jQuery를 기반으로 한 ajax 관련 메소드 종합 요약
이 글은 주로 jQuery의 ajax를 기반으로 한 관련 메소드를 요약하여 제공합니다. 편집자께서 꽤 좋다고 생각하셔서 지금 공유하고 참고용으로 드리도록 하겠습니다. 모두에게 도움이 되었으면 좋겠습니다.
사전조건
jquery에서 ajax 방식을 이야기하자면, 전제조건은 당연히 jquery의 도입입니다.
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
특정 메서드
1load()
load() 메서드를 사용하여 Ajax 요청을 통해 서버에 데이터를 로드하고 반환된 데이터를 지정된 요소에 배치합니다. 호출 형식은
load(url, [data],[callback])
url 매개변수는 로딩 서버 주소, 선택적 data 매개변수는 요청 시 전송되는 데이터, callback 매개변수는 데이터 요청 성공 후 실행되는 콜백 함수입니다.
예를 들어, "로드" 버튼을 클릭하면 지정된 페이지의 콘텐츠를 로드하라는 요청이 서버에 전달되고, 성공적으로 로드되면 데이터 콘텐츠가
버튼을 사용할 수 없게 됩니다. 아래 그림과 같이

②JSON 형식의 데이터를 비동기적으로 로드하려면 getJSON() 메서드를 사용하세요.
Ajax 비동기 요청을 통해 서버에서 배열을 가져오고 가져온 데이터를 구문 분석하려면 getJSON() 메서드를 사용하세요. 페이지에서 호출 형식은
jQuery.getJSON(url,[data],[callback]) 또는 $.getJSON(url,[data],[callback])
여기서 url 매개변수는 요청입니다. json 형식 파일을 로드하기 위한 서버 주소입니다. 선택적 데이터 매개변수는 요청 중에 전송되는 데이터입니다. 콜백 매개변수는 데이터 요청이 성공한 후 실행되는 콜백 함수입니다.
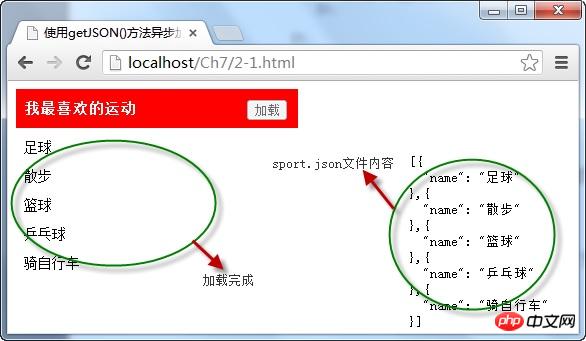
예를 들어 페이지에서 "로드" 버튼을 클릭하고 getJSON() 메서드를 호출하여 서버에 있는 JSON 형식 파일의 데이터를 가져온 다음 데이터를 순회하여 지정된 필드 이름 콘텐츠를 페이지에 표시합니다. 아래 그림과 같습니다.

③ js 파일을 비동기적으로 로드하고 실행하려면 getScript() 메서드를 사용하세요.
서버에 JavaScript 형식의 파일을 비동기적으로 요청하고 실행하려면 getScript() 메서드를 사용하세요.
jQuery.getScript(url,[callback]) 또는 $.getScript(url,[callback])
url 매개변수는 서버 요청 주소이고, 선택적 callback 매개변수는 요청 후 실행되는 콜백 함수입니다. 성공했습니다.
예를 들어, "Load" 버튼을 클릭하고, getScript()를 호출하여 지정된 이름의 JavaScript 형식 파일을 서버에 로드 및 실행하고, 다음 그림과 같이 로드된 데이터 내용을 페이지에 표시합니다.
브라우저에 표시되는 효과:

4GET 모드에서 서버로부터 데이터를 얻으려면 get() 메서드를 사용하세요.
get() 메서드를 사용하면 GET 메서드를 사용하여 서버에 데이터를 요청하고, 요청된 데이터는 메소드의 콜백 함수 매개변수를 통해 반환되며, 호출 형식은 다음과 같습니다:
$.get(url,[callback])
매개변수 url은 서버 요청 주소이며 선택적 콜백입니다. 매개변수는 요청이 성공한 후 실행되는 콜백 함수입니다.
예를 들어 "Load" 버튼을 클릭하면 get() 메서드가 호출되어 서버의 .php 파일에서 GET 모드로 데이터를 요청하고 반환된 데이터 내용이 다음과 같이 페이지에 표시됩니다.

