CSS를 처음 배울 때는 매우 간단해 보이지만, CSS의 깊이를 깨닫게 되면 항상 다양한 함정에 직면하게 됩니다. 이 글에서는 주로 CSS에 대해 소개합니다. 간과하기 쉬운 CSS 기능인데 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 드리고 싶습니다. 편집자를 따라 살펴보겠습니다. 모두에게 도움이 되기를 바랍니다.
Case insensitive
CSS를 작성할 때 일반적으로 소문자를 사용하지만 실제로 CSS는 대소문자를 구분하지 않습니다.
.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
background-color는 background-COLOR로 작성되지만 여전히 적용됩니다. . 소문자로 쓰는 이유는 xhtml 표준 때문인데, xhtml이 아니더라도 소문자로 쓰는 것이 예쁘고 읽기 쉬우며 가능한 변환 요구에 대처할 수 있습니다.
다른 수준
속성 뒤에 !important를 사용하면 페이지 내 어디에서나 정의된 요소 스타일이 재정의됩니다. 스타일 속성으로 요소 내부에 작성된 스타일
같은 레벨
같은 레벨에서 나중에 작성된 스타일이 먼저 작성된 스타일을 덮어씁니다.위 레벨은 여전히 이해하기 쉽지만 때로는 일부 규칙이 여러 레벨의 조합인 경우도 있습니다. 예를 들어
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p.test{
background-COLOR:#a00;
width:100px;
height: 100px;
}
.test.test2{
background-COLOR:#0e0;
width:100px;
height: 100px;
}
</style>
</head>
<body>
<p class="test test2"></p>
</body>
</html>
인라인 요소의 일부 속성
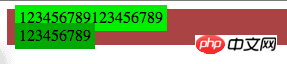
모든 속성을 인라인 요소에 사용할 수 있는 것은 아닙니다. 유효<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0e0;">123456789123456789</span>
</p>
<p style="background-color: #a44;">
<span style="padding:4px; margin:8px; height: 500px; width:1000px; background-color:#0a0;">123456789</span>
</p>일부 상호 배타적인 요소

절대 및 고정 위치 요소의 경우 위쪽, 왼쪽, 아래쪽, 오른쪽 값이 설정되면 부동 속성도 유효하지 않습니다.
글꼴 크기 단위
이 글꼴의 의미는 무엇인가요?
px是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字、图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在800×600分辨率下,要占屏幕宽度的1/8,但在1024×768下,则只占约1/10。所以如果在定义字体大小时,使用px作为单位,那一旦用户改变显示器分辨率从800到1024,用户实际看到的文字就要变“小”(自然长度单位),甚至会看不清,影响浏览。
pt是point(磅)缩写,是一种固定长度的度量单位,大小为1/72英寸。如果在web上使用pt做单位的文字,字体的大小在不同屏幕(同样分辨率)下一样,这样可能会对排版有影响,但在Word中使用pt相当方便。因为使用Word主要目的都不是为了屏幕浏览,而是输出打印。当打印到实体时,pt作为一个自然长度单位就方便实用了:比如Word中普通的文档都用“宋体 9pt”,标题用“黑体 16pt”等等,无论电脑怎么设置,打印出来永远就是这么大。
em:是相对单位,是一个相对长度单位,最初是指字母M的宽度,所以叫em,现指的是字符宽度的倍数,用法类似百分比,如:0.8em, 1.2em,2em等。通常1em=16px(浏览器默认字体大小16px),em是指父元素的字体大小。在一个页面上给定了一个父元素的字体大小,这样就可以通过调整一个元素来成比例的改变所有元素大小.它可以自由缩放,比如用来制作可伸缩的样式表。类似还有ex的概念,ex 相对于字符“x”的高度,此高度通常为字体尺寸的一半。
rem:rem是CSS新增的,em是相对于其父元素来设置字体大小的,这样就会存在一个问题,进行任何元素设置,都有可能需要知道他父元素的大小,在多次使用时,就会带来无法预知的错误风险。而rem是相对于根元素(r:root),使用rem我们只需要在根元素确定一个参考值,然后就可以控制整个html页面所有字体了。
:checked 选择器范围
我们知道:checked会选择被选中的checkbox和radio,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
:checked{
margin: 10px;
}
</style>
</head>
<body>
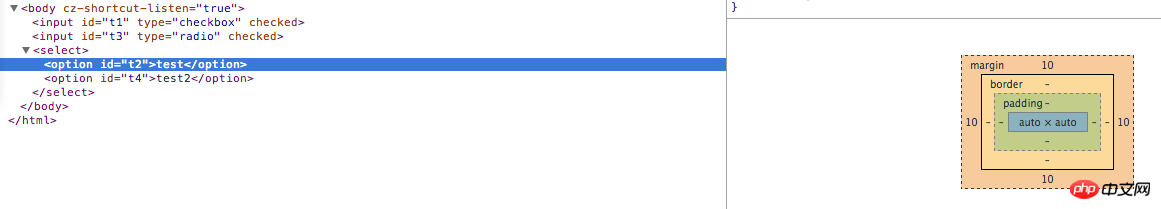
<input id="t1" type="checkbox" checked/>
<input id="t3" type="radio" checked/>
<select>
<option id="t2">test</option>
<option id="t4">test2</option>
</select>
</body>
</html>
对于前两个margin变成10px我们不奇怪,但是当我们看select的option的时候会发现被选中的option的margin业变成了10px,没有被选中的option则没有变化!

