Vue의 단방향 데이터 흐름 원리에 대한 심층 분석
이 글에서는 주로 Vue의 단방향 데이터 흐름 원리에 대한 심층적인 이해를 소개합니다. 관심 있는 분들은 더 자세히 알아볼 수 있는 참고 자료가 될 것입니다. . 모든 사람에게 도움이 되기를 바랍니다.
단방향 데이터 흐름이란 무엇인가요?
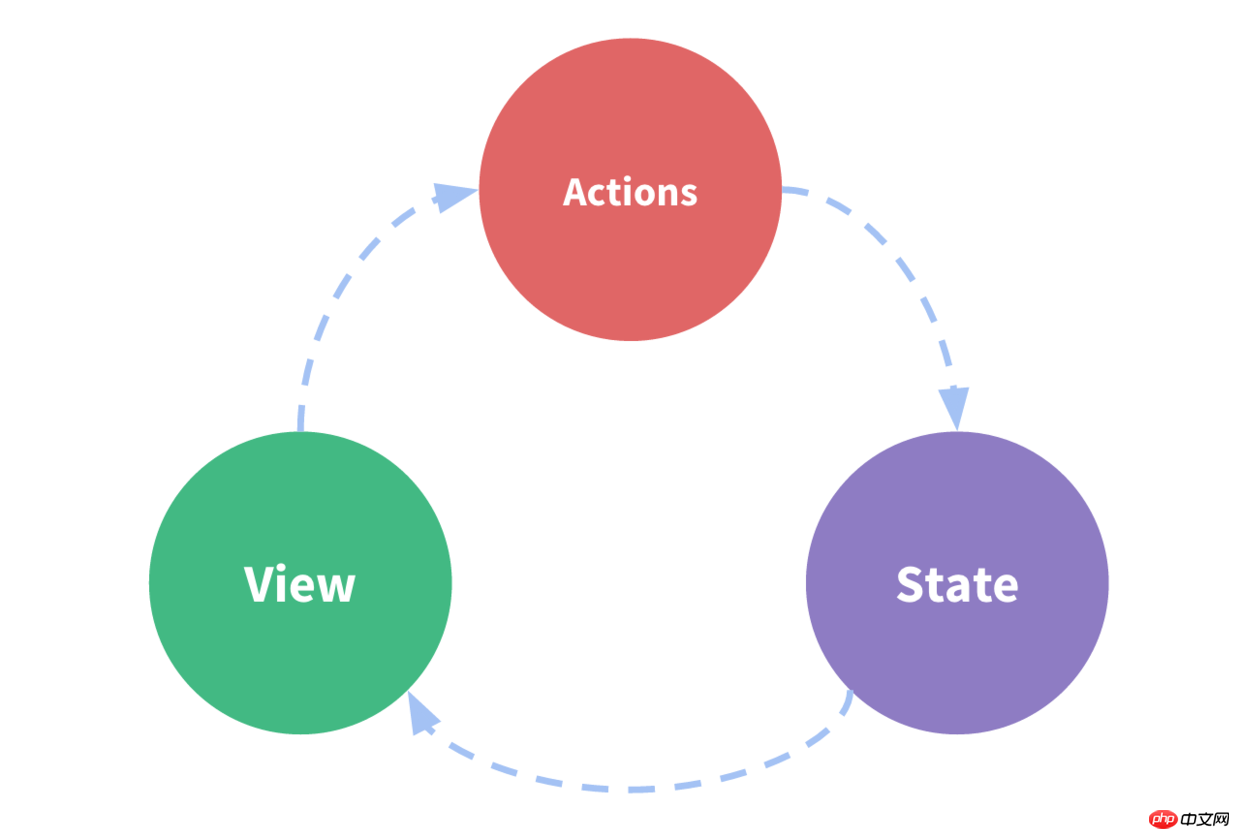
단방향 데이터 흐름은 상태가 한 방향에서만 수정될 수 있다는 의미입니다. 다음 그림은 단방향 데이터 흐름을 최소한으로 표현한 것입니다.

단방향 데이터 흐름을 최소한으로 표현한 것입니다.
