JavaScript 의사 배열 사용법에 대한 자세한 설명
이 글은 주로 JavaScript 의사 배열의 사용법을 소개하고, 의사 배열의 개념, 기능, 정의 및 간단한 사용법을 예제 형식으로 분석합니다. 필요한 친구들이 참고하면 도움이 될 것입니다.
Javascript의 의사 배열이란 무엇입니까?
의사 배열(유사 배열): 배열 메서드를 직접 호출하거나 길이 속성에서 특별한 동작을 기대할 수는 없지만 실제 배열 순회 메서드를 사용하여 여전히 순회할 수 있습니다.
1. 일반적으로 함수의 인수 매개변수인
2. getElementsByTagName, document.childNodes 등을 호출하면 모두 의사 배열인 NodeList 개체를 반환합니다.
그렇다면 의사 배열을 표준 배열로 변환하는 방법은 무엇일까요?
Array.prototype.slice.call(fakeArray)를 사용하여 배열을 실제 배열 개체로 변환할 수 있습니다.
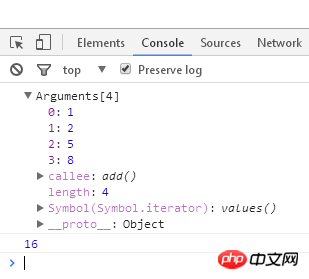
예를 들어, 의사 배열을 사용하여 무한 매개변수 합계 문제를 구현합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments);
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>실행 결과:

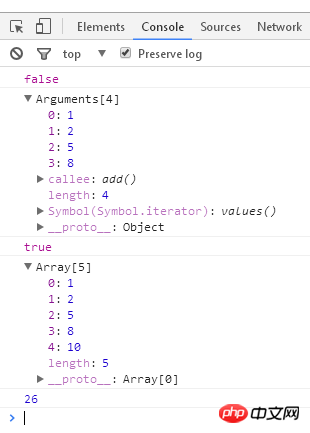
의사 배열을 표준 배열로 변환
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>伪数组</title>
</head>
<script>
function add(){
var sum=0;
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为false;
console.log(arguments);//此时打印的是传入的参数1,2,5,8
var arguments=Array.prototype.slice.call(arguments);//将伪数组转化为标准数组
arguments.push(10);//此时就可以调用标准数组的方法
console.log(arguments instanceof Array);//可以判断下此时是不是真正数组,返回值为true;
console.log(arguments);//此时打印的是传入的参数,push之后的数组1,2,5,8,10
for(var i=0;i<arguments.length;i++){
sum +=arguments[i];
}
return sum;
}
console.log(add(1,2,5,8));
</script>
<body>
</body>
</html>실행 결과:

관련 권장 사항:
js에서 의사 배열을 표준 배열로 변환하는 다양한 방법
javascript 의사 배열 구현 방법_javascript 기술
js_ javascript 기술에서 HTMLCollection/NodeList/의사 배열을 배열로 변환하는 코드
위 내용은 JavaScript 의사 배열 사용법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석의 용도 및 분류 분석
Feb 01, 2024 am 08:01 AM
JSP 주석 분류 및 활용 분석 JSP 주석은 두 가지 유형으로 구분됩니다. 한 줄 주석: 로 끝나는 코드로 한 줄만 주석을 달 수 있습니다. 여러 줄 주석: /*로 시작하고 */로 끝나는 경우 여러 줄의 코드에 주석을 달 수 있습니다. 한 줄 주석 예 여러 줄 주석 예/**여러 줄 주석입니다*여러 줄의 코드에 주석을 달 수 있습니다*/JSP 주석 사용 JSP 주석을 사용하여 JSP 코드에 주석을 달면 읽기 쉬워집니다.
 C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 올바르게 사용하는 방법
Feb 18, 2024 pm 03:40 PM
C 언어에서 종료 기능을 사용하려면 특정 코드 예제가 필요합니다. C 언어에서는 프로그램 초기에 프로그램 실행을 종료하거나 특정 조건에서 프로그램을 종료해야 하는 경우가 많습니다. C 언어에서는 이 기능을 구현하기 위해 exit() 함수를 제공합니다. 이 기사에서는 exit() 함수의 사용법을 소개하고 해당 코드 예제를 제공합니다. Exit() 함수는 C 언어의 표준 라이브러리 함수로 헤더 파일에 포함되어 있습니다. 그 기능은 프로그램 실행을 종료하는 것이며 정수를 취할 수 있습니다.
 WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPSdateif 함수 사용
Feb 20, 2024 pm 10:27 PM
WPS는 일반적으로 사용되는 사무용 소프트웨어 제품군이며 WPS 테이블 기능은 데이터 처리 및 계산에 널리 사용됩니다. WPS 테이블에는 두 날짜 사이의 시차를 계산하는 데 사용되는 매우 유용한 함수인 DATEDIF 함수가 있습니다. DATEDIF 함수는 영어 단어 DateDifference의 약어입니다. 구문은 다음과 같습니다. DATEDIF(start_date,end_date,unit) 여기서 start_date는 시작 날짜를 나타냅니다.
 간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
간단한 JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법
Jan 05, 2024 pm 06:08 PM
JavaScript 튜토리얼: HTTP 상태 코드를 얻는 방법, 특정 코드 예제가 필요합니다. 서문: 웹 개발에서는 서버와의 데이터 상호 작용이 종종 포함됩니다. 서버와 통신할 때 반환된 HTTP 상태 코드를 가져와서 작업의 성공 여부를 확인하고 다양한 상태 코드에 따라 해당 처리를 수행해야 하는 경우가 많습니다. 이 기사에서는 JavaScript를 사용하여 HTTP 상태 코드를 얻는 방법과 몇 가지 실용적인 코드 예제를 제공합니다. XMLHttpRequest 사용
 MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL ISNULL 함수에 대한 자세한 설명 및 사용법 소개
Mar 01, 2024 pm 05:24 PM
MySQL의 ISNULL() 함수는 지정된 표현식이나 열이 NULL인지 여부를 확인하는 데 사용되는 함수입니다. 부울 값을 반환하며, 표현식이 NULL이면 1, 그렇지 않으면 0을 반환합니다. ISNULL() 함수는 SELECT 문이나 WHERE 절의 조건부 판단에 사용할 수 있습니다. 1. ISNULL() 함수의 기본 구문: ISNULL(expression) 여기서 표현식은 NULL인지 또는 NULL인지를 결정하는 표현식입니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 SQL 구문 분석에서 고유 키워드 사용
Feb 18, 2024 pm 09:21 PM
SQL 구문 분석에서 고유 키워드 사용
Feb 18, 2024 pm 09:21 PM
SQL의 고유한 사용법에 대한 자세한 설명 SQL 데이터베이스에서는 중복된 데이터를 제거해야 하는 상황이 자주 발생합니다. 이때, 고유한 키워드를 사용하면 중복된 데이터를 제거하고 쿼리 결과를 보다 명확하고 정확하게 만드는 데 도움이 됩니다. 구별의 기본 사용법은 매우 간단합니다. 선택 문에서 구별 키워드를 사용하면 됩니다. 예를 들어, 다음은 일반적인 선택 문입니다: SELECTcolumn_name