⑤POST 모드에서 서버로부터 데이터를 전송하려면 post() 메소드를 사용하세요
get() 메소드에 비해 POST() 메소드는 POST 모드에서 서버에 데이터를 전송하는 데 주로 사용됩니다. 서버는 데이터를 수신한 후 이를 처리하고 결과를 페이지에 반환합니다.
$.post(url,[data],[callback])
url은 서버 요청 주소이고, 선택적 data는 서버에 요청할 때 전송되는 데이터이며, 선택적 callback 매개변수는 요청 성공 후 실행되는 콜백 함수입니다.
예를 들어 입력 상자에 숫자를 입력하고 "감지" 버튼을 클릭한 후 post() 메서드를 호출하여 POST 모드에서 서버에 요청을 보내고 입력 값의 패리티를 감지하여 화면에 표시합니다.

⑥serialize() 메소드를 사용하여 양식 요소 값을 직렬화합니다.
serialize() 메소드를 사용하여 양식의 name 속성으로 요소 값을 직렬화하고 표준을 생성합니다. Ajax 요청에 직접 사용할 수 있는 URL 인코딩된 텍스트 문자열입니다. 호출 형식은 다음과 같습니다.
$(selector).serialize()
여기서 선택기 매개변수는 양식 또는 양식 요소에 있는 하나 이상의 요소입니다. 그 자체.
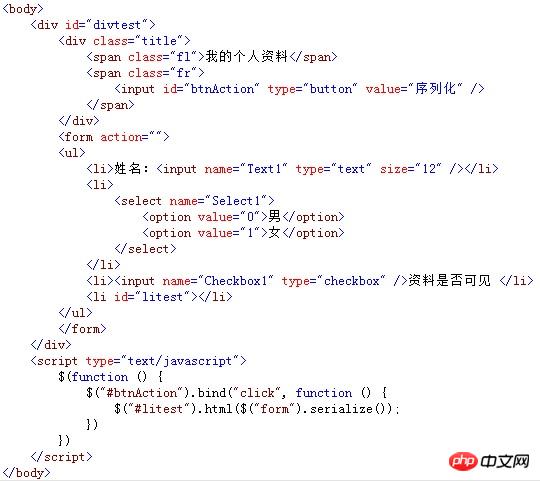
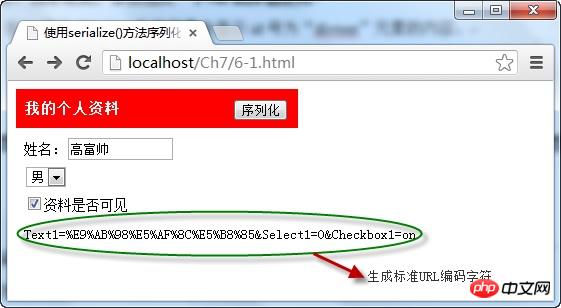
예를 들어, 다음 그림과 같이 양식에 여러 요소를 추가하고 "Serialize" 버튼을 클릭한 후 serialize() 메서드를 호출하여 페이지의 양식 요소에 의해 직렬화된 표준 URL 인코딩 텍스트 문자열을 표시합니다. :

브라우저에 표시 효과:

7 ajax() 메소드를 사용하여 서버 데이터 로드
ajax() 메소드를 사용하는 것은 서버 데이터를 요청하는 가장 낮고 가장 강력한 방법입니다. 서버에서 반환된 데이터를 얻을 수 있을 뿐만 아니라 서버에 요청을 보내고 값을 전달합니다.
jQuery.ajax([settings]) 또는 $.ajax([settings])
매개변수 설정은 ajax 요청을 보낼 때의 구성 객체입니다. 이 객체에서 url은 서버가 요청한 경로를 나타내고, data는 데이터입니다. 요청 중에 전달되고, dataType은 서버에서 반환된 데이터 유형이고, 성공은 요청의 성공적인 실행을 위한 콜백 함수이고, 유형은 데이터 요청을 보내는 방법이며, 기본값은 get입니다.
예를 들어, 페이지에서 "로드" 버튼을 클릭하고, ajax() 메서드를 호출하여 서버에 txt 파일을 로드하도록 요청하고, 아래 그림과 같이 페이지에 반환된 파일의 내용을 표시합니다.