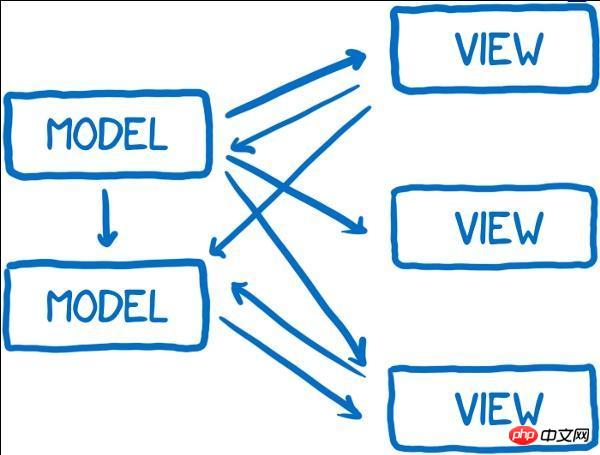
단방향 데이터 흐름에 해당하는 것은 양방향 데이터 흐름(2방향이라고도 함)입니다. -웨이 바인딩). 양방향 데이터 흐름에서 모델(상태 모음으로 이해될 수 있음)은 자신의 상태나 다른 모델의 상태를 수정할 수 있으며, 사용자 작업(예: 입력 상자에 콘텐츠 입력)도 상태를 수정할 수 있습니다. . 이로 인해 하나의 상태를 변경하면 일련의 상태 변경이 촉발될 가능성이 높아지므로 최종 상태가 어떻게 될지 예측하기가 어렵습니다. 코드를 디버깅하기 어렵게 만듭니다. 아래 그림과 같이

양방향 데이터 흐름과 비교하면 단방향 데이터 흐름에서는 상태를 수정해야 할 때 수정 프로세스를 완전히 다시 시작해야 합니다. 이는 상태 수정 방법을 제한하여 상태를 예측 가능하게 만들고 디버깅하기 쉽게 만듭니다.
단방향 데이터 흐름의 사용 시나리오
여러 구성 요소가 상태를 공유하면 상태를 공유하고 구성 요소(형제 구성 요소) 간에 통신하기가 어려워집니다. 공유 상태를 추출하고 단방향 데이터 흐름을 사용하는 것이 더 쉬울 것입니다.
v-model로 시작
1. v-model은 입력 요소에 사용됩니다.
v-model은 사용하면 양방향 바인딩과 매우 유사하지만(실제로는...) Vue는 단일 바인딩입니다. 데이터 흐름이며 v-model은 단지 구문 설탕입니다.
<input v-model="something" /> <input v-bind:value="something" v-on:input="something = $event.target.value" />
코드의 첫 번째 줄은 실제로 두 번째 줄의 구문 설탕입니다. 그런 다음 두 번째 코드 줄은 다음과 같이 축약될 수 있습니다.
<input :value="something" @input="something = $event.target.value" />
이 코드 줄을 이해하려면 먼저 입력 요소 자체에 다음과 유사하게 HTML5에 새로 추가된 oninput 이벤트가 있다는 것을 알아야 합니다. onchange, 입력 상자 내용이 변경될 때마다 oninput이 트리거되고 최신 값이 $event를 통해 무언가에 전달됩니다.
우리는 구문 설탕과 원래 구문의 두 줄의 코드를 주의 깊게 관찰하고 결론을 내릴 수 있습니다. v-model 속성을 입력 요소에 추가하면 해당 값이 기본적으로 요소의 속성으로 사용됩니다. 그리고 '입력' 이벤트는 실시간으로 전달됩니다. 값의 트리거 이벤트
2. v-model은 구성 요소에 사용됩니다.
v-model은 입력뿐만 아니라 구성 요소에도 사용할 수 있습니다. 공식 웹사이트의 데모를 살펴보세요.
