이 기사에서는 주로 vue의 롤링 로딩에 대한 더 많은 예를 제공합니다. 편집자님이 꽤 좋다고 생각하셔서 지금 공유하고 모두에게 참고용으로 드리도록 하겠습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
이전 프론트엔드 슬래시 앤 번 시대에는 모두가 롤링 로딩을 더 빠르게 구현하고 싶었습니다. Vue에서는 조금 번거로울 것입니다. 최근에 제가 직접 연구해서 참고할 수 있도록 간단한 데모를 만들었습니다.
<template>
<p>
<ul>
<li v-for="item in articles">
<h2>{{item.title}}</h2>
<img :src="item.images" alt="">
</li>
</ul>
</p>
</template>
<script>
import axios from 'axios';
export default{
data(){
return {
articles : []
}
},
mounted(){
// 缓存指针
let _this = this;
// 设置一个开关来避免重负请求数据
let sw = true;
// 此处使用node做了代理
axios.get('http://localhost:3000/proxy?url=http://news-at.zhihu.com/api/4/news/latest')
.then(function(response){
// console.log(JSON.parse(response.data).stories);
// 将得到的数据放到vue中的data
_this.articles = JSON.parse(response.data).stories;
})
.catch(function(error){
console.log(error);
});
// 注册scroll事件并监听
window.addEventListener('scroll',function(){
// console.log(document.documentElement.clientHeight+'-----------'+window.innerHeight); // 可视区域高度
// console.log(document.body.scrollTop); // 滚动高度
// console.log(document.body.offsetHeight); // 文档高度
// 判断是否滚动到底部
if(document.body.scrollTop + window.innerHeight >= document.body.offsetHeight) {
// console.log(sw);
// 如果开关打开则加载数据
if(sw==true){
// 将开关关闭
sw = false;
axios.get('http://localhost:3000/proxy?url=http://news.at.zhihu.com/api/4/news/before/20170608')
.then(function(response){
console.log(JSON.parse(response.data));
// 将新获取的数据push到vue中的data,就会反应到视图中了
JSON.parse(response.data).stories.forEach(function(val,index){
_this.articles.push(val);
// console.log(val);
});
// 数据更新完毕,将开关打开
sw = true;
})
.catch(function(error){
console.log(error);
});
}
}
});
}
}
</script>
<style lang="less">
*{
margin:0;
padding:0;
}
li{
list-style:none;
}
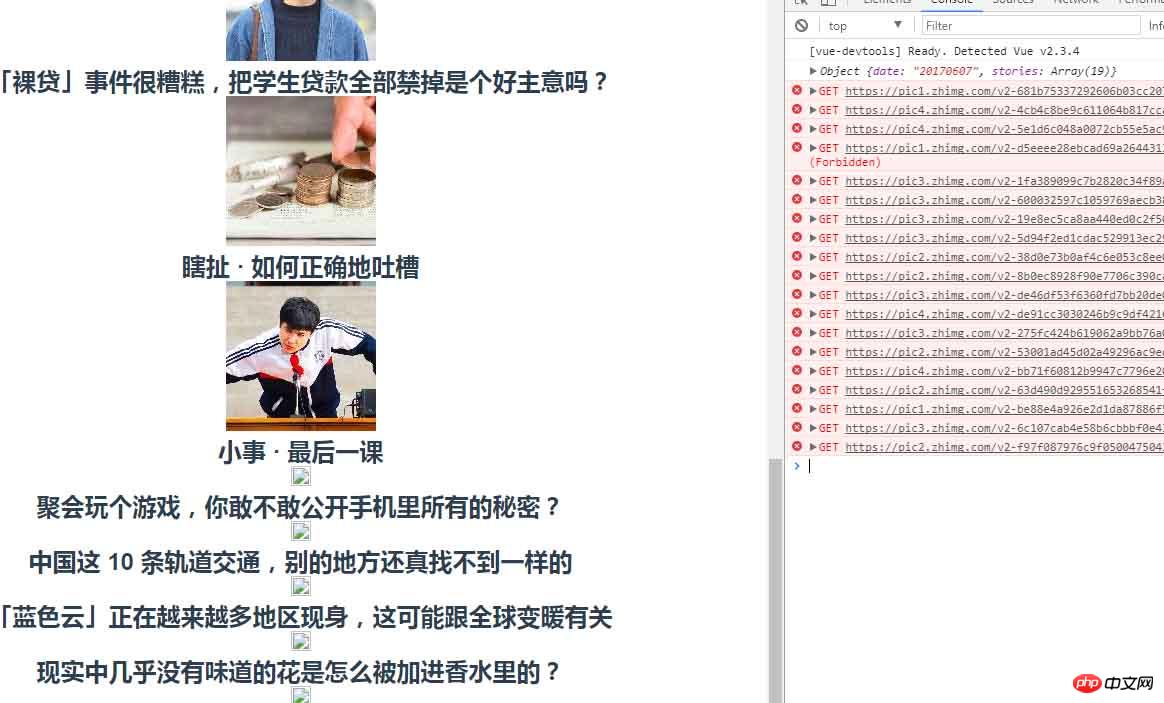
</style>대략적인 효과는 다음과 같습니다

물론 현재로서는 데모일 뿐이며 모든 사람이 직접 추가할 수 있는 더 나은 솔루션이 있습니다.
관련 권장사항:
위 내용은 vue에서 더 많은 기능을 로드하는 스크롤을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!