모바일 HTML5에서 MUI 프레임워크를 사용하는 방법
이전의 많은 프런트 엔드 프레임워크(특히 반응형 레이아웃 프레임워크)를 고려할 때 UI 컨트롤은 웹 페이지와 너무 많이 비슷하고 기본 느낌이 없으므로 기본 UI를 추구하는 것도 MUI의 중요한 목표입니다. MUI는 iOS 플랫폼 UI를 기반으로 하며 Android 플랫폼에 고유한 일부 UI 컨트롤을 보완합니다. MUI는 크게 세 가지 의미를 가지고 있습니다. 1. 별도로 출시된 컴퓨터 운영 체제인 Windows의 다국어 버전 2. 할랄 인증에 대한 세계에서 가장 권위 있는 공식 기관 3. 이동 통신 기술의 고유명사. 이 글은 주로 모바일 HTML5 프론트엔드 프레임워크-MUI 사용에 대한 관련 정보를 소개하고 있는데, 편집자는 꽤 좋다고 생각합니다. 이제 여러분께 공유하고 참고할 수 있기를 바랍니다.
1. 이 프레임워크를 사용하기 전 준비
1. mui가 포함된 새 HTML 파일을 만듭니다.
Hbuilder에서 새 HTML 파일을 만들고 "mui가 포함된 HTML" 템플릿을 선택하면 이 템플릿이 기본값으로 설정됩니다. mui의 js 및 css 리소스 참조를 처리했습니다.
2. mheader 입력
상단 제목 표시줄은 모든 페이지에 필요합니다. 상단 탐색 표시줄을 빠르게 생성하려면 Hbuilder에 mheader를 입력하세요.
3. mbody 입력
상단 탐색 및 하단 탭 컨트롤을 제외하고 다른 컨트롤은 .mui-content 컨트롤에 배치하여 .mui-content 부분이 포함된 코드를 빠르게 생성하는 것이 좋습니다.
2. UI 구성 요소
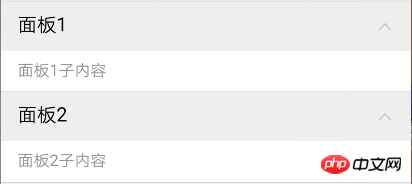
1.accordion(접이식 패널)
접이식 패널은 다음과 같이 보조 목록과 유사합니다.

<ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板1</a> <p class="mui-collapse-content"> <p>面板1子内容</p> </p> </li> </ul> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-collapse"> <a class="mui-navigate-right" href="#">面板2</a> <p class="mui-collapse-content"> <p>面板2子内容</p> </p> </li> </ul>
2.buttons(버튼)
일반 버튼
추가 버튼 노드 .mui-btn 클래스는 기본 버튼을 생성할 수 있습니다. 다른 색상의 버튼이 필요한 경우 해당 클래스를 계속 추가하면 됩니다. 예를 들어 .mui-btn-blue는 파란색 버튼이 될 수 있습니다
<button type="button" class="mui-btn">默认</button> <button type="button" class="mui-btn mui-btn-primary">蓝色</button> <button type="button" class="mui-btn mui-btn-success">绿色</button> <button type="button" class="mui-btn mui-btn-warning">黄色</button> <button type="button" class="mui-btn mui-btn-danger">红色</button> <button type="button" class="mui-btn mui-btn-royal">紫色</button>
실행 후 효과

배경색과 테두리가 없는 버튼을 원할 경우 .mui-btn-outlined 클래스만 추가하면 됩니다. 코드는 다음과 같습니다.
<button type="button" class="mui-btn mui-btn-outlined">默认</button> <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>
실행 결과는 다음과 같습니다.