<currency-input v-model="price"></currency-input>
Vue.component('currency-input', {
template: '\
<span>\
$\
<input\
ref="input"\
v-bind:value="value"\
v-on:input="updateValue($event.target.value)"\
>\
</span>\
',
props: ['value'], // 为什么这里要用 value 属性,value在哪里定义的?
methods: {
// 不是直接更新值,而是使用此方法来对输入值进行格式化和位数限制
updateValue: function (value) {
var formattedValue = value
// 删除两侧的空格符
.trim()
// 保留 2 位小数
.slice(
0,
value.indexOf('.') === -1
? value.length
: value.indexOf('.') + 3
)
// 如果值尚不合规,则手动覆盖为合规的值
if (formattedValue !== value) {
this.$refs.input.value = formattedValue
}
// 通过 input 事件带出数值
// <!--为什么这里把 'input' 作为触发事件的事件名?`input` 在哪定义的?-->
this.$emit('input', Number(formattedValue))
}
}
})이 두 질문에 대한 답을 알고 계시다면, v-model을 실제로 마스터하신 것을 축하드립니다. 이해가 되지 않는다면 다음 코드를 살펴보세요:
<currency-input v-model="price"></currency-input> 所以在组件中使用时,它相当于下面的简写: //上行代码是下行的语法糖 <currency-input :value="price" @input="price = arguments[0]"></currency-input>
그래서 추가하세요. 컴포넌트 v-model 속성에 대한 기본 값은 컴포넌트의 속성으로 사용되며, 'input' 값은 이벤트를 컴포넌트에 바인딩할 때 이벤트 이름으로 사용됩니다. 이는 구성 요소를 작성할 때 특히 유용합니다.
3. v-model의 단점과 해결책
체크박스나 라디오 버튼과 같은 일반적인 컴포넌트를 만들 때 v-model은 사용하기 쉽지 않습니다.
<input type="checkbox" v-model="something" />
v-model은 value 속성과 oninput 이벤트를 제공합니다. 그러나 우리에게 필요한 것은 value 속성이 아니라 selected 속성이며, 이 라디오 버튼을 클릭하면 oninput 이벤트가 트리거되지 않습니다. . onchange 이벤트만 트리거됩니다.
v-model은 입력 요소에만 사용되므로 이 상황은 해결하기 쉽습니다.
<input type="checkbox" :checked="value" @change="change(value, $event)"
v-model을 구성 요소에 사용하는 경우:
<checkbox v-model="value"></checkbox>
Vue.component('checkbox', {
tempalte: '<input type="checkbox" @change="change" :checked="currentValue"/>'
props: ['value'],
data: function () {
return {
//这里为什么要定义一个局部变量,并用 prop 的值初始化它。
currentValue: this.value
};
},
methods: {
change: function ($event) {
this.currentValue = $event.target.checked;
this.$emit('input', this.currentValue);
}
})Vue 2.2 버전에서는 사용자 정의할 수 있습니다. 구성 요소를 정의할 때 모델 옵션을 통한 prop/event.
4. Vue 구성 요소 데이터 흐름
위의 v-model 분석을 통해 양방향 데이터 바인딩은 단방향 바인딩을 기반으로 입력 요소(입력, 텍스트 등)에 변경 사항을 추가한다는 것을 이해할 수 있습니다. (입력) 이벤트는 모델과 뷰를 동적으로 수정합니다. 즉, 상위 구성 요소의 이벤트를 트리거($emit)하여 mvvm의 효과를 달성하기 위해 mv를 수정합니다. Vue 구성 요소 간의 데이터 전송은 단방향입니다. 즉, 데이터는 항상 상위 구성 요소에서 하위 구성 요소로 전달됩니다. 하위 구성 요소는 자체 데이터를 내부적으로 유지할 수 있지만 데이터를 수정할 권한은 없습니다. 개발 시 사용자가 이를 시도하면 vue에서 오류를 보고합니다. 이는 구성 요소 간의 더 나은 분리를 위해 수행됩니다. 하위 구성 요소가 상위 구성 요소의 데이터를 수정할 수 있는 경우 하위 구성 요소가 변경됩니다. 모든 하위 구성 요소가 이 데이터에 의존하게 됩니다. 따라서 Vue는 하위 구성 요소가 상위 구성 요소의 데이터를 수정하는 것을 권장하지 않습니다. props를 직접 수정하면 경고가 발생합니다. 흐름도는 다음과 같습니다.

