우리는 일반적으로 Javascript를 디버깅할 때 Chrome이나 Firefox와 함께 제공되는 디버깅 도구를 사용합니다. 이 문서에는 Javascript 디버깅을 위한 몇 가지 팁이 나열되어 있습니다. 이러한 도구를 익히면 오류와 버그를 해결하는 데 소요되는 시간이 줄어들어 개발 효율성이 향상됩니다. 이 기사에서는 Chrome Firefox에 내장된 웹 디버깅 도구를 사용하여 JavaScript를 디버깅하는 9가지 기술을 주로 소개합니다. 이것이 모든 사람에게 도움이 되기를 바랍니다.
1. debugger
console.log 외에도 디버거는 우리가 가장 선호하는 빠른 디버깅 도구입니다. 코드를 실행한 후 Chrome은 실행 중에 자동으로 중지됩니다. 조건으로 캡슐화하고 필요할 때만 실행할 수도 있습니다.
if (thisThing) {
debugger;
}2. 테이블에 개체 표시
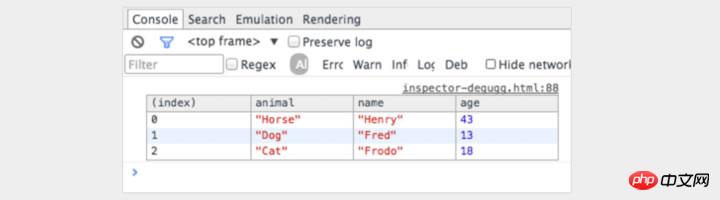
때때로 볼 수 있는 개체가 복잡할 때가 있습니다. console.log를 보고 스크롤하거나 console.table을 사용하여 확장하면 처리 중인 내용을 더 쉽게 확인할 수 있습니다!
var animals = [
{ animal: 'Horse', name: 'Henry', age: 43 },
{ animal: 'Dog', name: 'Fred', age: 13 },
{ animal: 'Cat', name: 'Frodo', age: 18 }
];
console.table(animals);
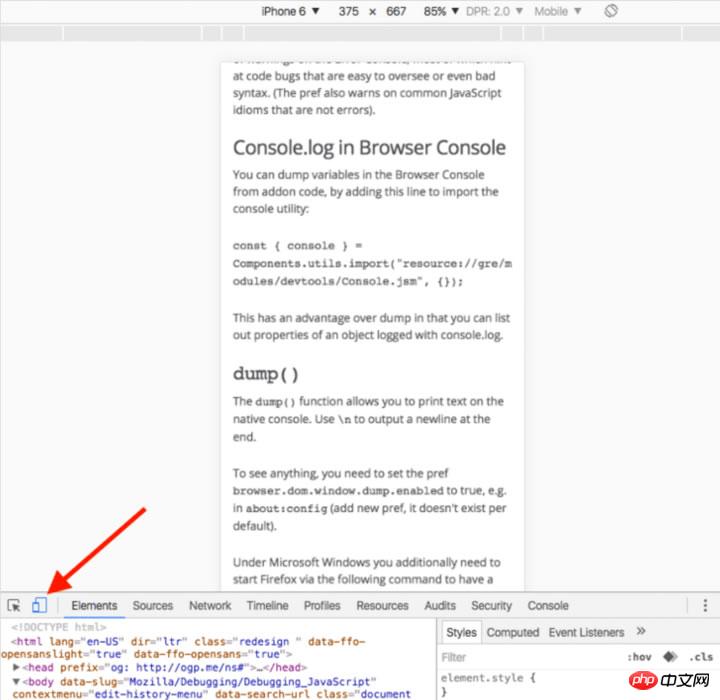
3. 다양한 화면 크기를 사용하여 데스크톱에 다양한 모바일 장치 에뮬레이터를 설치하는 것은
훌륭하지만 실제로는 불가능합니다. 창 크기를 조정하는 방법은 무엇입니까? Chrome은 필요한 모든 것을 제공합니다. 콘솔로 이동하여 '장치 모드 전환' 버튼을 클릭하세요. 창 변경을 지켜보세요!