3.gallery(그림 휠 재생)
그림 회전판은 슬라이드 플러그인에서 상속되므로 해당 DOM 구조 및 이벤트는 슬라이드 플러그인과 동일합니다.
루프 재생은 지원되지 않습니다. 기본이며 DOM 구조는 다음과 같습니다.
<p class="mui-slider"> <p class="mui-slider-group"> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> </p> </p>
현재 사진 캐러셀에 1, 2, 1이 있다고 가정합니다. 3과 4의 사진이 4개 있습니다. 첫 번째 사진부터 왼쪽으로 슬라이드하여 사진을 전환합니다. . 네 번째 사진으로 전환할 때 계속 왼쪽으로 슬라이드하면 다음 두 가지 효과가 있습니다.
루핑 지원: 왼쪽으로 스와이프하면 첫 번째 사진으로 바로 전환됩니다.
루핑은 지원되지 않습니다. 응답이 없으면 계속해서 네 번째 사진을 표시합니다. 사용자가 첫 번째 사진을 표시하려면 계속 오른쪽으로 스와이프하여 첫 번째 사진으로 전환해야 합니다. 네 번째 그림을 표시해도 마찬가지입니다. 이 문제의 구현은 .mui-slider-loop 클래스와 DOM 노드를 통해 제어되어야 합니다.
루프를 지원하려면 .mui-slider-loop를 추가해야 합니다. 클래스를 .mui-slider-group 노드에 추가하는 동시에 2개의 그림을 반복적으로 추가해야 합니다. 그림의 순서는 4, 1, 2, 3, 4, 1입니다. 코드 예는 다음과 같습니다.
<p class="mui-slider"> <p class="mui-slider-group mui-slider-loop"> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></p> <p class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></p> <!--支持循环,需要重复图片节点--> <p class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></p> </p> </p>
mui 프레임워크에는 이미지 캐러셀 플러그인이 내장되어 있습니다. 이 플러그인으로 캡슐화된 JS API를 통해 사용자는 자동 회전 여부와 캐러셀 주기를 설정할 수 있습니다.
//获得slider插件对象
var gallery = mui('.mui-slider');
gallery.slider({
interval:3000//自动轮播周期,若为0则不自动播放,默认为0;
});따라서 사진을 회전시키려면 재생이 자동으로 재생되어서는 안 되며 사용자가 수동으로 슬라이드하여 전환해야 합니다. 간격 매개변수를 0으로 설정하면 됩니다.
x번째 그림으로 이동하려면 이미지 캐러셀 플러그인의 gotoItem 메서드를 사용할 수 있습니다. 예:
//mui自带的on事件绑定,只能用事件委派方式
mui(".mui-content").on("tap","#btn",function(){
gallery.slider().gotoItem(2);//调到第三张图片,index从0开始
});4.input(입력 양식)
모든 입력은 .mui-input에 래핑됩니다. -row class , textarea 및 기타 요소의 width 속성은 기본적으로 width: 100%로 설정됩니다. 레이블 요소와 위 컨트롤을 .mui-input-group으로 래핑하면 최상의 배열이 제공됩니다.
(비밀번호 입력 상자 오른쪽에는 눈 아이콘이 있는데 특히 유용하다고 생각합니다.) 코드는 다음과 같습니다.
코드는 다음과 같습니다.
<form class="mui-input-group"> <p class="mui-input-row"> <label>用户名</label> <input type="text" class="mui-input-clear" placeholder="请输入用户名"> </p> <p class="mui-input-row"> <label>密码</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
mui는 현재 여러 입력 향상 기능도 제공합니다: 빠른 삭제 , 음성 입력 *5 이상만 가능하며 비밀번호 상자에는 숨겨진 비밀번호가 표시됩니다.
1) 빠른 삭제: 입력 컨트롤에 .mui-input-clear 클래스를 추가하면 오른쪽에 삭제 아이콘이 표시되며 현재 입력 콘텐츠가 지워집니다.
코드는 다음과 같습니다.
<form class="mui-input-group"> <p class="mui-input-row"> <label>快速删除</label> <input type="text" class="mui-input-clear" placeholder="请输入内容"> </p> </form>
2) 검색 상자: .mui-input-row와 동일한 수준에 .mui-input-search 클래스를 추가하고 검색 컨트롤을 사용할 수 있습니다
코드는 다음과 같습니다:
<p class="mui-input-row mui-search"> <input type="search" class="mui-input-clear" placeholder=""> </p>
3) 음성 입력* 5+ 전용: 빠른 입력을 용이하게 하기 위해 mui는 HTML5+ 음성 입력을 통합합니다. 해당 입력 컨트롤에 .mui-input-speech 클래스만 추가하면 됩니다. 5+ 환경에서 음성 입력을 사용하려면
4)密码框:给input元素添加.mui-input-password类即可使用

代码如下:
<form class="mui-input-group"> <p class="mui-input-row"> <label>密码框</label> <input type="password" class="mui-input-password" placeholder="请输入密码"> </p> </form>
5.list(列表)
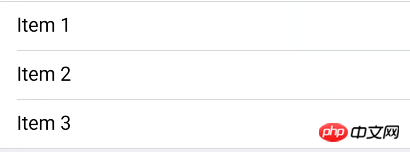
mui封装的列表组件是比较简单也很好用的。只需要在ul节点上添加.mui-table-view类、在li节点上添加.mui-table-view-cell类即可
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1</li> <li class="mui-table-view-cell">Item 2</li> <li class="mui-table-view-cell">Item 3</li> </ul>
运行结果如下图:

自定义列表高亮颜色
点击列表,对应列表项显示灰色高亮,若想自定义高亮颜色,只需要重写.mui-table-view-cell.mui-active即可,如下:
/*点击变灰色高亮*/
.mui-table-view-cell.mui-active{
background-color: gray;
}右侧添加导航箭头
若右侧需要增加导航箭头,变成导航链接,则只需在li节点下增加a子节点,并为该a节点增加.mui-navigate-right类即可,如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 1</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 2</a> </li> <li class="mui-table-view-cell"> <a class="mui-navigate-right">Item 3</a> </li> </ul>
运行结果如下:

右侧添加数字角标等控件
mui支持将数字角标、按钮、开关等控件放在列表中;mui默认将数字角标放在列表右侧显示,代码如下:
<ul class="mui-table-view"> <li class="mui-table-view-cell">Item 1 <span class="mui-badge mui-badge-primary">1</span> </li> <li class="mui-table-view-cell">Item 2 <span class="mui-badge mui-badge-success">2</span> </li> <li class="mui-table-view-cell">Item 3 <span class="mui-badge">3</span> </li> </ul>
运行结果如下:

(图文列表)
图文列表继承自列表组件,主要添加了.mui-media、.mui-media-object、.mui-media-body、.mui-pull-left/right几个类,如下为示例代码
<ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/a.jpg"> <p class="mui-media-body"> 幸福 <p class='mui-ellipsis'>能和心爱的人一起睡觉,是件幸福的事情;可是,打呼噜怎么办?</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/b.jpg"> <p class="mui-media-body"> 木屋 <p class='mui-ellipsis'>想要这样一间小木屋,夏天挫冰吃瓜,冬天围炉取暖.</p> </p> </a> </li> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="img/c.jpg"> <p class="mui-media-body"> CBD <p class='mui-ellipsis'>烤炉模式的城,到黄昏,如同打翻的调色盘一般.</p> </p> </a> </li> </ul>
运行结果如下:

结束语:mui框架使用起来确实很方便,它还有很多控件供我们使用,具体可在mui官网查看。
相关推荐:
위 내용은 모바일 HTML5에서 MUI 프레임워크를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7478
7478
 15
15
 1377
1377
 52
52
 77
77
 11
11
 50
50
 19
19
 19
19
 33
33
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