그래서 자식 컴포넌트에서 props를 수정하고 싶을 때는 자식 컴포넌트를 부모 컴포넌트로 사용하면 됩니다.
1. 로컬 변수를 정의하고 prop 값으로 초기화합니다.
2. 계산된 속성을 정의하고 prop 값을 처리하여 반환합니다.
관련 권장 사항:
vue.js의 구성 요소 데이터 흐름 문제에 대한 솔루션
위 내용은 Vue의 단방향 데이터 흐름 원리에 대한 심층 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7569
7569
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 107
107
 노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
노흡의 기능 및 원리 분석
Mar 25, 2024 pm 03:24 PM
nohup의 역할과 원리 분석 nohup은 유닉스 및 유닉스 계열 운영체제에서 사용자가 현재 세션을 종료하거나 터미널 창을 닫아도 백그라운드에서 명령을 실행하는 데 일반적으로 사용되는 명령입니다. 아직도 계속 처형되고 있다. 이번 글에서는 nohup 명령의 기능과 원리를 자세히 분석해보겠습니다. 1. nohup의 역할: 백그라운드에서 명령 실행: nohup 명령을 통해 사용자가 터미널 세션을 종료해도 영향을 받지 않고 장기 실행 명령이 백그라운드에서 계속 실행되도록 할 수 있습니다. 이건 실행해야 해
 Struts 프레임워크의 원칙과 실무에 대한 심층적인 토론
Feb 18, 2024 pm 06:10 PM
Struts 프레임워크의 원칙과 실무에 대한 심층적인 토론
Feb 18, 2024 pm 06:10 PM
Struts 프레임워크의 원리 분석 및 실제 탐색 JavaWeb 개발에서 일반적으로 사용되는 MVC 프레임워크인 Struts 프레임워크는 우수한 디자인 패턴과 확장성을 가지며 엔터프라이즈 수준 애플리케이션 개발에 널리 사용됩니다. 이 기사에서는 Struts 프레임워크의 원리를 분석하고 실제 코드 예제를 통해 이를 탐색하여 독자가 프레임워크를 더 잘 이해하고 적용할 수 있도록 돕습니다. 1. Struts 프레임워크의 원리 분석 1. MVC 아키텍처 Struts 프레임워크는 MVC(Model-View-Con)를 기반으로 합니다.
 MyBatis의 배치 삽입 구현 원리에 대한 심층적인 이해
Feb 21, 2024 pm 04:42 PM
MyBatis의 배치 삽입 구현 원리에 대한 심층적인 이해
Feb 21, 2024 pm 04:42 PM
MyBatis는 다양한 Java 프로젝트에서 널리 사용되는 인기 있는 Java 지속성 계층 프레임워크입니다. 그중 일괄 삽입은 데이터베이스 작업의 성능을 효과적으로 향상시킬 수 있는 일반적인 작업입니다. 이번 글에서는 MyBatis에서 일괄 Insert의 구현 원리를 심층적으로 살펴보고 구체적인 코드 예제를 통해 자세히 분석해 보겠습니다. MyBatis의 일괄 삽입 MyBatis에서 일괄 삽입 작업은 일반적으로 동적 SQL을 사용하여 구현됩니다. 삽입된 여러 값을 포함하는 S를 구성하여
 Linux RPM 도구의 기능과 원리에 대한 심층적인 논의
Feb 23, 2024 pm 03:00 PM
Linux RPM 도구의 기능과 원리에 대한 심층적인 논의
Feb 23, 2024 pm 03:00 PM
Linux 시스템의 RPM(RedHatPackageManager) 도구는 시스템 소프트웨어 패키지를 설치, 업그레이드, 제거 및 관리하기 위한 강력한 도구입니다. RedHatLinux 시스템에서 일반적으로 사용되는 패키지 관리 도구이며 다른 많은 Linux 배포판에서도 사용됩니다. RPM 도구의 역할은 시스템 관리자와 사용자가 시스템의 소프트웨어 패키지를 쉽게 관리할 수 있도록 하는 데 매우 중요합니다. RPM을 통해 사용자는 쉽게 새로운 소프트웨어 패키지를 설치하고 기존 소프트웨어를 업그레이드할 수 있습니다.
 MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis 페이징 플러그인의 원리에 대한 자세한 설명
Feb 22, 2024 pm 03:42 PM
MyBatis는 XML과 주석을 기반으로 하는 뛰어난 지속성 레이어 프레임워크입니다. 또한 간단하고 사용하기 쉬운 플러그인 메커니즘도 제공합니다. 그 중 페이징 플러그인은 가장 많이 사용되는 플러그인 중 하나입니다. 이 기사에서는 MyBatis 페이징 플러그인의 원리를 자세히 살펴보고 특정 코드 예제를 통해 설명합니다. 1. 페이징 플러그인 원리 MyBatis 자체는 기본 페이징 기능을 제공하지 않지만 플러그인을 사용하여 페이징 쿼리를 구현할 수 있습니다. 페이징 플러그인의 원리는 주로 MyBatis를 가로채는 것입니다.
 Linux chage 명령의 기능 및 작동 원리에 대한 심층 분석
Feb 24, 2024 pm 03:48 PM
Linux chage 명령의 기능 및 작동 원리에 대한 심층 분석
Feb 24, 2024 pm 03:48 PM
Linux 시스템의 chage 명령은 사용자 계정의 비밀번호 만료일을 수정하는 데 사용되는 명령이며, 계정의 사용 가능한 가장 긴 날짜와 가장 짧은 날짜를 수정하는 데에도 사용할 수 있습니다. 이 명령은 사용자 계정 보안 관리에 매우 중요한 역할을 하며 사용자 비밀번호의 사용 기간을 효과적으로 제어하고 시스템 보안을 강화할 수 있습니다. chage 명령 사용 방법: chage 명령의 기본 구문은 다음과 같습니다: chage [옵션] 사용자 이름 예를 들어, 사용자 "testuser"의 비밀번호 만료 날짜를 수정하려면 다음 명령을 사용할 수 있습니다.
 Golang에서 상속 방법을 구현하는 기본 원칙과 방법
Jan 20, 2024 am 09:11 AM
Golang에서 상속 방법을 구현하는 기본 원칙과 방법
Jan 20, 2024 am 09:11 AM
Golang 상속 방법의 기본 원리 및 구현 방법 Golang에서 상속은 객체 지향 프로그래밍의 중요한 기능 중 하나입니다. 상속을 통해 부모 클래스의 속성과 메서드를 사용하여 코드 재사용 및 확장성을 달성할 수 있습니다. 이 글에서는 Golang 상속 메소드의 기본 원리와 구현 방법을 소개하고 구체적인 코드 예제를 제공합니다. 상속 방법의 기본 원칙 Golang에서는 상속이 임베딩 구조로 구현됩니다. 구조가 다른 구조에 포함되면 포함된 구조가 포함됩니다.
 Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
Astar 스테이킹 원칙, 수입 해체, 에어드랍 프로젝트 및 전략 및 운영 보모 수준 전략
Jun 25, 2024 pm 07:09 PM
목차 Astar Dapp 스테이킹 원리 스테이킹 수익 잠재적 에어드랍 프로젝트 해체: AlgemNeurolancheHealThreeAstar Degens DAOVeryLongSwap 스테이킹 전략 및 운영 "AstarDapp 스테이킹"이 올해 초 V3 버전으로 업그레이드되었으며 스테이킹 수익에 많은 조정이 이루어졌습니다. 규칙. 현재 첫 번째 스테이킹 주기는 종료되었으며 두 번째 스테이킹 주기의 "투표" 하위 주기가 막 시작되었습니다. '추가 보상' 혜택을 받으려면 이 중요한 단계(6월 26일까지 지속 예정, 5일 미만 남았음)를 파악해야 합니다. 아스타 스테이킹 수익을 자세하게 분석해보겠습니다.




