에서 공식적으로 제공하는 Convert_obj_ three.py 도구를 사용하여 .js 형식으로 변환합니다. 이 도구를 사용하려면 Python 환경을 설치해야 합니다.
변환 프로세스:
Convert_obj_ three.py 를 하고 변환할 .obj 파일과 .mtl 파일은 같은 디렉터리에 위치합니다

cmd를 열고 해당 디렉터리로 전환합니다
python convert_obj_three.py -i infile.obj -o outfile.js [-t ascii|binary]
.js 파일을 두 개로 얻을 수 있습니다 인코딩 방법(바이너리 및 ASCII)
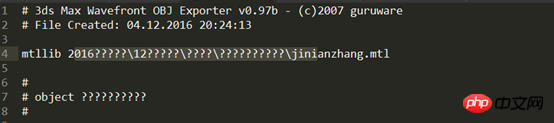
문제, 형식 변환 문제:
.obj 파일을 엽니다.

mtllib 키워드를 .obj 파일과 관련된 .mtl 파일의 경로로 변경하세요

파일을 문자로 바꾸셨나요?

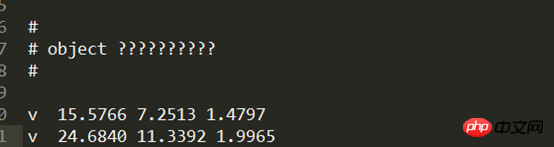
.mtl 파일의 newmtl은 .obj 파일과 연결되어 있습니다.

이것은 .obj 파일의
5입니다.
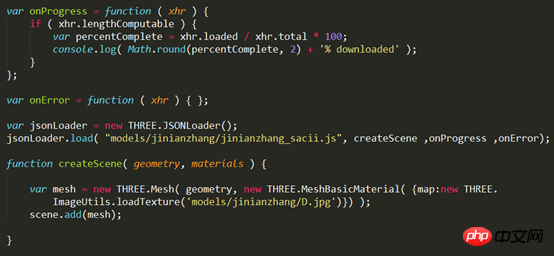
Ascii

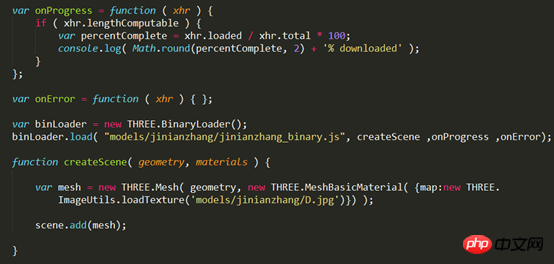
Binary
를 가져와야 함
<script src="js/BinaryLoader.js"></script>

PS: three.js 외부 모델 로드 json
Us json을 직접 내보낼 수 있는 모델을 만드는 블렌더 파일(내보내기 플러그인은 three.js 패키지에서 찾을 수 있음) 인터넷에서 모델을 다운로드합니다. 인터넷에 있는 많은 모델은 3ds max로 만들어집니다. 저는 3ds max를 사용하여 모델 형식을 obj로 변환한 다음 이를 블렌더로 가져와 모델을 처리한 다음 json 파일을 내보냅니다.
json 파일을 내보낼 때 옵션을 확인하세요. SCENE을 선택하면 조명과 함께 내보낼 수 있습니다.
var loader = new THREE.ObjectLoader();
loader.load('youscene1.json',function(obj){
obj.scale.x = obj.scale.y = obj.scale.z =100;
scene.add(obj);
});json 파일을 내보낼 때 장면을 선택하지 않으면 페이지에 조명을 추가해야 합니다. 그렇지 않으면 모델이 완전히 검게 표시되어 로드됩니다. JSONLoader
var loader = new THREE.JSONLoader();
loader.load( "noscene.json",function( geometry, materials ) {
materials[ 0 ].shading = THREE.FlatShading;
mesh = new THREE.Mesh( geometry, new THREE.MultiMaterial( materials ) );
mesh.position.x = 0;
mesh.position.y = 0;
mesh.position.z = 0;
mesh.scale.x = mesh.scale.y = mesh.scale.z =100;
scene.add( mesh );
}); 사용법을 배웠나요? 서둘러서 사용해 보세요.
관련 권장사항:
Three.js를 로컬에서 실행하는 방법에 대한 자세한 설명
Three.js를 사용하여 성능 플러그인 통계를 사용하여 성능 모니터링 예제 구현
위 내용은 Three.js가 외부 모델을 로드하는 방법을 설명하는 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!