4. 루프를 테스트하려면 console.time() 및 console.timeEnd()를 사용하세요.
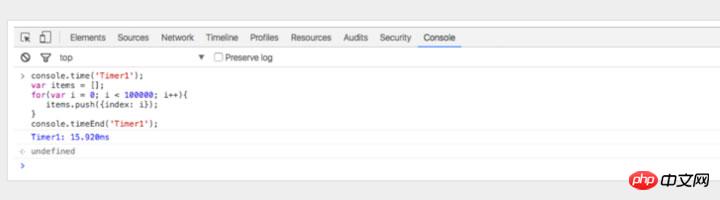
특히 느린 루프를 디버깅할 때 특정 코드의 실행 시간을 아는 것은 매우 유용합니다. 메소드에 다양한 매개변수를 전달하여 여러 타이머를 설정할 수도 있습니다. 실행 방법을 살펴보겠습니다.
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');작업 결과는 다음과 같습니다.

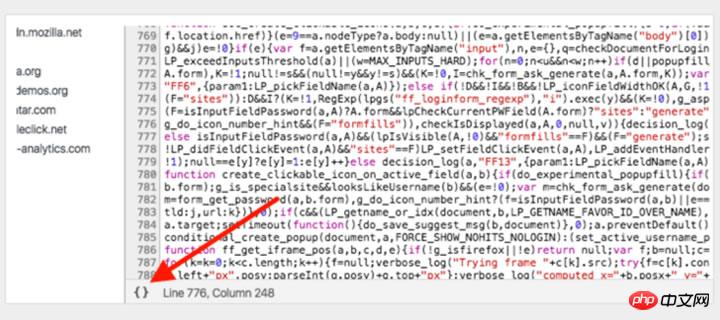
5 JavaScript를 디버깅하기 전에 코드 형식을 지정하세요
때때로 프로덕션 환경에서는 코드에 문제가 있지만 소스 맵은 프로덕션 환경에는 배포되지 않습니다. 두려워하지 마십시오. Chrome에서는 JavaScript 파일의 형식을 지정할 수 있습니다. 형식화된 코드는 실제 코드만큼 유용하지는 않지만 적어도 무슨 일이 일어나고 있는지는 알 수 있습니다. Chrome 콘솔의 소스 코드 뷰어에서 {} 버튼을 클릭하기만 하면 됩니다.

6. 특정 기능의 호출 및 매개변수 관찰
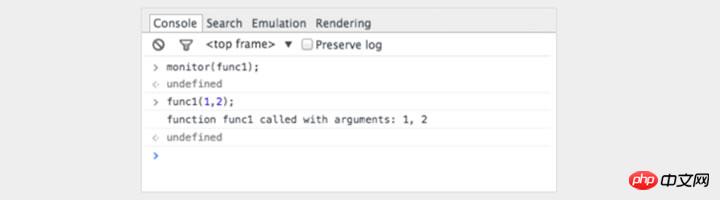
Chrome 콘솔에서 특정 기능을 관찰할 수 있습니다. 이 함수가 호출될 때마다 전달된 매개변수가 인쇄됩니다.
var func1 = function(x, y, z) {
//....
};출력:

이것은 함수에 전달된 매개변수를 확인하는 좋은 방법입니다. 그러나 콘솔이 형식 매개변수의 수를 묻는 메시지를 표시하는 것이 더 좋을 것입니다. 위의 예에서 func1에는 3개의 매개변수가 필요하지만 2개의 매개변수만 전달됩니다. 이 매개변수를 코드에서 처리하지 않으면 오류가 발생할 가능성이 높습니다.
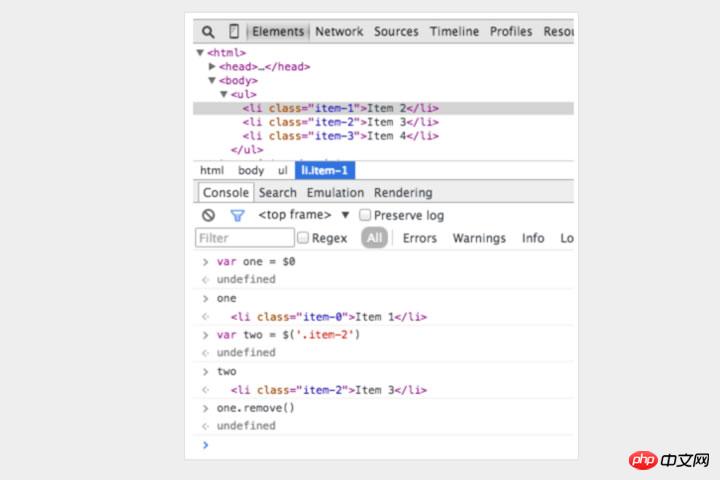
7. 콘솔의 요소에 빠르게 액세스
콘솔의 querySelector보다 빠른 방법은 달러 기호를 사용하는 것입니다. $('css-selector')는 CSS 선택기와 일치하는 첫 번째 항목을 반환합니다. $$('css-selector')는 모든 일치 항목을 반환합니다. 요소를 여러 번 사용하는 경우 해당 요소를 변수로 저장할 수 있습니다.