8사용 ajaxSetup() 메서드는 전역 Ajax 기본 옵션을 설정합니다.
ajaxSetup() 메서드는 설정이 완료된 후 후속 Ajax 요청에 대한 일부 전역 옵션 값을 설정하는 데 사용할 수 있습니다. 이러한 옵션 값을 추가할 필요가 없습니다. 호출 형식은
jQuery.ajaxSetup([options]) 또는 $.ajaxSetup([options])
선택적 옵션 매개변수는 전역 옵션 값을 통해 개체입니다. Ajax 요청이 설정되었습니다.
예를 들어 먼저 ajaxSetup() 메서드를 호출하여 전역 Ajax 옵션 값을 설정한 다음 두 개의 버튼을 클릭하여 각각 ajax() 메서드를 사용하여 서로 다른 서버 데이터를 요청하고 페이지에 데이터 내용을 표시합니다. 아래 그림:

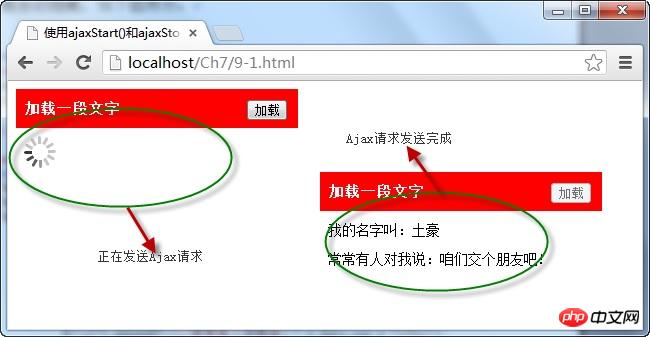
9ajaxStart() 및 ajaxStop() 메서드 사용
ajaxStart() 및 ajaxStop() 메서드는 Ajax 이벤트를 바인딩하는 데 사용됩니다. ajaxStart() 메소드는 Ajax 요청이 발행되기 전에 함수를 트리거하는 데 사용되며, ajaxStop() 메소드는 Ajax 요청이 완료된 후 함수를 트리거하는 데 사용됩니다. 호출 형식은
$(selector).ajaxStart(function()) 및 $(selector).ajaxStop(function())
그 중 두 메소드의 괄호는 Ajax를 보낼 때 함수가 바인딩됩니다. 요청이 성공하기 전에 ajaxStart() 메소드에 의해 실행됩니다. ajaxStop() 메소드에 바인딩된 함수가 실행됩니다.
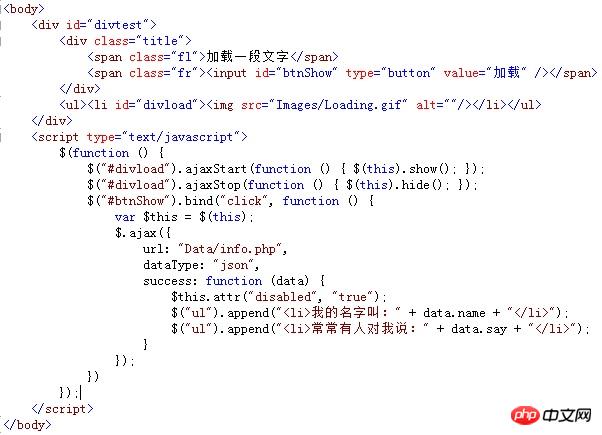
예를 들어 서버 데이터를 요청하기 위해 ajax() 메서드를 호출하기 전에 애니메이션을 사용하여 요청이 성공하면 아래 그림과 같이 애니메이션이 자동으로 숨겨집니다. 브라우저에서의 결과:

그림에서 볼 수 있듯이 애니메이션 요소는 ajaxStart() 및 ajaxStop() 메서드를 사용하여 바인딩되므로 Ajax 요청이 전송되기 시작하면 해당 요소가 표시됩니다. 요청이 완료되면 애니메이션 요소가 자동으로 숨겨집니다.
관련 권장 사항:
위 내용은 jQuery를 기반으로 한 ajax 관련 메소드 종합 요약의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7555
7555
 15
15
 1382
1382
 52
52
 83
83
 11
11
 59
59
 19
19
 28
28
 96
96
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s




