CSS에서는 margin: 0 auto;를 사용하면 수평 중앙 정렬이 가능하지만 margin: auto 0은 수직 중앙 정렬이 불가능하다는 점을 지적해야 합니다. 이번 글에서는 HTML5의 수직 센터링에 대한 상세한 해결 방법을 주로 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
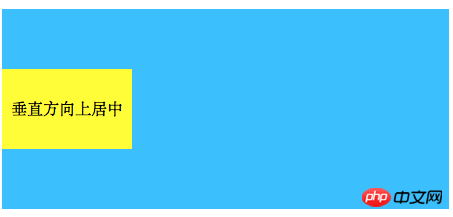
여기서 가장 큰 이유는 부모 컨트롤, 즉 컨트롤 자체의 위치가 올바르지 않기 때문입니다. 코드를 직접 보면 먼저 상위 컨트롤에 상대 레이아웃을 사용해야 하고 그런 다음 하위 컨트롤에 절대 레이아웃을 사용해야 하며 margin: auto 0;과 결합된 상단 및 하단 속성을 사용하여 다음을 달성해야 합니다. 효과.
.container-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-vertical-item {
position: absolute;
width: 130px;
height: 80px;
text-align: center;
background: yellow;
line-height: 80px;
top: 0;
bottom: 0;
margin: auto 0;
}
가로 중심.png
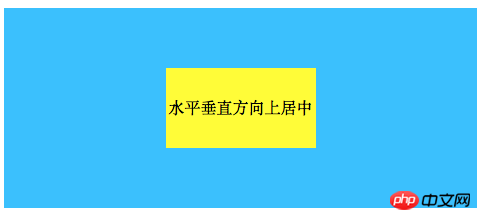
가로 및 세로 중심
5.2의 경험을 바탕으로 하위 컨트롤의 왼쪽, 오른쪽, 위쪽, 아래쪽 속성을 0. 그리고 margin: auto; 네 방향 모두에 자동 여백이 있습니다. 이 효과를 얻을 수 있습니다. 주목해야 할 하위 컨트롤에는 display: block 속성이 있어야 합니다.
코드를 보세요
.container-horization-vertical {
position: relative;
width: 100%;
height: 200px;
background: deepskyblue;
margin-bottom: 20px;
}
.container-horization-vertical-item {
position: absolute;
width: 150px;
height: 80px;
background: yellow;
line-height: 80px;
text-align: center;
top: 0;
left: 0;
bottom: 0;
right: 0;
margin: auto;
}
요약: 이 솔루션은 그다지 복잡하지 않은 일부 페이지 레이아웃을 해결할 때 여전히 매우 유용하며 모든 인터페이스와 거의 모든 브라우저에 적용할 수 있습니다. 그러나 매우 복잡한 페이지의 경우 다른 솔루션이 필요할 수도 있지만 이 아이디어에서 영감을 얻을 수도 있습니다.
관련 추천:
모바일 HTML5에서 가로 및 세로 화면을 판단하는 방법
위 내용은 HTML5의 수직 센터링 솔루션의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!