8. Postman은 훌륭하지만 Firefox가 더 빠릅니다.
많은 개발자가 Postman을 사용하여 Ajax 요청을 봅니다. 포스트맨은 정말 대단해요. 하지만 새 창을 열고 요청 객체를 작성하고 다시 테스트하는 것은 번거로운 것 같습니다.
때로는 브라우저를 사용하는 것이 더 쉽습니다.
브라우저를 사용하여 열람할 때 비밀번호 확인 페이지를 요청하면 인증 쿠키에 대해 걱정할 필요가 없습니다. Firefox에서 요청을 편집하고 다시 보내는 방법은 아래를 참조하세요.
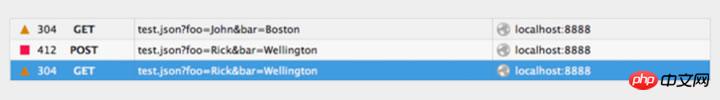
콘솔을 열고 네트워크 탭으로 전환하세요. 원하는 요청을 마우스 오른쪽 버튼으로 클릭하고 편집 및 재전송을 선택합니다. 이제 원하는 대로 변경할 수 있습니다. 제목을 변경하고 매개변수를 편집한 후 재전송을 클릭하세요.
다른 속성으로 시작한 다음 두 가지 요청:

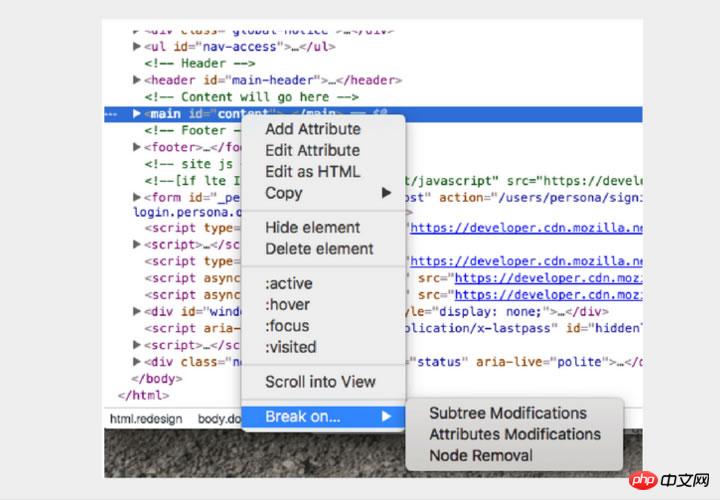
9 노드 변경 중단
DOM은 흥미로운 것입니다. 때로는 변경되는데 이유를 알 수 없습니다. 그러나 JavaScript를 디버깅할 때 DOM 요소가 변경되면 Chrome이 일시중지될 수 있습니다. 속성을 모니터링할 수도 있습니다. Chrome 콘솔에서 요소를 마우스 오른쪽 버튼으로 클릭하고 설정에서 중단을 선택하세요.

Chrome 및 Firefox와 함께 제공되는 웹 디버깅 도구는 매우 강력하며 모든 사람이 발견할 수 있는 매우 실용적인 작은 기능이 많이 있습니다.
관련 권장 사항:
Chrome에서 JavaScript를 디버깅하는 방법의 예
JavaScript 디버깅을 위한 출력 창을 추가하는 코드_javascript 팁
JavaScript_javascript 팁의 정규 표현식에서 발생하는 문제 디버깅
위 내용은 Chrome Firefox에 내장된 디버깅 도구를 사용하여 JavaScript를 디버깅하기 위한 9가지 팁의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!