是的:checked也会选择被选中的option
并不是所有图片都会被加载
我们知道写在页面上的img标签,无论显示与否,图片都会被加载(所以试图通过对图片display:none来达到节省网络流量的做法就省省吧。。。),我们也经常使用backgroung-image等css属性为页面添加图片,这些图片是不是一定会被加载呢,看个例子
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.useless{
background-image: url(images/0.jpg);
}
.hidden{
background-image: url(images/1.jpg);
}
.none{
background-image: url(images/2.jpg);
}
.parentHidden{
background-image: url(images/3.jpg);
}
.parentNone{
background-image: url(images/4.jpg);
}
</style>
</head>
<body>
<p class="hidden"></p>
<p class="none"></p>
<p style="visibility:hidden;">
<p class="parentHidden"></p>
</p>
<p style="display:none;">
<p class="parentNone"></p>
</p>
<p style="display:none">
</p>
</body>
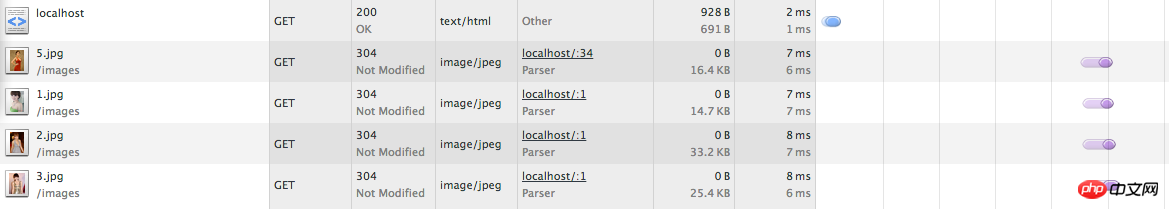
</html>看一下网络监视情况(怎么柳岩的照片变小后感觉怪怪的。。。)

我们可以发现图片0和4没有被下载,0是没有用到的CSS,4是父容器的display被设为none的情况,这两种情况下的CSS引用的图片是不会被加载的,而父容器设置visibility属性为hidden仍然会加载图片,不要搞混了
相关推荐:
即将来到: CSS Feature Queries (CSS特性查询)_html/css_WEB-ITnose
CSS SpecificityCSS特性、权重、优先级-CSS specificity规则、_html/css_WEB-ITnose
위 내용은 간과되기 쉬운 CSS 기능 공유에 대한 간략한 논의의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!